控制提示框不溢出父级盒子
Posted carol72
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了控制提示框不溢出父级盒子相关的知识,希望对你有一定的参考价值。

需求:移入a标签,把对应的详情显示出来并且根据位置判断当前详情是否超出父级可视区范围,
如果超出就定位的距离方向应该正好父级的可视区域范围内
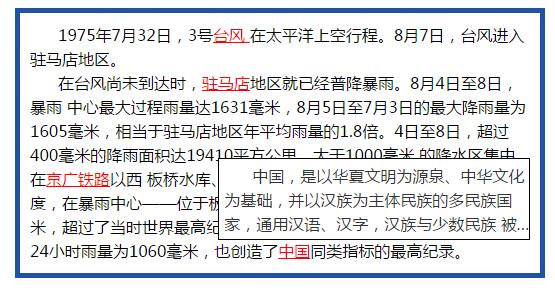
<div id="box"> <p>1975年7月32日,3号<a href="javascript:;">台风<span>台风(英语:Typhoon)是赤道以北,日界线以西,亚洲太平洋国家或地区对热带气旋的一个分级。 在气象学上,按世界气象组织定义,热带气旋中心持续风速达到12级(即64节或以上、每秒32.7米或以上,又或者每小时118公里或以上)称为飓风(Hurricane)或其他在地近义字。</span> </a>在太平洋上空行程。8月7日,台风进入驻马店地区。</p><p>在台风尚未到达时,<a href="javascript:;">驻马店<span>驻马店是河南省下辖地级市,位于河南中南部,北接漯 河,南临信阳,地处淮河上游的丘陵平原地区。古为交通要冲,因历史上南来北往的信使、官宦在此驻驿歇马而得名。素有“豫州之腹地、天下之最中”的美称。京广铁路、京珠、大广高速和107、 106国道纵贯南北,新阳高速横跨东西,上武高速和焦桐高速穿境而过,省道、县道纵横交错。2015年户籍905.21万;常住695.55万。</span></a>地区就已经普降暴雨。8月4日至8日,暴雨 中心最大过程雨量达1631毫米,8月5日至7月3日的最大降雨量为1605毫米,相当于驻马店地区年平均雨量的1.8倍。4日至8日,超过400毫米的降雨面积达19410平方公里,大于1000毫米 的降水区集中在<a href="javascript:;">京广铁路<span>京广铁路(北京-广州)是一条从首都北京市通往广东省广州市的铁路,于1957年全线建成,全长2302千米。原分为北南两段。 北段从北京市到湖北汉口,称为“京汉铁路”(1949年以前称“平汉铁路”),于1897年4月动工到1906年4月建成。南段从广东广州到湖北武昌,称为“粤汉铁路”,于1900年7月动工到1936年 4月建成。在1957年武汉长江大桥建成通车后,两条铁路接轨,并改名为京广铁路。京广铁路是中国最重要的一条南北铁路干线,其连接了6座省会、直辖市,以及多座大中城市。</span></a>以西 板桥水库、石漫滩水库到方城一带。暴雨的降水强度,在暴雨中心——位于板桥水库的林庄,最大6小时<a href="javascript:;">雨量<span>从气象学上的角度来讲,雨量通常指空气中水汽凝 结下降及地之水量,露,霜,雹,雪等等,凝结并不包括在内。所谓雨量,就是在一定时段内,降落到水平面上(无渗漏、蒸发、流失等)的雨水深度。用雨量计测定。以毫米为单位。气象台站在有 降水的情况下,每隔6小时测量一次。把一个地方多年的年降水量平均起来,就称为这个地方的“平均年雨量”。</span></a>为830毫米,超过了当时世界最高纪录——美国滨州密士港的782毫米;最大 24小时雨量为1060毫米,也创造了<a href="javascript:;">中国<span>中国,是以华夏文明为源泉、中华文化为基础,并以汉族为主体民族的多民族国家,通用汉语、汉字,汉族与少数民族 被统称为“中华民族”,又自称为炎黄子孙、龙的传人。</span></a>同类指标的最高纪录。 </p> </div>
CSS
*{
margin: 0;
padding: 0;
}
#box{
width: 500px;
margin: 20px auto;
border: 5px solid #2052A3;
padding: 10px;
position: relative;
}
#box p{
text-indent: 28px;
line-height: 24px;
}
#box p a{
color: red;
position: relative;
}
#box p a span{
padding: 5px;
border: 1px solid #000;
background: #fff;
position: absolute;
color: #333;
width: 300px;
z-index: 999;
left: 0;
top: 20px;
display: none;
}
#box p a:hover span{
display: -webkit-box;
-webkit-box-orient: vertical;/*显示省略号*/
-webkit-line-clamp: 3;/*显示三行文字*/
overflow: hidden;
}
JS
var Box=document.getElementById("box");
var aS=document.getElementsByTagName("a");
var aSpan=document.getElementsByTagName("span");
var BoxW=Box.clientWidth;
var BoxH=Box.clientHeight;
for (var i=0;i<aS.length;i++) {
aS[i].onmouseover=function(){
var W=this.children[0].offsetWidth;
var H=this.children[0].offsetHeight;
var Left=this.offsetLeft;
var Top=this.offsetTop;
//当提示框横向超出box
if(W+Left>BoxW){
this.children[0].style.left=-(W+Left-BoxW+10)+"px";
}
//当提示框纵向超出box
if(H+Top>BoxH){
this.children[0].style.top=-H+"px";
}
}
}
以上是关于控制提示框不溢出父级盒子的主要内容,如果未能解决你的问题,请参考以下文章