前后端分离之后端代码实现获取数据库数据——django+mysql+vue+element
Posted 神的孩子都在歌唱
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前后端分离之后端代码实现获取数据库数据——django+mysql+vue+element相关的知识,希望对你有一定的参考价值。
前言:
作者:神的孩子在歌唱
大家好,我叫陈运智,大家可以叫我智
教学视频:
3. django基本配置——评论功能
4. 获取数据库信息——评论功能
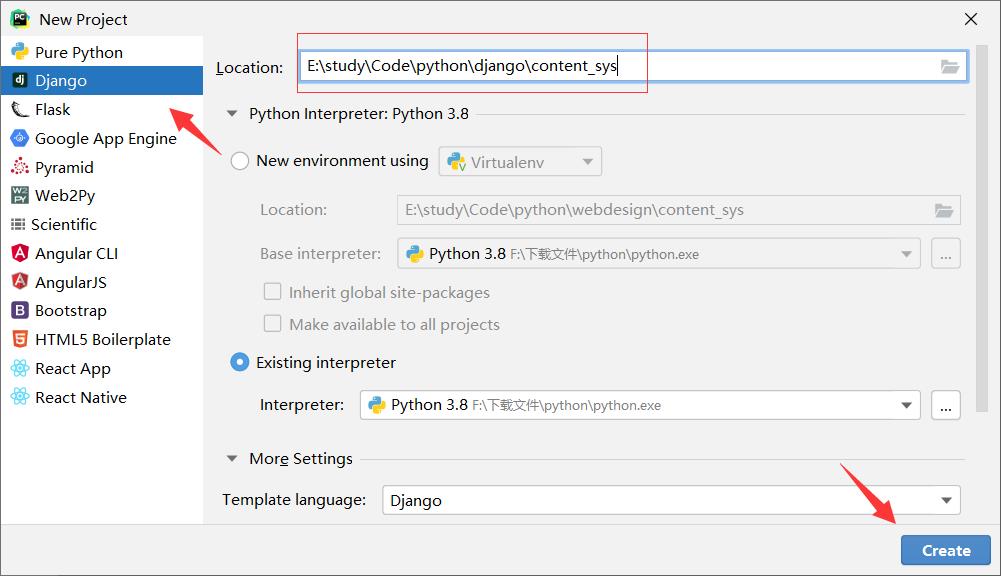
一. django创建
- 创建项目

- 运行测试
python3 manage.py runserver

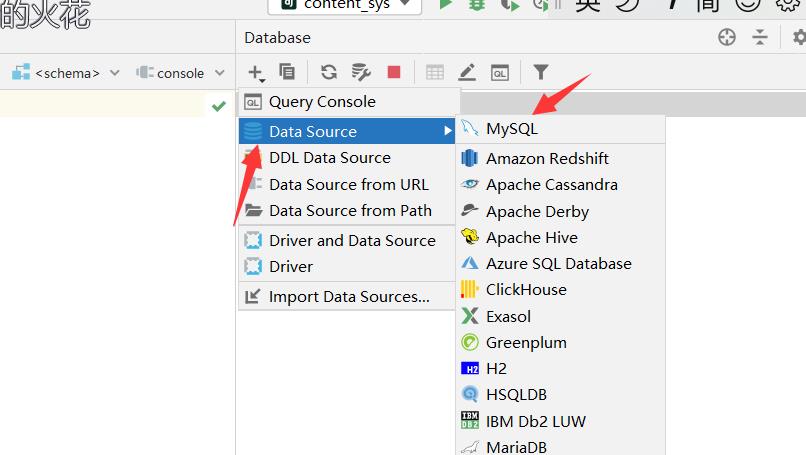
二. 数据库连接与创建
连接数据库


然后创建contents数据库
create database contents
如果出现以下错误
Server returns invalid timezone. Need to set ‘serverTimezone’ property.
设置时间
将UTC设置成上海

完成数据库创建

三. settings文件配置基本信息
(1)数据库基本配置
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',#引擎
'HOST': 'localhost', # 数据库主机
'PORT': 3306, # 数据库端口
'USER': 'root', # 数据库用户名
'PASSWORD': 'chenyunzhi', # 数据库用户密码
'NAME': 'contents' # 数据库名字
}
}
如果出现以下错误说明数据库服务没打开
django.db.utils.OperationalError: (2002, “Can’t connect to MySQL server on ‘localhost’ (10061)”)
在cmd中输入services.msc

(2)配置日期
LANGUAGE_CODE = 'zh-Hans'
TIME_ZONE = 'Asia/Shanghai'
四. 创建一个小的后端系统
- 创建app子应用
python manager.py startapp content_app

- 注册安装子应用
(1)设置根路径

将content_app添加到工程中

- 在model.py中创建一个保存评论的数据库

- 模型迁移(建表)
生成迁移文件:根据模型类生成创建表的语句
python manage.py makemigrations

执行迁移:根据第一步生成的语句在数据库中创建表
python manage.py migrate

完成

迁移时发生错误:没有指定长度
django.db.utils.OperationalError: (1170, “BLOB/TEXT column ‘content’ used in key specification without a key length”)
- 在views.py文件编写代码,获取content数据表里面的信息
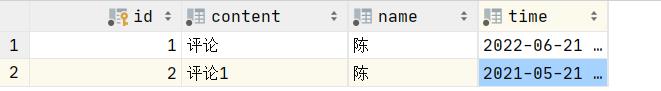
我们先手动给数据表添加几个数据

导入两个模块
#引入student的类
from content_app.models import Content
#引入JsonResponse模块
from django.http import JsonResponse
编写获取代码
'''
获取数据库里所有评论
'''
def get_students(request):
'''获取所有评论信息'''
try:
#使用ORM获取所有评论信息
obj_content=Content.objects.all().values()
#把结果转为list
contents=list(obj_content)
#返回
return JsonResponse({'code':1,'data':contents})
except Exception as e:
#如果出现异常,返回
return JsonResponse({'code': 0, 'msg': "获取评论信息异常"+str(e)})
pass
在url.py中配置路由
导入类
from content_app import views
path('contents/',views.get_contents)
运行项目,输入路由,就可以获得他返回的json格式的数据

目前后端获取数据库已经完成,接下来可以和前端联通试试
本人博客:https://blog.csdn.net/weixin_46654114
转载说明:跟我说明,务必注明来源,附带本人博客连接。
请给我点个赞鼓励我吧

以上是关于前后端分离之后端代码实现获取数据库数据——django+mysql+vue+element的主要内容,如果未能解决你的问题,请参考以下文章