CSS的浮动以及盒子模型
Posted Java联盟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS的浮动以及盒子模型相关的知识,希望对你有一定的参考价值。
温馨提示:文章干货,建议收藏~
今天我们来了解一下浮动
我们之前说过div是一个块级元素单独占一行的,排版会很不方便,这就引出了我们今天要学习的内容:浮动
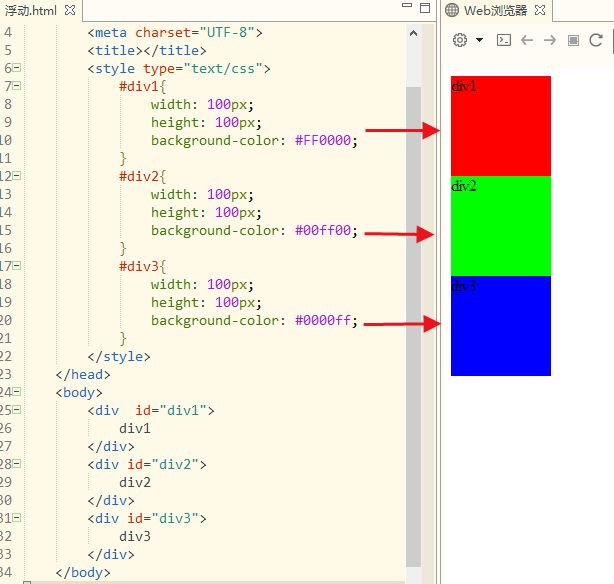
这是没加浮动的页面效果:

浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
单独看上面的解释理解起来有点难度~,那么现在我们就来使用一下浮动
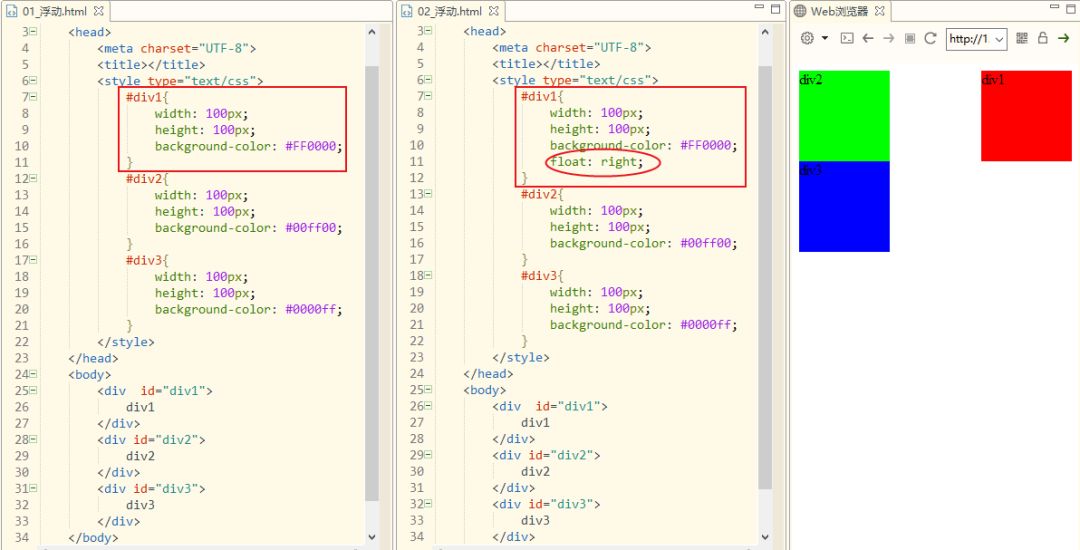
右浮动:
单独一个div块向右浮动

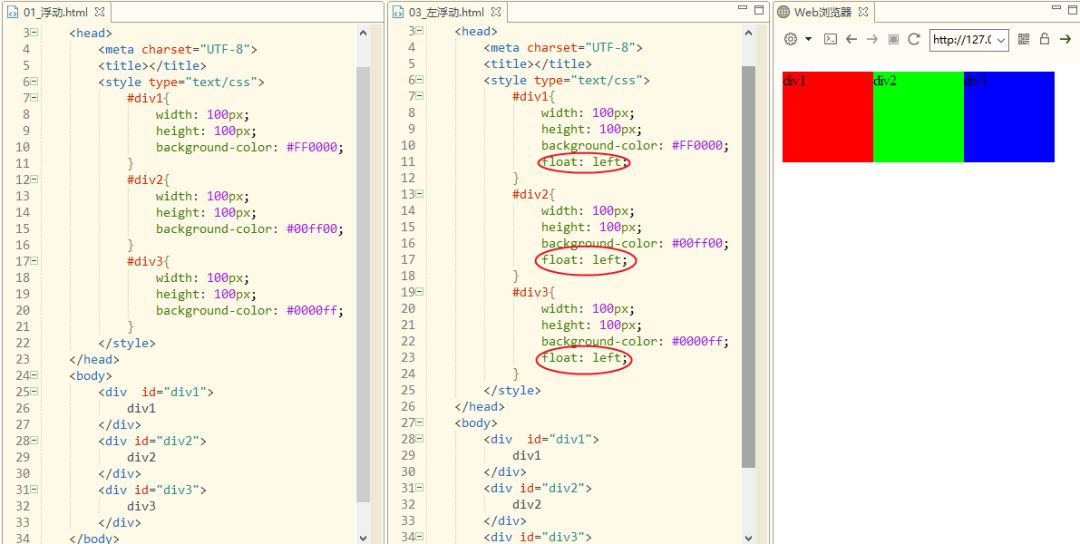
左浮动:
这样所有的元素就都在一行了

但是要注意一些情况:
当包含的框的宽度不够的时候会把最后一个div块挤到下一行,直到有足够的空间放下它

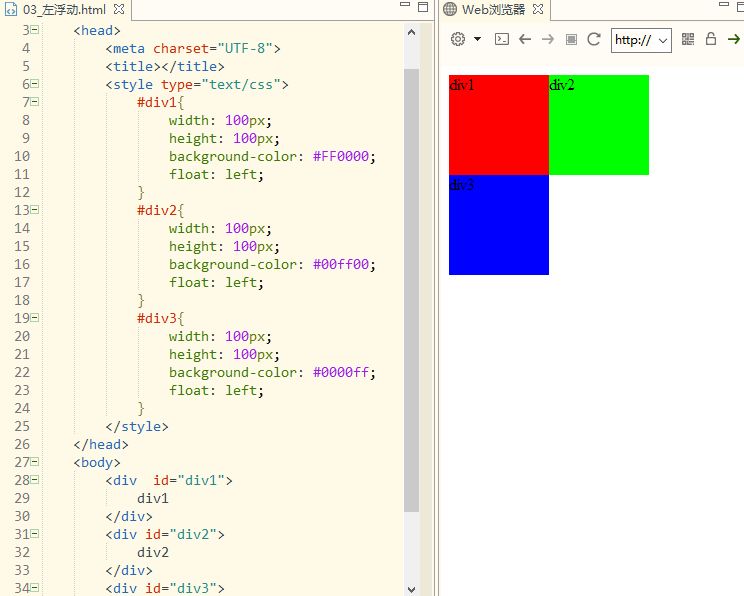
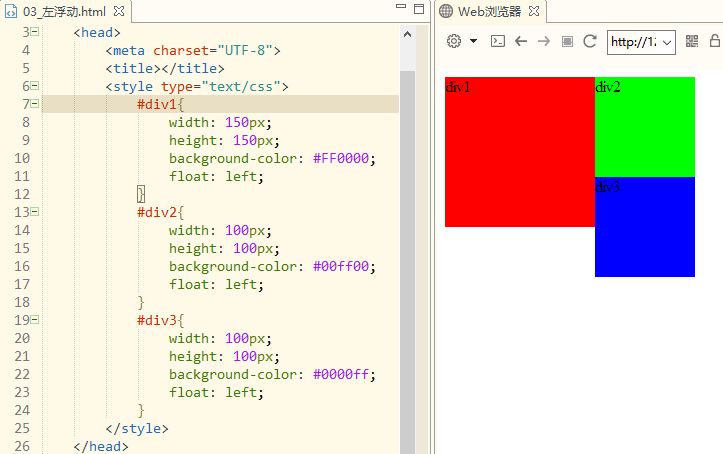
浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素“卡住”:

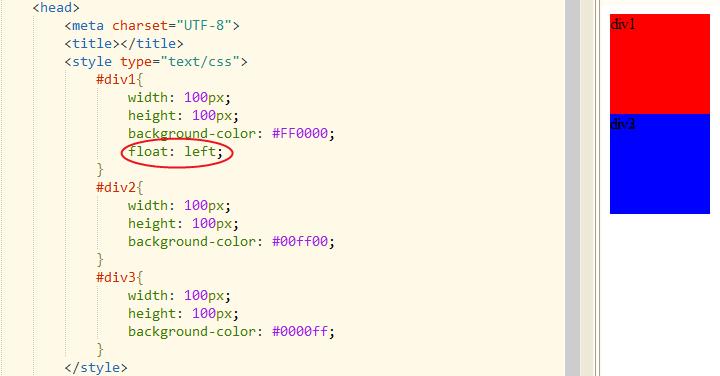
还有就是:当框 1 向左浮动时,它脱离文档流并且向左移动,直到它的左边缘碰到包含框的左边缘。因为它不再处于文档流中,所以它不占据空间,实际上覆盖住了框 2,使框 2 从视图中消失。就像下面这样~

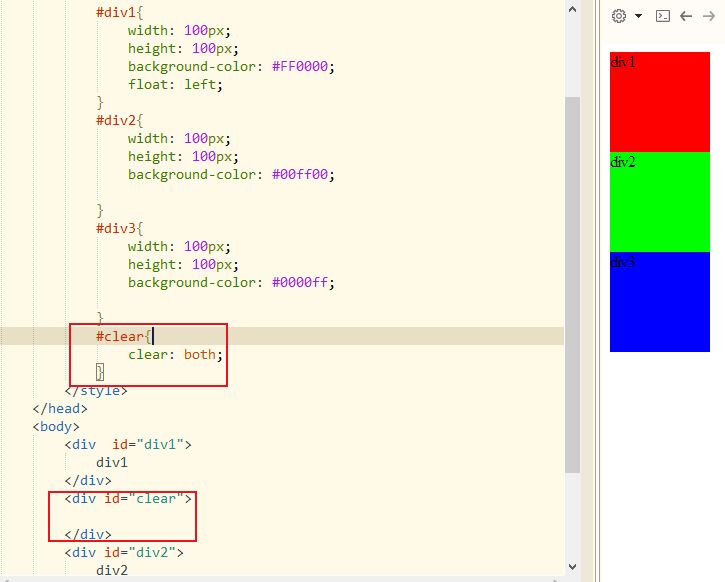
这个时候就需要使用clear来清除浮动了
clear 属性定义了元素的哪边上不允许出现浮动元素,上面的情况直接加在div1上面是没有效果的~
我们可以创建一个空的元素来清除浮动~

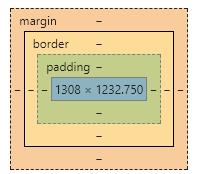
其实这些html页面上的元素其实就像一个个小盒子一样~

打个比方:
我们收快递的时候,打开快递盒子,盒子最中间的就是我们买的物品,也就是内容,然后盒子就是边框(border)自身也有一定的厚度,盒子到物品之间的距离就是内边距(padding),那么如果我们一次取了很多快递,快递盒子之间也会有一定的距离,这就是外边距(margin)
其中内边距、边框和外边距的数值都是可选的,默认值是零
在 CSS 中,width 和 height 指的是内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加整个元素框的尺寸。
至于如何设置这些属性的值。
就不详细的说了~
伙伴们可以自己来实验一下

我是萌新娜娜
立志做一个不翻车的老司机
学习Java的路上请多多指教

有任何问题都可以在文章留言,娜姐都看着的呢!
合作,投稿,转载,版权问题请联系 李娜:Lina_Java
以上是关于CSS的浮动以及盒子模型的主要内容,如果未能解决你的问题,请参考以下文章