CSS 基础点集锦一:盒子模型浮动清除浮动
Posted wx62de6f4b9369e
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS 基础点集锦一:盒子模型浮动清除浮动相关的知识,希望对你有一定的参考价值。
1、盒子模型:
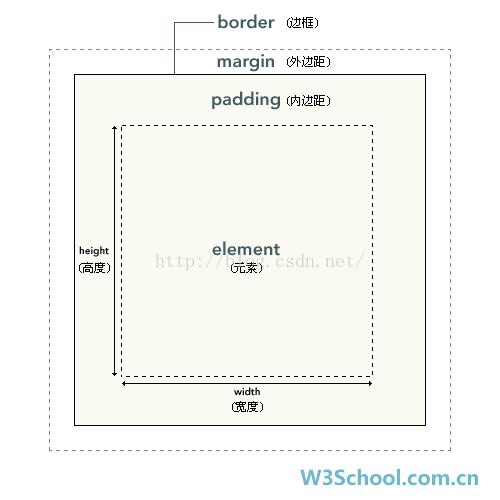
示意图(图片来自w3school):

说明:上图中,由内而外依次是
元素内容(content)
内边矩(padding-top、padding-right、padding- bottom、padding-left)
边框(border-top、border-right、border-bottom、border- left)
外边距(marging-top、margin-right、margin-bottom、margin-left)。
内边距、边框和外边距可以应用于一个元素的所有边,也可以应用于单独的边。而且,外边距可以是负值,而且在很多情况下都要使用负值的外边距。
元素框的最内部分是实际的内容,直接包围内容的是内边距。内边距呈现了元素的背景。内边距的边缘是边框。边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素。
提示:背景应用于由内容和内边距、边框组成的区域。
内边距、边框和外边距都是可选的,默认值是零。但是,许多元素将由用户代理样式表设置外边距和内边距。可以通过将元素的 margin 和 padding 设置为零来覆盖这些浏览器样式。这可以分别进行,也可以使用通用选择器对所有元素进行设置:
*
margin: 0;
padding: 0;
在 CSS 中,width 和 height 指的是内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。
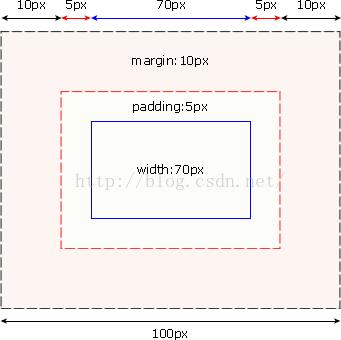
假设框的每个边上有 10 个像素的外边距和 5 个像素的内边距。如果希望这个元素框达到 100 个像素,就需要将内容的宽度设置为 70 像素,请看下图(图片来自w3school):

#box
width: 70px;
margin: 10px;
padding: 5px;
参考:点击打开链接
拓展:CSS 内边距、CSS 边框、CSS 外边距
2、CSS精灵技术
参考:点击打开链接
案例:126邮箱
其所用图片:

3、CSS 浮动(摘自w3school)
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
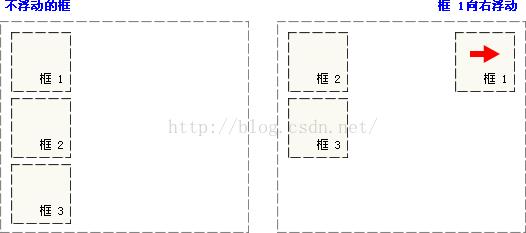
请看下图,当把框 1 向右浮动时,它脱离文档流并且向右移动,直到它的右边缘碰到包含框的右边缘:

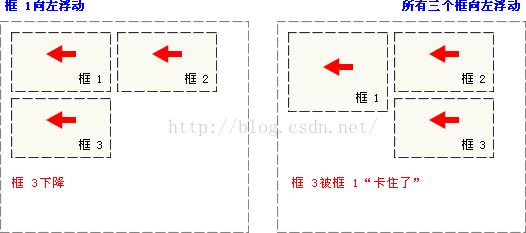
再请看下图,当框 1 向左浮动时,它脱离文档流并且向左移动,直到它的左边缘碰到包含框的左边缘。因为它不再处于文档流中,所以它不占据空间,实际上覆盖住了框 2,使框 2 从视图中消失。
如果把所有三个框都向左移动,那么框 1 向左浮动直到碰到包含框,另外两个框向左浮动直到碰到前一个浮动框。

如下图所示,如果包含框太窄,无法容纳水平排列的三个浮动元素,那么其它浮动块向下移动,直到有足够的空间。如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素“卡住”:

CSS float 属性
在 CSS 中,我们通过 float 属性实现元素的浮动。
如需更多有关 float 属性的知识,请访问参考手册:CSS float 属性。
4、CSS 清除浮动
- 背景不能显示
由于浮动产生,如果对父级设置了(CSS background背景)CSS背景颜色或CSS背景图片,而父级不能被撑开,所以导致CSS背景不能显示。
- 边框不能撑开
如上图中,如果父级设置了CSS边框属性(css border),由于子级里使用了float属性,产生浮动,父级不能被撑开,导致边框不能随内容而被撑开。
- 3、margin padding设置值不能正确显示
由于浮动导致父级子级之间设置了css padding、css margin属性的值不能正确表达。特别是上下边的padding和margin不能正确显示。
解决方法:
- clear: both清除产生浮动
- 父级div定义 overflow:hidden
对父级CSS选择器加overflow:hidden样式,可以清除父级内使用float产生浮动。优点是可以很少CSS代码即可解决浮动产生。 - .clearFix清除浮动(参考:点击打开链接)
.clearFix:after
content: "."; /*内容为“.”就是一个英文的句号而已。也可以不写。*/
display: block; /*加入的这个元素转换为块级元素。*/
clear: both; /*清除左右两边浮动。*/
visibility: hidden; /*可见度设为隐藏。注意它和display:none;是有区别的。visibility:hidden;仍然占据空间,只是看不到而已;*/
line-height: 0; /*行高为0;*/
height: 0; /*高度为0;*/
font-size: 0; /*字体大小为0;*/
.clearFix
*zoom: 1;
上面的代码就是.clearFix的定义和应用,简单的说下.clearFix的原理:
- 在IE6, 7下zoom: 1会触发hasLayout,从而使元素闭合内部的浮动。
- 在标准浏览器下,.clearFix:after这个伪类会在应用到.clearFix的元素后面插入一个clear: both的块级元素,从而达到清除浮动的作用。
- 在需要清除浮动的时候,只要写一个.clearFix就行了,然后在需要清浮动的元素中 添加clearFix类名就好了。
作者:jiankunking
以上是关于CSS 基础点集锦一:盒子模型浮动清除浮动的主要内容,如果未能解决你的问题,请参考以下文章