VS Code入门
Posted springsnow
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VS Code入门相关的知识,希望对你有一定的参考价值。
一、功能介绍
视频介绍
1、Git集成
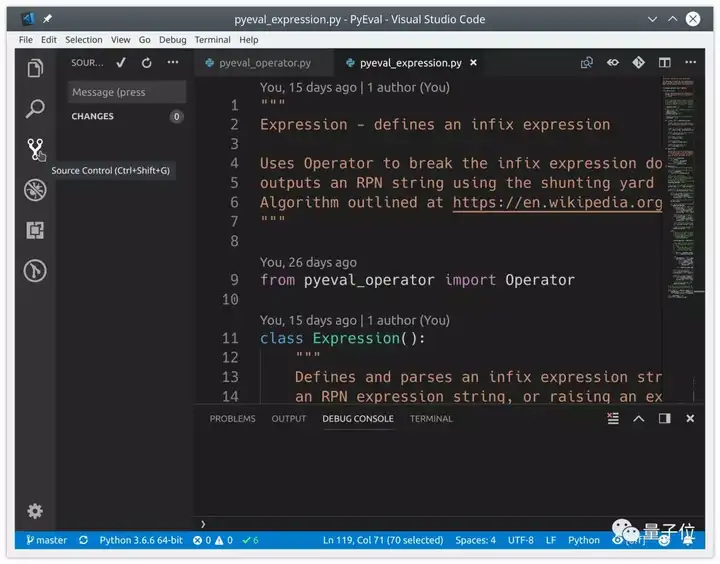
VSCode内置版本控制机制,并自带对Git和Github的支持,你也可以安装插件以支持其他版本控制软件如SVN,TFS等。版本控制视图中提供了各种版本控制功能:

如果你的项目目录包含.git文件夹,那么VSCode自动开启完整的Git和Github支持。你可以进行的操作包括:
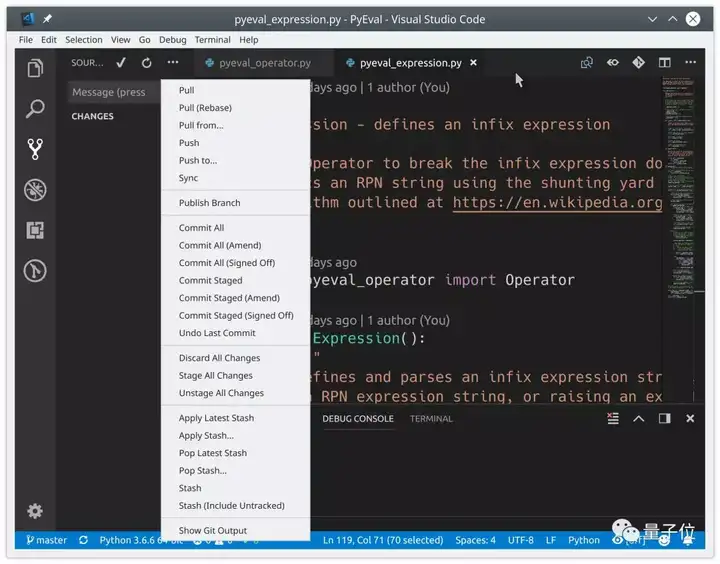
- 提交文件到Git
- 向远程仓库推送更新,或从远程仓库拉更新
- 切换已有分支或新建分支
- 查看并解决合并冲突
- 查看代码差别
所有这些事都可以直接在VSCode用户界面中完成:

VSCode也能识别来自编辑器外的文件内容改变并做出反应。
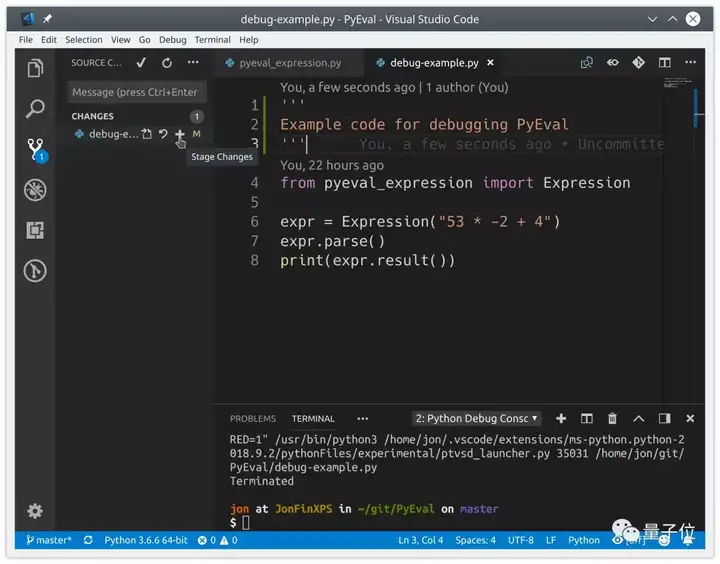
在VSCode中提交最近的代码更改是很方便直接的。在版本控制视图中,被修改的文件用M标记,新的未追踪文件用U标记。
鼠标悬浮于文件上,点击加号(+)来添加更改。在顶端输入提交信息,最后点击对勾来提交这些更改。

你也可以在VSCode中将本地提交推至Github。选择版本控制视图中的Sync,点击状态栏中的Synchronize Changes即可。
以上是关于VS Code入门的主要内容,如果未能解决你的问题,请参考以下文章