python测试开发django-39.xadmin详情页面布局form_layout
Posted yoyoketang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了python测试开发django-39.xadmin详情页面布局form_layout相关的知识,希望对你有一定的参考价值。
前言
xadmin的详情页面默认是一行展示一个字段,可以使用form_layout对详情页面的布局重新设计。
可以设置必填和非必填字段,也可以设置不显示,不可以编辑的字段。
models模块
先在models.py建2张表
class ArticleClassify(models.Model):
'''文章分类'''
n = models.CharField(max_length=30, verbose_name="分类", default="")
def __str__(self):
return self.__doc__ + "->" + self.n
class Meta:
verbose_name = "文章分类"
verbose_name_plural = verbose_name
class ArticleDetail(models.Model):
'''文章'''
title = models.CharField(max_length=30, verbose_name="标题", default="输入你的标题") # 标题
classify = models.ForeignKey(ArticleClassify,
on_delete=models.CASCADE,
related_name="classify_name",
verbose_name="文章分类",
)
body = models.TextField(verbose_name="正文", default="输入正文") # 正文
auth = models.CharField(max_length=10, verbose_name="作者", default="admin") # 作者
detail = models.TextField(verbose_name="备注", default="添加备注")
# 创建时间
create_time = models.DateTimeField(auto_now_add=True, verbose_name="创建时间")
# 最后更新时间
update_time = models.DateTimeField(auto_now=True, verbose_name="最后更新时间")
def __str__(self):
return self.__doc__ + "title->" + self.title
class Meta:
verbose_name = "文章列表"
verbose_name_plural = '文章列表'adminx.py注册表信息
class ControlActicl(object):
list_display = ['title', 'body', 'auth']
xadmin.site.register(ArticleDetail, ControlActicl)之后执行 makemigrations 和migrate,同步数据
python manage.py makemigrations
python manage.py migrate
xadmin页面优化
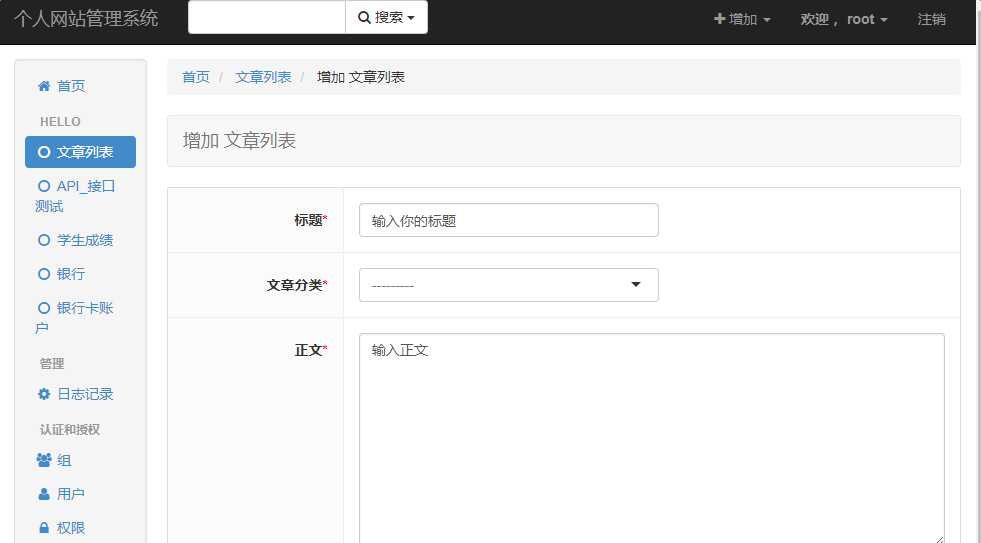
打开xadmin后台编辑页面,默认显示如下

使用form_layout重新布局,修改adminx.py注册表内容
- 先从xadmin.layout导入需要用到的类如:Fieldset,Row
- form_layout 里面传元组参数
- Fieldse是设置一个块的标题名称,默认是第一个参数
- Row是设置一行的显示内容,可以多个参数显示在一行
from xadmin.layout import Main, TabHolder, Tab, Fieldset, Row, Col, AppendedText, Side, Field
class MoreActicl(object):
list_display = ['title', 'body', 'auth']
form_layout = (
Fieldset(u'',
Row('title', 'auth'), # Row 表示将里面的字段作为一行显示
Row('classify'),
),
Fieldset(('正文内容'), #Fieldset第一个参数表示区块名称
'body',
),
Fieldset(('备注'),
Row('detail'),
),
)
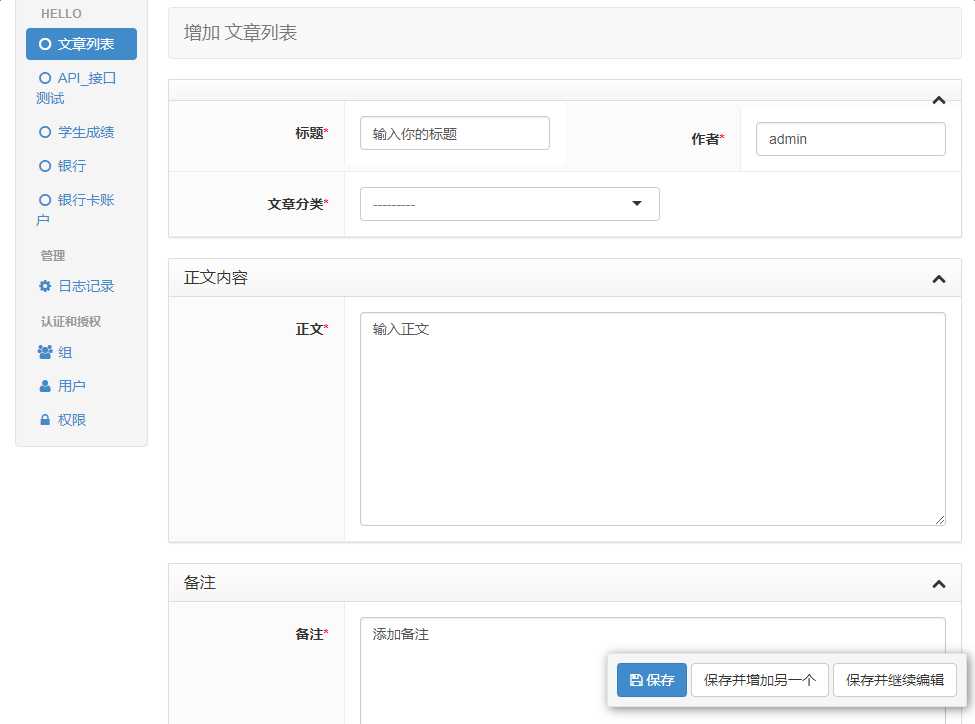
显示效果如下

也可以给编辑页面设置默认参数,在models里面设置表字段的时候,加上参数default="输入框内默认输入的参数"

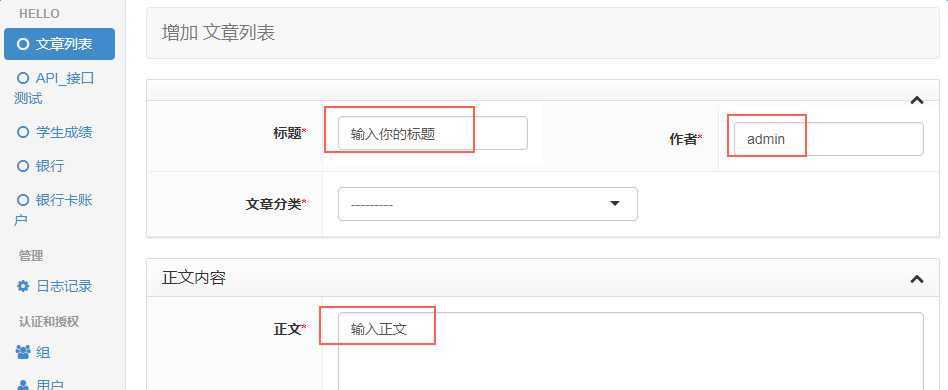
如何想设置非必填字段,在models里面设置表字段的时候,加上参数: blank=True。也可以同时加上blank=True, null=True
auth = models.CharField(max_length=10,
verbose_name="作者",
default="admin",
blank=True, null=True) # 作者这样auth参数就是非必填的了,前面没红色*号了

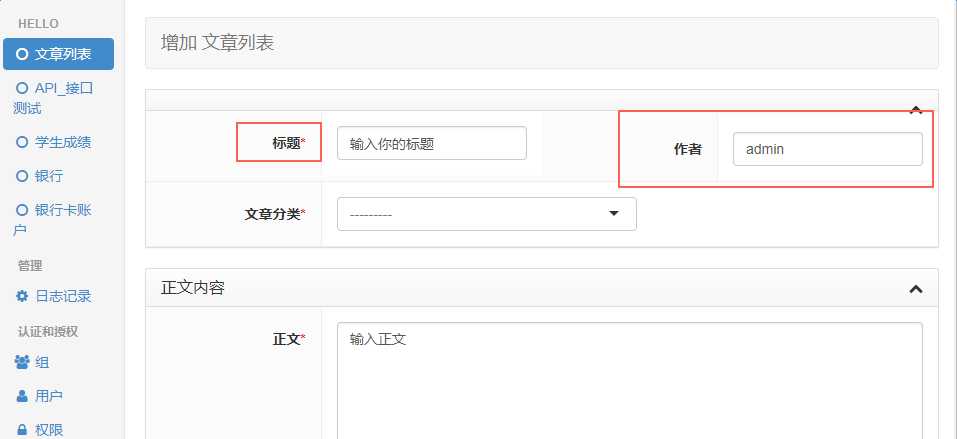
也可以设置只读字段,加个readonly_fields=[‘xxx‘]
from xadmin.layout import Main, TabHolder, Tab, Fieldset, Row, Col, AppendedText, Side, Field
class MoreActicl(object):
list_display = ['title', 'body', 'auth']
readonly_fields = ['detail'] # 只读字段
form_layout = (
Fieldset(u'',
Row('title', 'auth'), # Row 表示将里面的字段作为一行显示
Row('classify'),
),
Fieldset(('正文内容'), #Fieldset第一个参数表示区块名称
'body',
),
Fieldset(('备注'),
Row('detail'),
),
)
xadmin.site.register(ArticleDetail, MoreActicl)
不显示某个字段,可以用exclude = [‘auth‘]
class MoreActicl(object):
list_display = ['title', 'body', 'auth']
readonly_fields = ['detail'] # 只读字段
exclude = ['auth'] # 不显示某个字段以上是关于python测试开发django-39.xadmin详情页面布局form_layout的主要内容,如果未能解决你的问题,请参考以下文章