margin-top超出所在盒子范围
Posted nifs
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了margin-top超出所在盒子范围相关的知识,希望对你有一定的参考价值。
body中的内容如下所示,设置两个div盒子元素,其中分别放置两个p标签并写上文字。

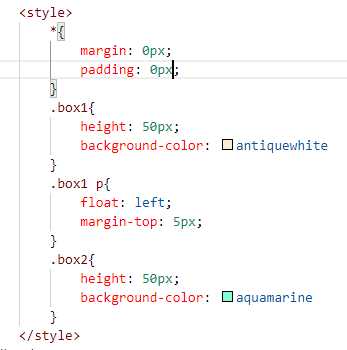
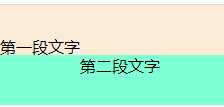
第一种情况,css样式如下,注意给box1中的p标签设置了浮动属性,当一直调大margin-top的值,直到p标签中的文字超出了box1的范围,会发现box2中的文字不再居左显示,而是紧跟第一段文字后面显示,即使box2中的文字产生了移动,说明占据了第二个盒子中的内容。
(经过测试发现只会移动行内元素及行内块元素,并不会移动块级元素,当某段文字内容在一个块级元素中,那么只会移动该段文字,不会移动外面的块元素,而某段文字在一个行内元素或行内块元素(如span,a),则会连同该元素一起移动)
css样式: 效果:


第二种情况:如果去掉第一种情况中给第一个p标签的浮动,那么会产生外边距塌陷问题,即box1盒子会跟随p标签的margin-top一起向下移动。
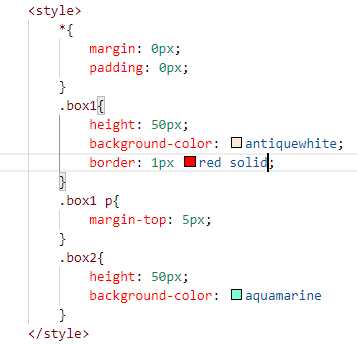
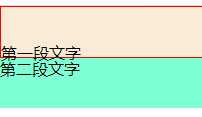
第三种情况:解决第二种情况中的塌陷问题,给box1设置外边框,一直调大margin-top的值,当超出box1的范围后,其文本内容会覆盖在第二段文字上面,不会使第二段文字产生移动。
css样式: 效果:


以上是关于margin-top超出所在盒子范围的主要内容,如果未能解决你的问题,请参考以下文章