CSS3动画2D3D转换
Posted 前端实训
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS3动画2D3D转换相关的知识,希望对你有一定的参考价值。
CSS3过渡效果
CSS3的过渡效果就是一个元素的样式改变时增加的一个动画过程。
transition属性
| 属性 | 描述 |
|---|---|
| transition-property | 设置过渡的CSS属性 |
| transition-duration | 设置过渡的时间 |
| transition-timing-function | 过渡效果的速度曲线 |
| transition-delay | 过渡的延迟时间 |
transition-timing-function属性值
| 属性 | 描述 |
|---|---|
| linear | 匀速运动 |
| ease | 逐渐变慢(默认) |
| ease-in | 先慢后快 |
| ease-out | 先快后慢 |
| ease-in-out | 先慢后快再慢 |
| cubic-Bezier (n,n,n,n) | 贝塞尔曲线 |
例子
|
CSS3动画效果
创建动画
使用@keyframes创建动画,通过from..to或百分比设置动画关键帧。
|
animation属性
| 属性 | 描述 |
|---|---|
| animation-name | 动画属性名 |
| animation-duration | 设置动画的时间 |
| animation-timing-function | 动画的速度曲线 |
| animation-delay | 动画的延迟时间 |
| animation-iteration-count | 动画执行次数,infinite为无限 |
| animation-direction | alternate逆向执行动画 |
| animation-play-state | 设置动画运行(running)或暂停(paused) |
| animation-fill-mode | 动画时间之外的状态 |
animation-fill-mode属性值
| 属性 | 描述 |
|---|---|
| none | 默认行为。 |
| forwards | 当动画完成后,保持最后一个属性值。 |
| backwards | 在延迟时间时,应用动画第一个属性值。 |
| both | forwards、backwards。 |
结构
|
样式
|
CSS3-2D/3D转换
2D/3D 转换属性
| 属性 | 描述 |
|---|---|
| transform | 元素的 2D 或 3D 转换 |
| transform-origin | 改变被转换元素的位置 |
| transform-style | 可设置元素在 3D 空间中显示。 |
| perspective | 设置元素的3D效果。 |
| perspective-origin | 3D元素的位置。 |
| backface-visibility | 设置元素背面是否可见。 |
2D转换方法
| 方法 | 描述 |
|---|---|
| translate(x,y) | 元素位置移动 |
| rotate(deg) | 元素旋转 |
| scale(x,y) | 元素放大缩小 |
| skew(x,y) | 元素倾斜 |
| matrix(n,n,n,n,n,n) | 把所有转换方法组合在一起 |
3D转换方法
| 方法 | 描述 |
|---|---|
| translate3d(x,y,z) | 元素位置移动 |
| rotate3d(x,y,z,deg) | 元素旋转 |
| scale3d(x,y,z) | 元素放大缩小 |
例子
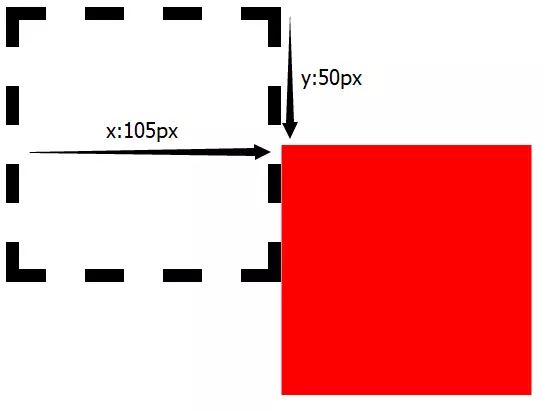
translate方法
结构
|
样式
|
效果

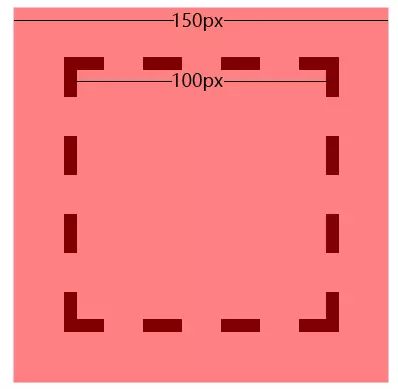
scale方法
结构
|
样式
|
效果

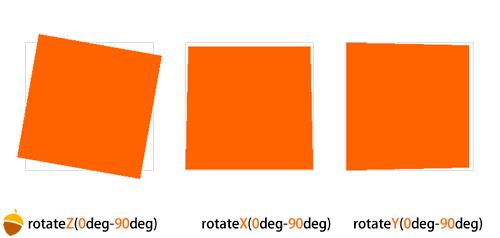
rotate方法
结构
|
样式
|
效果

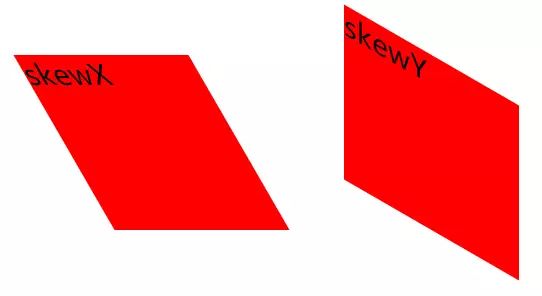
skew方法
结构
|
样式
|
效果

3D动画
结构
|
样式
|
效果
以上是关于CSS3动画2D3D转换的主要内容,如果未能解决你的问题,请参考以下文章