js中的盒子模型-client/offset/scroll
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js中的盒子模型-client/offset/scroll相关的知识,希望对你有一定的参考价值。
参考技术A 获取当前元素可视区域的宽高(内容的宽高 + 左右/上下的padding),如果有小数,值四舍五入
注意:和内容是否有溢出无关(和是否设置了overflow: hidden也无关),就是我们自己设定的内容的宽高+padding
获取上/左边框的宽度
在client基础上加上border
当前盒子的父级参照物
获取当前盒子距离父级参照物的偏移量(上偏移/左偏移),从当前盒子的外边框开始到父级参照物的内边框
如果没有内容溢出的情况下,等于内容宽高 + padding;如果有内容溢出无overflow: hidden的情况下,等于真实内容的宽高 + 左/上padding(下/右padding被真实内容占了);如果有内容溢出并且有overflow: hidden的情况下,等于真实内容宽高 + padding。
注意:它是一个约等于的值,因为在不同浏览器显示不同的数值
滚动条卷去的高度
在js盒子模型13个属性中,只有scrollTop/scrollLeft是"可读写"属性,其余都是"只读"属性
这能获取所有写在元素行内上的样式,不写在行内上,不管你写没写都获取不到,真实项目中我们很少把样式写在行内
经过计算的样式: 只要当前元素可以在页面中呈现(或者浏览器渲染它了),那么它的样式都是被计算过的
不管当前样式写在哪
不管你是否写了(浏览器会给元素设置一些默认样式)
在标准浏览器中(IE9+)
JS-盒子模型
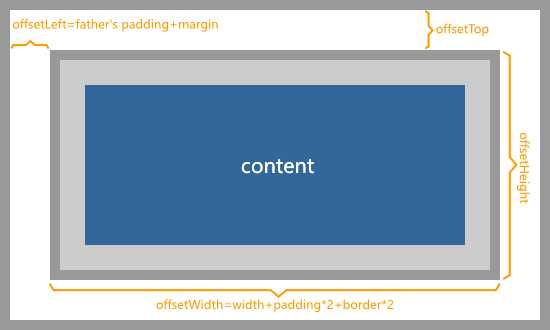
offset属性
| 属性 | |
|---|---|
| offsetWidth / offsetHeight | border+padding+width |
| offsetLeft / offsetTop | margin+fater’s padding(fater需有定位,若没有则以body为fater) |
| offsetParent | 获取 定位!=static 的父对象(若父对象都没定位则返回body) |

scroll属性
scroll用于获取带(不带也可以)滚动条盒子的尺寸信息
| 属性 | |
|---|---|
| scrollWidth / scrollHeight | padding+width |
| scrollTop / scrollLeft | 超出部分的(padding+width) |

body兼容问题
body的scrollTop/scrollLeft存在兼容性问题,除body外的其他元件没有兼容问题
文档没有DTD声明时用:
document.body.scrollTop
document.body.scrollLeft文档有DTD声明时用:
document.documentElement.scrollTop
document.documentElement.scrollLeft无视DTD声明的写法(谷歌、火狐、IE9+支持):
window.pageYOffset
window.pageXOffset兼容性写法:
window.pageYOffset||document.body.scrollTop||document.documentElement.scrollTopclient属性
| 属性 | |
|---|---|
| clientWidth / clientHeight | padding+width |
| clientTop /clientLeft | 对应 border-top-width 和 border-left-width |
| clientX / clientY | 鼠标距离可视区域左上角的距离(用于事件,详看事件小节) |
以上是关于js中的盒子模型-client/offset/scroll的主要内容,如果未能解决你的问题,请参考以下文章