VS code 的简单入门使用方法
Posted 石头StoneWang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VS code 的简单入门使用方法相关的知识,希望对你有一定的参考价值。
VS code 的简单入门使用方法
背景
本文仅仅将vs code 作为文本工具来用,并非将其作为IDE开发工具(替代类似Windows 中的Notepad++)。
本文仅讨论 Mac 平台的 vs code。
常见问题
- 如何使用 Markdown
cmd+shift+p打开命令行,搜索Markdown: Open Preview to the Side
需要注意的是,临时文件搜不到这个,必须先保存为 *.md 然后上面的方式操作。功能整体临时用用还行,比Typora差远了
-
默认打开文件的时候换行
Preferences->Setings,输入“Editor.Word Wrap”,并将其设置为on。
-
显示多行标签
(暂时做不到) -
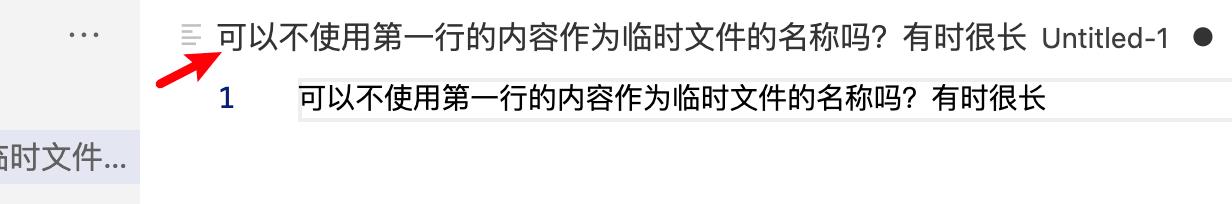
新建文件不以第一行的内容作为文件名
cmd+n新建了临时文件(还未保存),输入在第一行输入文字,比如比较长,就会导致标签页上预览的文件名很长如何去掉这个特性?目前没找到方法,不过有时候这个特性还是有点好处,尽量去适应。

-
打开文件所在位置(访达)
右键点击标签页(或editor中右键)->选择Reveal in Filder -
拷贝文件路径
右键点击标签页(或editor中右键)->选择Copy Path或Copy Relative Path -
修改文件名
似乎只能用访达打开后进行重命名(据说作为一个项目是可以直接修改,但是我目前用vscode打开的都是零散的文件。 -
编辑器和标签文件对应
默认情况下,选择左侧的编辑器,右侧的标签页会对应被选中,同理选中右边的某个文件左侧的编辑器也会对应选中 -
临时文件是否会保存
是的,即使直接关机,未保存的临时文件在vs code软件未退出的情况下也会在下次开机时继续保留在软件上
-
着色
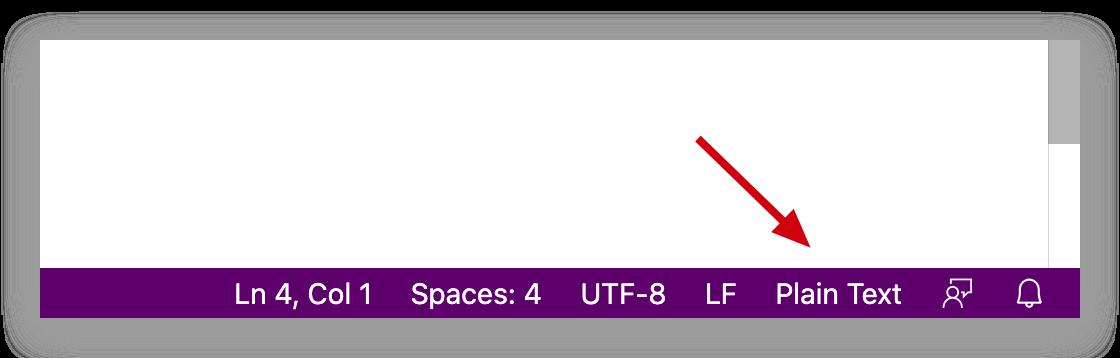
比如 properties、xml、sql 这些内容,想要高亮着色。因为是临时文件,并不是已经保存为对应类型扩展名的文件,所以并不会自动高亮着色,要怎么做?答:右下角点击后可以进行切换

-
更换编码
如上图点击
UTF-8进行切换 -
更换换行符
如上图点击
LF切换。只有LF 和 CRLF 两种,已经没有CR了,CR是以前很老的MacOS用的 -
临时切换word wrap 和 不word wrap
View -> word wrap 打钩或取消打钩
-
如何对比两个文件
选中后选择
Compare selected。选中大于2个文件不会出现这个菜单
-
查找和替换
可以支持全词、不忽略大小写、正则的方式进行搜索或替换。如何知道匹配了多少次?,有显示为
n of m之类的,m就是符合匹配的总数
以上是关于VS code 的简单入门使用方法的主要内容,如果未能解决你的问题,请参考以下文章