Vue与Django前后台分离跨域配置
Posted guapitomjoy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue与Django前后台分离跨域配置相关的知识,希望对你有一定的参考价值。
一、跨域:
简单来说:如果前端向后端请求数据,前后端的的ip和端口都是不一致的,就是不在统一域名下,就出现了CORS跨域问题。
二、后台处理跨域
在django后台环境目录下安装插件:
>: pip install django-cors-headers
插件参考地址:https://github.com/ottoyiu/django-cors-headers/在django里的settings.py进行项目配置
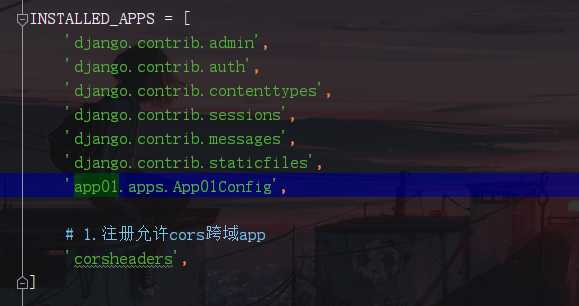
# 注册app
INSTALLED_APPS = [
...
'corsheaders'
]
# 添加中间件
MIDDLEWARE = [
...
'corsheaders.middleware.CorsMiddleware'
]
# 允许跨域源
CORS_ORIGIN_ALLOW_ALL = True

以上是关于Vue与Django前后台分离跨域配置的主要内容,如果未能解决你的问题,请参考以下文章
前后端分离之使用axios进行前后端交互实现评论显示——django+mysql+vue+element