Flutter入门:配置编辑器(VS Code)
Posted kwongwt
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter入门:配置编辑器(VS Code)相关的知识,希望对你有一定的参考价值。
安装VS Code
访问官网,下载最新版本的VS Code,并安装
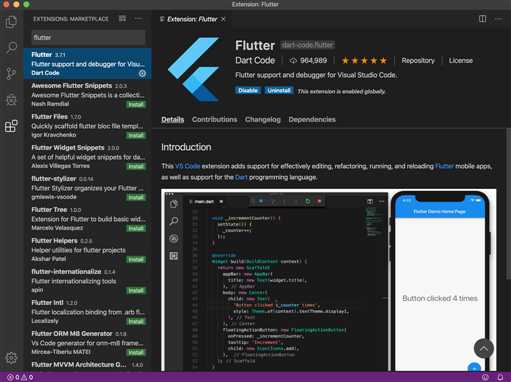
安装Flutter插件
1. 启动VS Code
2. 搜索插件flutter
3. Install并重启

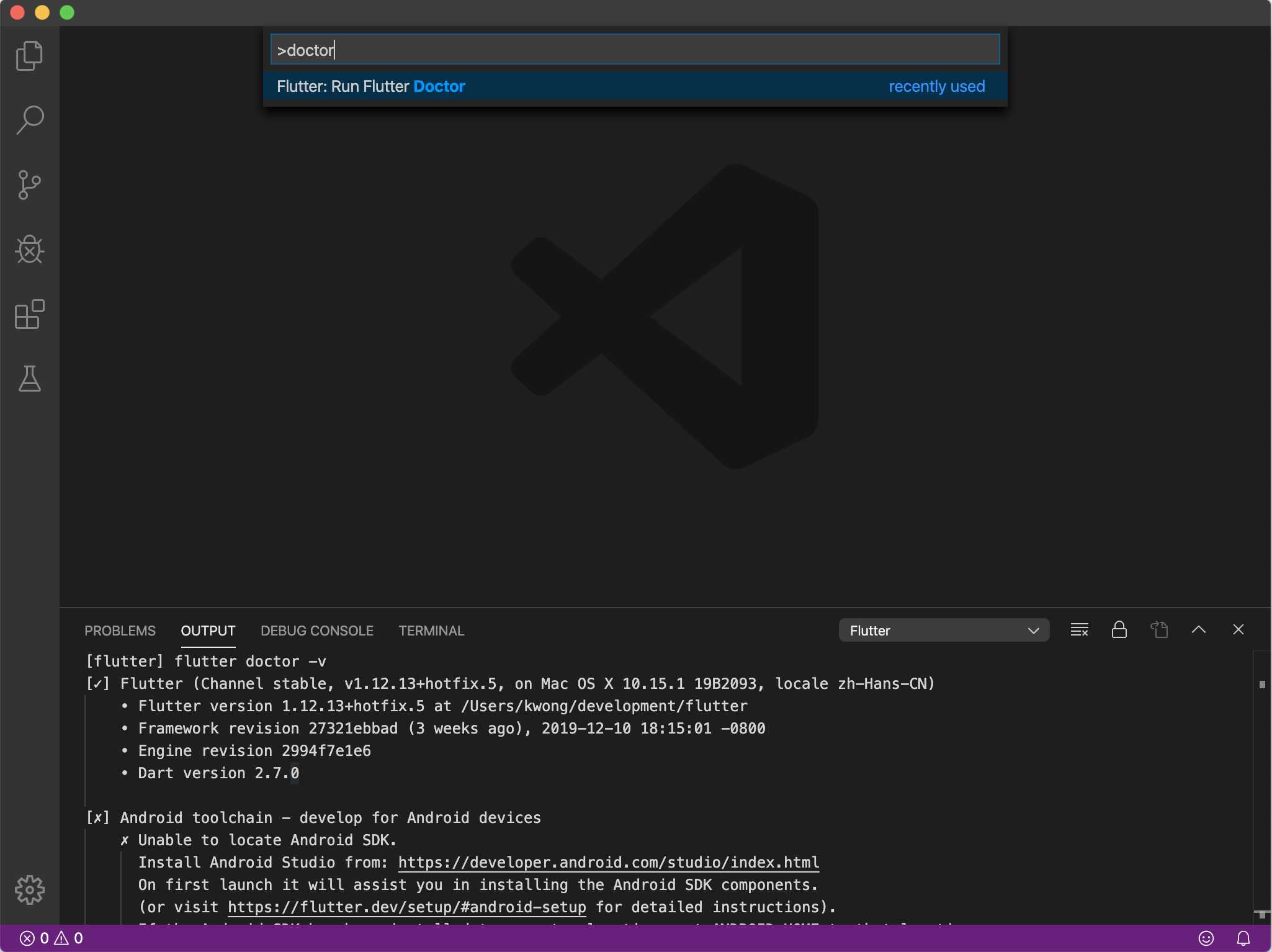
运行Flutter Doctor验证设置
1. 调用View > Command Palette…
2. 输入‘doctor’搜索,然后选择‘Flutter:Run Flutter Doctor’
3. 查看‘OUTPUT’窗口看输出正常

以上是关于Flutter入门:配置编辑器(VS Code)的主要内容,如果未能解决你的问题,请参考以下文章