代码
七、授课机构功能
7.1.模板继承
(1)创建母板
把org-list.html拷贝到templates目录下,新建base.html,剪切org-list.html内容到里面


再修改一下静态文件的地址(css、就是、image和media)
(2)机构首页路由
from organization.views import OrgView path(\'org_list/\',OrgView.as_view(),name = \'org_list\'),
(3)机构views
class OrgView(View):
\'\'\'课程机构\'\'\'
def get(self,request):
return render(request,\'org-list.html\')
(4)org-list.html继承base
{#templates/org-list.html#}
{% extends \'base.html\' %}
{% block title %}
课程机构列表
{% endblock %}
访问:http://127.0.0.1:8000/org_list/ 可以看到org_list页面

(5)修改base模板
把base中custom_bread和content两个block的内容剪切到org-list.html里面
base.html

org-list.html

7.2.添加城市和课程机构
(1)进xadmin后台添加城市

这里机构是静态固定不变的,所在地区是动态的,从数据库中获取得到的

(2)修改机构的models,添加一个机构类别字段
organization/models.py:
class CourseOrg(models.Model):
ORG_CHOICES = (
("pxjg", u"培训机构"),
("gx", u"高校"),
("gr", u"个人"),
)
#添加字段
category = models.CharField(max_length=20, choices=ORG_CHOICES, verbose_name=u"机构类别", default="pxjg")
 全部代码
全部代码添加后makemigrations-->>migrate
(3)添加机构
添加机构信息的时候要上传机构的图片
在项目目录下面新建一个目录“media”,用来存放上传的图片
setting中要配置我们把文件存放在哪个根目录之下
#settings.py # 设置上传文件的路径 MEDIA_URL = \'/media/\' MEDIA_ROOT = os.path.join(BASE_DIR,\'media\') #指定根目录
会跟upload里面拼接完整的路径
“/media/org/2018/月份/图片名字”

然后在后台添加十个机构

7.3.显示课程机构和城市
(1)写视图函数organization/views.py
class OrgView(View):
\'\'\'课程机构\'\'\'
def get(self,request):
# 取出所有课程机构
all_orgs = CourseOrg.objects.all()
org_onums = all_orgs.count()
# 取出所有城市
all_citys = CityDict.objects.all()
return render(request, "org-list.html", {
"all_orgs": all_orgs,
"all_citys": all_citys,
\'org_onums\':org_onums,
})
(2)修改org-list.html
显示机构总共数量

显示城市

显示机构


然后还要做下面的设置
如何将image Field转换成图片地址
数据库中image以字符串格式保存的,是相对路径,直接取是取不出来的,必须补全路径

data-url="{{ MEDIA_URL }}{{ course_org.image }}"
MEDIA_URL = \'/media/\',这个是之前settings中设置好了
要向使用{{ MEDIA_URL }},要先在settings中TEMPLATES 里面添加media处理器:\'django.core.context_processors.media\'
然后也要添加处理图片相应路径的url
TEMPLATES = [
{
\'BACKEND\': \'django.template.backends.django.DjangoTemplates\',
\'DIRS\': [os.path.join(BASE_DIR, \'templates\')]
,
\'APP_DIRS\': True,
\'OPTIONS\': {
\'context_processors\': [
\'django.template.context_processors.debug\',
\'django.template.context_processors.request\',
\'django.contrib.auth.context_processors.auth\',
\'django.contrib.messages.context_processors.messages\',
#添加图片处理器,为了在课程列表中前面加上MEDIA_URL
\'django.template.context_processors.media\',
],
},
},
]
urls.py
from django.views.static import serve
from MxOnline.settings import MEDIA_ROOT
# 处理图片显示的url,使用Django自带serve,传入参数告诉它去哪个路径找,我们有配置好的路径MEDIAROOT
re_path(r\'^media/(?P<path>.*)\', serve, {"document_root": MEDIA_ROOT })
四个地方

7.4.分页功能
使用 分页神器 django-pure-pagination 分页,github上面有介绍使用方法
(1)安装
pip install django-pure-pagination
(2)settings里面添加
INSTALLED_APPS = (
...
\'pure_pagination\',
)
(3)views中使用方法
class OrgView(View):
\'\'\'课程机构\'\'\'
def get(self, request):
# 所有课程机构
all_orgs = CourseOrg.objects.all()
# 有多少家机构
org_nums = all_orgs.count()
# 所有城市
all_citys = CityDict.objects.all()
# 对课程机构进行分页
# 尝试获取前台get请求传递过来的page参数
# 如果是不合法的配置参数默认返回第一页
try:
page = request.GET.get(\'page\', 1)
except PageNotAnInteger:
page = 1
# 这里指从allorg中取五个出来,每页显示5个
p = Paginator(all_orgs, 5, request=request)
orgs = p.page(page)
return render(request, "org-list.html", {
"all_orgs": orgs,
"all_citys": all_citys,
"org_nums": org_nums,
})
(4)修改org-list.html
这里变成 "all_orgs.object_list"

分页功能
<div class="pageturn">
<ul class="pagelist">
{% if all_orgs.has_previous %}
<li class="long"><a href="?{{ all_orgs.previous_page_number.querystring }}">上一页</a></li>
{% endif %}
{% for page in all_orgs.pages %}
{% if page %}
{% ifequal page all_orgs.number %}
<li class="active"><a href="?{{ page.querystring }}">{{ page }}</a></li>
{% else %}
<li><a href="?{{ page.querystring }}" class="page">{{ page }}</a></li>
{% endifequal %}
{% else %}
<li class="none"><a href="">...</a></li>
{% endif %}
{% endfor %}
{% if all_orgs.has_next %}
<li class="long"><a href="?{{ all_orgs.next_page_number.querystring }}">下一页</a></li>
{% endif %}
</ul>
</div>
改成每页显示2个列表,如下:

7.5.列表筛选功能
(1)城市列表筛选

- 点城市,筛选出对应的课程机构
- 默认“全部”是‘active’状态(绿色),如果点了某个城市,应该城市是‘active’状态
- 当用户点击city时,应该把city的id传到后台,然后后台在传到模板中,是的可以知道哪个城市被选中,然后加上‘’active‘’
后台处理city筛选
class OrgView(View):
\'\'\'课程机构\'\'\'
def get(self, request):
# 所有课程机构
all_orgs = CourseOrg.objects.all()
# 有多少家机构
org_nums = all_orgs.count()
# 所有城市
all_citys = CityDict.objects.all()
city_id = request.GET.get(\'city\',\'\')
if city_id:
all_orgs = all_orgs.filter(city_id=int(city_id))
# 对课程机构进行分页
# 尝试获取前台get请求传递过来的page参数
# 如果是不合法的配置参数默认返回第一页
try:
page = request.GET.get(\'page\', 1)
except PageNotAnInteger:
page = 1
# 这里指从allorg中取五个出来,每页显示5个
p = Paginator(all_orgs, 2, request=request)
orgs = p.page(page)
return render(request, "org-list.html", {
"all_orgs": orgs,
"all_citys": all_citys,
"org_nums": org_nums,
\'city_id\':city_id,
})
前端页面
<h2>所在地区</h2>
<div class="more">更多</div>
<div class="cont">
<a href="?ct="><span class="{% ifequal city_id \'\' %}active2{% endifequal %}">全部</span></a>
{% for city in all_citys %}
<a href="?city={{ city.id }}"><span class="{% ifequal city.id|stringformat:\'i\' city_id %}active2{% endifequal %}">{{ city.name }}</span></a>
{% endfor %}
</div>
因为city.id是一个int类型,要转换成字符串,再作比较。
{% ifequal city_id \'\' %} 如果为空,说明没有city选中,则“全部”是“active”
(2)类别筛选

后台处理
# 类别筛选
category = request.GET.get(\'ct\',\'\')
if category:
all_orgs = all_orgs.filter(category=category)
# 有多少家机构
org_nums = all_orgs.count()
把org_numsf放到后面,先筛选在统计数量
模板中
<h2>机构类别</h2>
<div class="cont">
<a href="?city={{ city_id }}"><span
class="{% ifequal category \'\' %}active2{% endifequal %}">全部</span></a>
<a href="?ct=pxjg&city={{ city_id }}"><span
class="{% ifequal category \'pxjg\' %}active2{% endifequal %}">培训机构</span></a>
<a href="?ct=gx&city={{ city_id }}"><span
class="{% ifequal category \'gx\' %}active2{% endifequal %}">高校</span></a>
<a href="?ct=gr&city={{ city_id }}"><span
class="{% ifequal category \'gr\' %}active2{% endifequal %}">个人</span></a>
</div>
<h2>所在地区</h2>
<div class="more">更多</div>
<div class="cont">
<a href="?ct={{ category }}"><span
class="{% ifequal city_id \'\' %}active2{% endifequal %}">全部</span></a>
{% for city in all_citys %}
<a href="?city={{ city.id }}&ct={{ category }}"><span
class="{% ifequal city_id city.id|stringformat:"i" %}active2{% endifequal %}">{{ city.name }}</span></a>
{% endfor %}
</div>
进行城市与分类的联动:
- 当选择全部类别的时候,就只通过当前城市id。
- 当选择全部城市的时候,就只通过当前目录id。
- 当两者都选的时候使用&连接。

(3)课程机构排名筛选
后台处理
按点击量排名,只取前三个
# 热门课程机构排名 hot_orgs = all_orgs.order_by(\'-click_nums\')[:3]
模板中
<div class="right companyrank layout">
<div class="head">授课机构排名</div>
{% for curent_org in hot_orgs %}
<dl class="des">
<dt class="num fl">{{ foorloop.counter }}</dt>
<dd>
<a href="/company/2/"><h1>{{ curent_org.name }}</h1></a>
<p>{{ curent_org.address }}</p>
</dd>
</dl>
{% endfor %}
</div>
循环时内置变量forloop.counter取当前循环到第几次

(4)学习人数和课程的筛选

在models中添加学习人数和课程数两个字段
students = models.IntegerField("学习人数",default=0)
course_nums = models.IntegerField("课程数",default=0)
 CourseOrg
CourseOrgmigrate到数据库
后台处理
# 学习人数和课程数筛选
sort = request.GET.get(\'sort\', "")
if sort:
if sort == "students":
all_orgs = all_orgs.order_by("-students")
elif sort == "courses":
all_orgs = all_orgs.order_by("-course_nums")
 OrgView
OrgView
前端
<div class="head">
<ul class="tab_header">
<li class="{% if sort == \'\' %}active{% endif %}"><a href="?sort=students&ct={{ category }}&city={{ city_id }}">全部</a></li>
<li class="{% if sort == \'students\' %}active{% endif %}"><a href="?sort=students&ct={{ category }}&city={{ city_id }}">学习人数 ↓</a></li>
<li class="{% if sort == \'courses\' %}active{% endif %}"><a href="?sort=courses&ct={{ category }}&city={{ city_id }}">课程数 ↓</a></li>
</ul>
</div>

7.6.提交我要学习咨询
(1)用ModelForm来实现
在organazition目录下创建forms.py文件

# organization/forms.py
from django import forms
from operation.models import UserAsk
class UserAskForm(forms.Form):
\'\'\'我要咨询\'\'\'
class Meta:
model = UserAsk
fields = [\'name\',\'mobile\',\'course_name\']
(2)include路由分发
 MxOnline/urls.py
MxOnline/urls.py删掉org_list的那个路由,改成include
path("org/", include(\'organization.urls\', namespace="org")),
使用命名空间防止重复
然后在organization/urls.py中添加
# organization/urls.py
from organization.views import OrgView
from django.urls import path,re_path
# 要写上app的名字
app_name = "organization"
urlpatterns = [
path(\'list/\',OrgView.as_view(),name=\'org_list\'),
]
html中使用命名空间的方式:
修改base.html中“课程机构的链接”
<li class="active" ><a href="{% url \'org:org_list\' %}">授课机构</a></li>
(3)视图函数
from django.http import HttpResponse
from .forms import UserAskForm
class AddUserAskView(View):
"""
用户添加咨询
"""
def post(self, request):
userask_form = UserAskForm(request.POST)
if userask_form.is_valid():
user_ask = userask_form.save(commit=True)
# 如果保存成功,返回json字符串,后面content type是告诉浏览器返回的数据类型
return HttpResponse(\'{"status":"success"}\', content_type=\'application/json\')
else:
# 如果保存失败,返回json字符串,并将form的报错信息通过msg传递到前端
return HttpResponse(\'{"status":"fail", "msg":"添加出错"}\', content_type=\'application/json\')
 views.py
views.py这里要用到Ajax提交,不会对页面整体刷新,应该给前端返回一个Json数据
HttpResponse可以指定传递到前端的数据类型
(4)配置url
# organization/urls.py
from organization.views import OrgView,AddUserAskView
from django.urls import path,re_path
# 要写上app的名字
app_name = "organization"
urlpatterns = [
path(\'list/\',OrgView.as_view(),name=\'org_list\'),
path(\'add_ask/\', AddUserAskView.as_view(), name="add_ask"),
]
(5)在ModelForm中自定义一个手机号验证的方法
# organization/forms.py
import re
from django import forms
from operation.models import UserAsk
class UserAskForm(forms.ModelForm):
class Meta:
model = UserAsk
fields = [\'name\', \'mobile\', \'course_name\']
def clean_mobile(self):
"""
验证手机号码是否合法
"""
mobile = self.cleaned_data[\'mobile\']
REGEX_MOBILE = "^1[358]\\d{9}$|^147\\d{8}$|176\\d{8}$"
p = re.compile(REGEX_MOBILE)
if p.match(mobile):
return mobile
else:
raise forms.ValidationError(u"手机号码非法", code="mobile_invalid")
(6)模板中使用Ajax方式提交
org-list.html
<div class="right companyright">
<div class="head">我要学习</div>
<form class="rightform" id="jsStayForm">
<div>
<img src="{% static \'images/rightform1.png\' %}"/>
<input type="text" name="name" id="companyName" placeholder="名字" maxlength="25"/>
</div>
<div>
<img src="{% static \'images/rightform2.png\' %}"/>
<input type="text" name="mobile" id="companyMobile" placeholder="联系电话"/>
</div>
<div>
<img src="{% static \'images/rightform3.png\' %}"/>
<input type="text" name="course_name" id="companyAddress" placeholder="课程名" maxlength="50"/>
</div>
<p class="error company-tips" id="jsCompanyTips"></p>
<input class="btn" type="text" id="jsStayBtn" value="立即咨询 >"/>
{% csrf_token %}
</form>
</div>
<script>
$(function () {
$(\'#jsStayBtn\').on(\'click\', function () {
$.ajax({
cache: false,
type: "POST",
url: "{% url "org:add_ask" %}",
data: $(\'#jsStayForm\').serialize(),
async: true,
success: function (data) {
if (data.status == \'success\') {
$(\'#jsStayForm\')[0].reset();
alert("提交成功")
} else if (data.status == \'fail\') {
$(\'#jsCompanyTips\').html(data.msg)
}
},
});
});
})
</script>
 org-list.html全部代码
org-list.html全部代码
提交数据不合法时

合法时,提示成功信息,数据保存到数据库

7.7.机构首页
(1)给courses添加一个外键
from organization.models import CourseOrg course_org = models.ForeignKey(CourseOrg, on_delete=models.CASCADE, verbose_name="所属机构", null=True, blank=True)
 全部代码
全部代码在后台添加课程和讲师
(2)模板
把课程机构页面的四个文件拷贝到templates目录下

新建一个模板,命名为“org_base.html”,复制org-detail-homepage.html的内容到里面
添加block,修改静态文件路径



 org_base.html
org_base.html(3)org-detail-home.html继承模板
把org_base中的三个“right”剪切到home里面

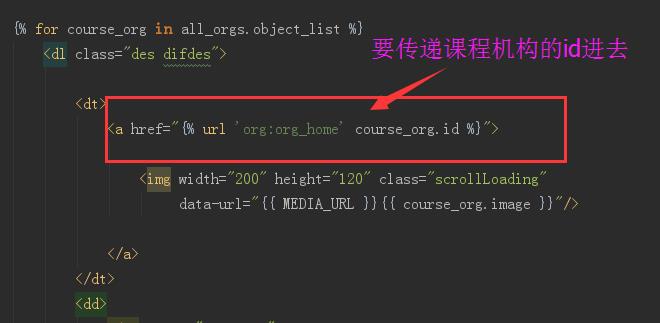
(4)home页面的url
from .views import OrgHomeView re_path(\'home/(?P<org_id>\\d+)/\', OrgHomeView.as_view(), name="org_home"),
(5)后端逻辑处理
class OrgHomeView(View):
\'\'\'机构首页\'\'\'
def get(self,request,org_id):
# 根据id找到课程机构
course_org = CourseOrg.objects.get(id=int(org_id))
# 反向查询到课程机构的所有课程和老师
all_courses = course_org.course_set.all()[:4]
all_teacher = course_org.teacher_set.all()[:2]
return render(request,\'org-detail-homepage.html\',{
\'course_org\':course_org,
\'all_courses\':all_courses,
\'all_teacher\':all_teacher,
})
(6)显示全部课程
<div class="brief group_list">
{% for course in all_courses %}
<div class="module1_5 box">
<a href="course-detail.html"><img width="214" src="{{ MEDIA_URL }}{{ course.image }}"/></a>
<div class="des">
<a href="course-detail.html"><h2>{{ course.name }}</h2></a>
<span class="fl">课时:<i class="key">{{ course.learn_times }}</i></span>
<span class="fr">参加人数:{{ course.students }}</span>
</div>
<div class="bottom">
<span class="fl">{{ course.course_org.name }}</span>
<span class="star fr notlogin
" data-favid="13" data-fav-type="4">
{{ course.fav_nums }}
</span>
</div>
</div>
{% endfor %}
</div>
在org-list.html中修改链接,点击机构,跳到对应机构主页

(6)修改org-base.html


(7)为teacher添加一个图形字段
image = models.ImageField(
default= \'\',
upload_to="teacher/%Y/%m",
verbose_name="头像",
max_length=100)
(8)显示机构教师

(9)显示机构详情

机构 首页:


7.8.机构课程
(1)模板文件
把org-detail-course.html中不同的地方(right)取出来

(2)添加url
re_path(\'course/(?P<org_id>\\d+)/\', OrgCourseView.as_view(), name="org_course"),
(3)views.py
class OrgCourseView(View):
"""
机构课程列表页
"""
def get(self, request, org_id):
# 根据id取到课程机构
course_org = CourseOrg.objects.get(id= int(org_id))
# 通过课程机构找到课程。内建的变量,找到指向这个字段的外键引用
all_courses = course_org.course_set.all()
return render(request, \'org-detail-course.html\',{
\'all_courses\':all_courses,
\'course_org\': course_org,
})
(4)修改org-base.html中left的链接

(5)显示机构课程,修改org-detail-course.html
<div class="brief group_list">
{% for course in all_courses %}
<div class="module1_5 box">
<a class="comp-img-box" href="course-detail.html">
<img width="214" height="195" src="{{ MEDIA_URL }}{{ course.image }}"/>
</a>
<div class="des">
<a href="course-detail.html"><h2>{{ course.name }}</h2></a>
<span class="fl">课时:<i class="key">{{ course.learn_times }}</i></span>
<span class="fr">学习人数{{ course.students }}</span>
</div>
<div class="bottom">
<span class="fl">{{ course.course_org.name }}</span>
<span class="star fr notlogin
" data-favid="13" data-fav-type="4">
{{ course.fav_nums }}
</span>
</div>
</div>
{% endfor %}
点“机构课程”,看有哪些课程

(6)左侧“active”状态修改
因为现在没有值能判断当前是哪个页面。所以在后台传个current page参数
修改org_base.html
<div class="left">
<ul>
<li class="{% ifequal current_page \'home\' %}active2{% endifequal %}"><a href="{% url \'org:org_home\' course_org.id %}">机构首页</a></li>
<li class="{% ifequal current_page \'course\' %}active2{% endifequal %}"><a href="{% url \'org:org_course\' course_org.id %}">机构课程</a></li>
<li class="{% ifequal current_page \'desc\' %}active2{% endifequal %}"><a href="org-detail-desc.html">机构介绍</a></li>
<li class="{% ifequal current_page \'teacher\' %}active2{% endifequal %}"><a href="org-detail-teachers.html">机构讲师</a></li>
</ul>
</div>
修改views,传个current_page参数到前端,可以知道当前是哪个被激活状态
class OrgHomeView(View):
\'\'\'机构首页\'\'\'
def get(self,request,org_id):
current_page = \'home\'
# 根据id找到课程机构
course_org = CourseOrg.objects.get(id=int(org_id))
# 反向查询到课程机构的所有课程和老师
all_courses = course_org.course_set.all()[:4]
all_teacher = course_org.teacher_set.all()[:2]
return render(request,\'org-detail-homepage.html\',{
\'course_org\':course_org,
\'all_courses\':all_courses,
\'all_teacher\':all_teacher,
\'current_page\':current_page,
})
class OrgCourseView(View):
"""
机构课程列表页
"""
def get(self, request, org_id):
current_page = \'course\'
# 根据id取到课程机构
course_org = CourseOrg.objects.get(id= int(org_id))
# 通过课程机构找到课程。内建的变量,找到指向这个字段的外键引用
all_courses = course_org.course_set.all()
return render(request, \'org-detail-course.html\',{
\'all_courses\':all_courses,
\'course_org\': course_org,
\'current_page\':current_page,
})

7.9.机构介绍
(1)url
re_path(\'desc/(?P<org_id>\\d+)/\', OrgDescView.as_view(), name="org_desc"),

(2)views
class OrgDescView(View):
\'\'\'机构介绍页\'\'\'
def get(self, request, org_id):
current_page = \'desc\'
# 根据id取到课程机构
course_org = CourseOrg.objects.get(id= int(org_id))
return render(request, \'org-detail-desc.html\',{
\'course_org\': course_org,
\'current_page\':current_page,
})
7.10.机构讲师
(1)url
re_path(\'teacher/(?P<org_id>\\d+)/\', OrgTeacherView.as_view(), name="org_teacher"),
(2)views
class OrgTeacherView(View):
"""
机构教师页
"""
def get(self, request, org_id):
current_page = \'teacher\'
course_org = CourseOrg.objects.get(id= int(org_id))
all_teacher = course_org.teacher_set.all()
return render(request, \'org-detail-teachers.html\',{
\'all_teacher\':all_teacher,
\'course_org\': course_org,
\'current_page\':current_page,
})
(3)org-detail-teachers.html
{% extends \'org_base.html\' %}
{% load staticfiles %}
<title>{% block title %}机构教师页--新东方{% endblock %}</title>
{% block right_form %}
<div class="right companycenter layout" >
<div class="head">
<h1>机构讲师</h1>
</div>
<div class="messagelist">
<div class=" butler_list butler-fav-box">
{% for teacher in all_teacher %}
<dl class="des users">
<dt>
<a href="">
<img width="100" height="100" class="scrollLoading" data-url="{{ MEDIA_URL }}{{ teacher.image }}" src="{{ MEDIA_URL }}{{ teacher.image }}"/>
</a>
</dt>
<dd>
<h1>
<a href="">
{{ teacher.name }}<span class="key">已认证</span>
</a>
</h1>
<ul class="cont clearfix">
<li class="time">工作年限:<span>{{ teacher.work_years }}</span></li>
<li class="c7">课程数:<span>3</span></li>
</ul>
</dd>
</dl>
{% endfor %}
</div>
</div>
</div>
{% endblock %}
(4)org-bae.html中left
<ul>
<li class="{% ifequal current_page \'home\' %}active2{% endifequal %}"><a href="{% url \'org:org_home\' course_org.id %}">机构首页</a></li>
<li class="{% ifequal current_page \'course\' %}active2{% endifequal %}"><a href="{% url \'org:org_course\' course_org.id %}">机构课程</a></li>
<li class="{% ifequal current_page \'desc\' %}active2{% endifequal %}"><a href="{% url \'org:org_desc\' course_org.id %}">机构介绍</a></li>
<li class="{% ifequal current_page \'teacher\' %}active2{% endifequal %}"><a href="{% url \'org:org_teacher\' course_org.id %}">机构讲师</a></li>
</ul>
(5)修改面包屑,点机构课程应该显示机构课程

base.html

然后分别在其它四个页面中重载page_path


其它三个方法一样
7.11.课程机构收藏功能

(1)url
path(\'add_fav/\', AddFavView.as_view(), name="add_fav"),
 organization/urls.py
organization/urls.py MxOnline/urls.py
MxOnline/urls.py(2)后台处理
class AddFavView(View):
"""
用户收藏和取消收藏
"""
def post(self, request):
fav_id = request.POST.get(\'fav_id\', 0) # 防止后边int(fav_id)时出错
fav_type = request.POST.get(\'fav_type\', 0) # 防止int(fav_type)出错
if not request.user.is_authenticated:
# 未登录时返回json提示未登录,跳转到登录页面是在ajax中做的
return HttpResponse(\'{"status":"fail", "msg":"用户未登录"}\', content_type=\'application/json\')
exist_record = UserFavorite.objects.filter(user=request.user, fav_id=int(fav_id), fav_type=int(fav_type))
if exist_record:
# 如果记录已经存在,表示用户取消收藏
exist_record.delete()
return HttpResponse(\'{"status":"fail", "msg":"已取消收藏"}\', content_type=\'application/json\')
else:
user_fav = UserFavorite()
if int(fav_id) > 0 and int(fav_type) > 0:
user_fav.user = request.user
user_fav.fav_id = int(fav_id)
user_fav.fav_type = int(fav_type)
user_fav.save()
return HttpResponse(\'{"status":"success", "msg":"已收藏"}\', content_type=\'application/json\')
else:
return HttpResponse(\'{"status":"fail", "msg":"收藏出错"}\', content_type=\'application/json\')
(3)前端Ajax
Ajax放在org_base.html里面
<script type="text/javascript"> //收藏分享 //收藏分享 function add_fav(current_elem, fav_id, fav_type){ $.ajax({ cache: false, type: "POST", url:"{% url \'org:add_fav\' %}", data:{\'fav_id\':fav_id, \'fav_type\':fav_type}, async: true, beforeSend:function(xhr, settings){ xhr.setRequestHeader("X-CSRFToken", "{{ csrf_token }}"); }, success: function(data) { if(data.status == \'fail\'){ if(data.msg == \'用户未登录\'){ window.location.href="/login/"; }else{ alert(data.msg) } }else if(data.status == \'success\'){ current_elem.text(data.msg) } }, }); } $(\'.collectionbtn\').on(\'click\', function(){ add_fav($(this), {{ course_org.id }}, 2); });
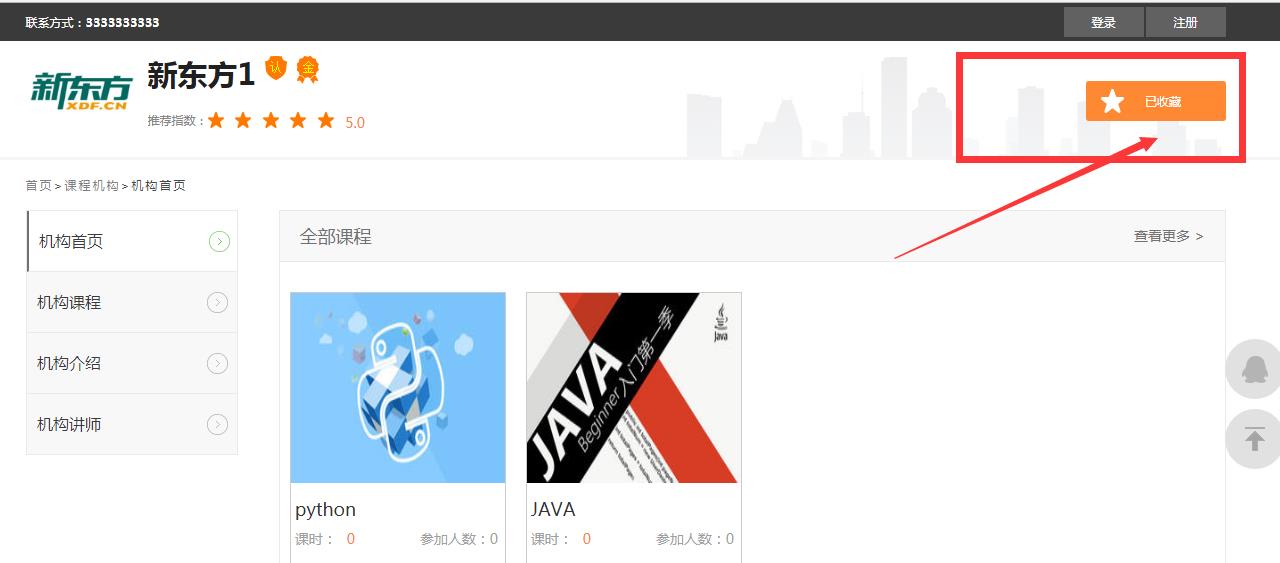
访问页面点右上角的“收藏”,可以发现正常工作了

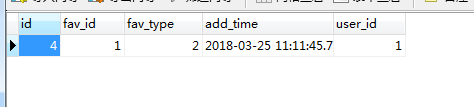
可以在数据库中看到用户的收藏

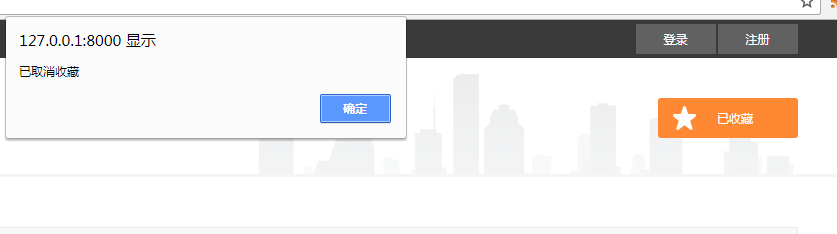
再点“收藏”,会提示“已取消收藏”

(4)但是还有个问题就是 ,刷新页面后,“已收藏”就变成“收藏”,是因为在返回页面的时候,没有判断收藏状态
所有要在views里面加个判断
# 判断收藏状态
has_fav = False
if request.user.is_authenticated:
if UserFavorite.objects.filter(user=request.user, fav_id=course_org.id, fav_type=2):
has_fav = True
四个页面都加上这个判断
 organization/views.py
organization/views.py
(5)在org_base.html添加判断

(6)修改右上角登录和注册
把index.html页面中的登录、注册判断放到org_base里面

