开发Hexo主题
Posted zhangqiuchi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了开发Hexo主题相关的知识,希望对你有一定的参考价值。
Hexo是一款静态博客工具,由Node.js编写
在博客根目录的themes下,新建文件夹(文件夹名为主题名)
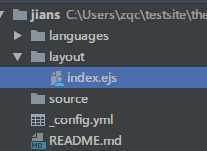
主题目录结构如图

这里使用模版引擎为Ejs
在Layout目录下新建index.ejs文件,作为访问的首页
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <h1>Hello Word</h1> 9 </body> 10 </html>
修改站点配置,根目录下_config.yml,名称为你的主题名
theme: jians
在终端运行
1 hexo s
可以看到结果

以上是关于开发Hexo主题的主要内容,如果未能解决你的问题,请参考以下文章
《Hexo: 从零开始编写自己的主题》3. 优化样式,设计自己的主题
《Hexo: 从零开始编写自己的主题》2. 入门Hexo主题编写