CSS设置transition过渡margin-top后底下盒子跑上来了
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS设置transition过渡margin-top后底下盒子跑上来了相关的知识,希望对你有一定的参考价值。
刚刚学完C3的过渡0.0 想试着模仿下鼠标移动到盒子上 盒子往上移动几像素 结果就这样了只有从第一列第四个盒子鼠标移动到第五个盒子会出现这种情况从1-4移动均正常向上移动5pxCSS代码如下 li height: 270px; width: 228px; float: left; margin-top: 15px; margin-right: 15px; position: relative; line-height: 21px; transition: all 0.6s;li:nth-child(5n) margin-right: 0;li:hover box-shadow: 1px 1px 3px 2px #999; margin-top: 10px;
代码截图如下 百度知道自动压缩了代码0.0

改成
top: -5px;
就正常了。
这种情况下尽量不要用magin来改变元素的位置,因为它会对前后左右的其他元素造成影响,稍不留神就会让局面变得不可收拾。既然你把li设为相对定位(position: relative),何不就利用top、left、bottom、right属性来进行相对位移呢?这种位移是不会对周围的其他元素造成影响的! 参考技术A transition 改变 margin 是会影响布局的,特别是你这种使用了 float 的布局,如果想不影响布局请用 transform: translateY(-5px),或者 translate3d(0,-5px,0) 来激活 GPU 加速
CSS3动画2D3D转换
CSS3过渡效果
CSS3的过渡效果就是一个元素的样式改变时增加的一个动画过程。
transition属性
| 属性 | 描述 |
|---|---|
| transition-property | 设置过渡的CSS属性 |
| transition-duration | 设置过渡的时间 |
| transition-timing-function | 过渡效果的速度曲线 |
| transition-delay | 过渡的延迟时间 |
transition-timing-function属性值
| 属性 | 描述 |
|---|---|
| linear | 匀速运动 |
| ease | 逐渐变慢(默认) |
| ease-in | 先慢后快 |
| ease-out | 先快后慢 |
| ease-in-out | 先慢后快再慢 |
| cubic-Bezier (n,n,n,n) | 贝塞尔曲线 |
例子
|
CSS3动画效果
创建动画
使用@keyframes创建动画,通过from..to或百分比设置动画关键帧。
|
animation属性
| 属性 | 描述 |
|---|---|
| animation-name | 动画属性名 |
| animation-duration | 设置动画的时间 |
| animation-timing-function | 动画的速度曲线 |
| animation-delay | 动画的延迟时间 |
| animation-iteration-count | 动画执行次数,infinite为无限 |
| animation-direction | alternate逆向执行动画 |
| animation-play-state | 设置动画运行(running)或暂停(paused) |
| animation-fill-mode | 动画时间之外的状态 |
animation-fill-mode属性值
| 属性 | 描述 |
|---|---|
| none | 默认行为。 |
| forwards | 当动画完成后,保持最后一个属性值。 |
| backwards | 在延迟时间时,应用动画第一个属性值。 |
| both | forwards、backwards。 |
结构
|
样式
|
CSS3-2D/3D转换
2D/3D 转换属性
| 属性 | 描述 |
|---|---|
| transform | 元素的 2D 或 3D 转换 |
| transform-origin | 改变被转换元素的位置 |
| transform-style | 可设置元素在 3D 空间中显示。 |
| perspective | 设置元素的3D效果。 |
| perspective-origin | 3D元素的位置。 |
| backface-visibility | 设置元素背面是否可见。 |
2D转换方法
| 方法 | 描述 |
|---|---|
| translate(x,y) | 元素位置移动 |
| rotate(deg) | 元素旋转 |
| scale(x,y) | 元素放大缩小 |
| skew(x,y) | 元素倾斜 |
| matrix(n,n,n,n,n,n) | 把所有转换方法组合在一起 |
3D转换方法
| 方法 | 描述 |
|---|---|
| translate3d(x,y,z) | 元素位置移动 |
| rotate3d(x,y,z,deg) | 元素旋转 |
| scale3d(x,y,z) | 元素放大缩小 |
例子
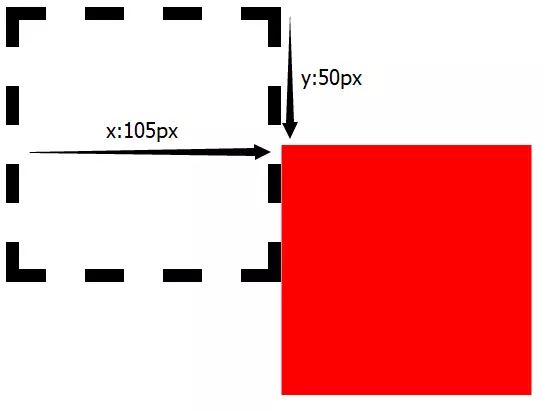
translate方法
结构
|
样式
|
效果

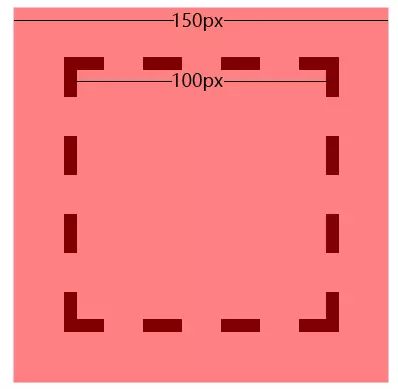
scale方法
结构
|
样式
|
效果

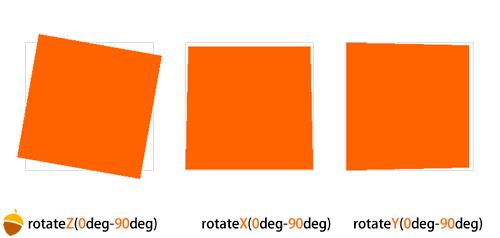
rotate方法
结构
|
样式
|
效果

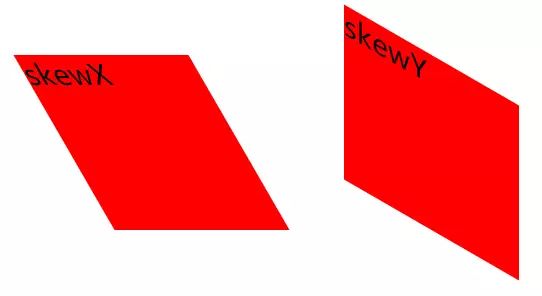
skew方法
结构
|
样式
|
效果

3D动画
结构
|
样式
|
效果
以上是关于CSS设置transition过渡margin-top后底下盒子跑上来了的主要内容,如果未能解决你的问题,请参考以下文章
css3 的过渡效果transition最少需要设置哪两个属性