django 与 vue 的完美结合 实现前后端的分离开发之后在整合
Posted yoyo008
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了django 与 vue 的完美结合 实现前后端的分离开发之后在整合相关的知识,希望对你有一定的参考价值。
最近接到一个任务,就是用django后端,前段用vue,做一个普通的简单系统,我就是一搞后端的,听到vue也是比较震惊,之前压根没接触过vue.
看了vue的一些文档,还有一些项目,先说一下django与vue的完美结合吧!
首先是创建一个django项目
django-admin startproject mysite # 创建mysite项目
django-admin startapp blog # 创建blog应用
一、接下来就是安装关于vue 的东西了
1、首先安装node.js,官网地址:https://nodejs.org/zh-cn/download/
2、使用npm淘宝镜像,避免npm下载速度过慢的问题 npm install -g cnpm --registry=https://registry.npm.taobao.org
3、使用cnpm 下载vue-cli cnmp install -g cue-cli
二、在django项目中创建vue项目
首先,进去django项目的项目目录中,执行:
vue-init webpack firstvue## firstvue为前端项目的名称,可自定义。创建的项目会跟django中的app一样的目录登记。类似一个前端app一样。
mysite 文件夹 blog 文件夹 和 firstvue文件夹 要在同一目录级别
在创建时,会弹出很多选择项,根据自己需求自定义修改。也可以全部回车,使用默认的。这里我就直接全部回车。
三、编写vue前端项目,直接编写就是,调试则可以执行。也可先不编写,跳过这一步
- cd firstvue## 进入到上一部创建的firstvue项目中
- cnpm install ## 安装需要的依赖模块
- cnpm run dev ## 运行调式的服务,会启动一个web服务,访问localhost:8080 即可调式
四、vue项目写完后,打包vue项目,然后修改django配置,将vue集成到django中
- cnpm run build ## 打包vue项目,会将所有东西打包成一个dist文件夹
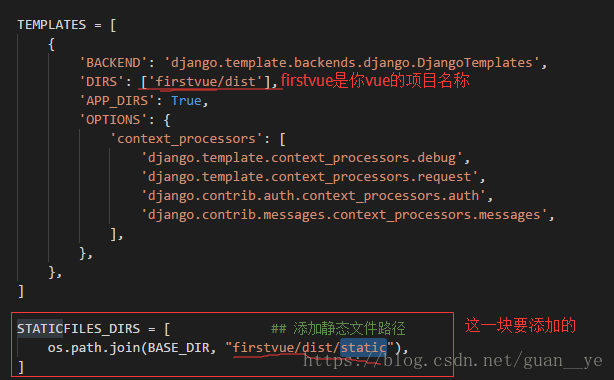
五、接下来就是配置django中的setting文件了:
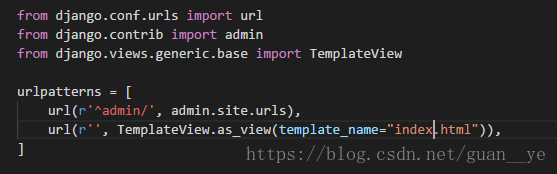
六、修改django的主目录的urls文件:
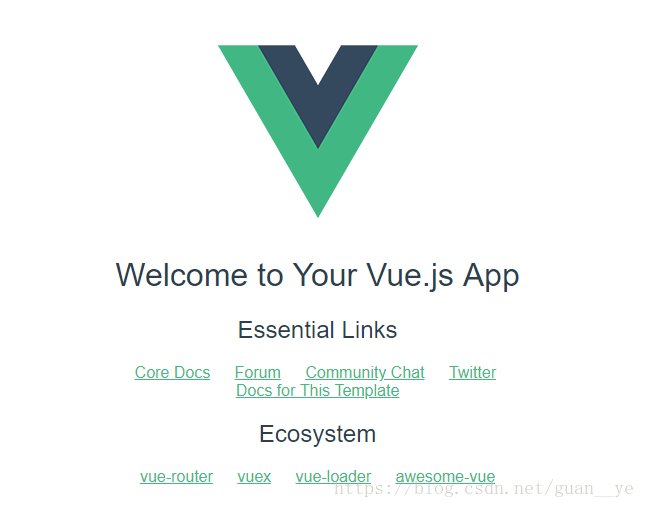
七、启动django服务,访问localhost:8000 则可以出现vue的首页。
python manage.py runserver
以上是关于django 与 vue 的完美结合 实现前后端的分离开发之后在整合的主要内容,如果未能解决你的问题,请参考以下文章
Django 3 + Vue.js 前后端分离Web开发实战
django rest_framework vue 实现用户登录