《Hexo: 从零开始编写自己的主题》1. Hexo概述以及Hexo工作原理
Posted smile-yan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了《Hexo: 从零开始编写自己的主题》1. Hexo概述以及Hexo工作原理相关的知识,希望对你有一定的参考价值。
《Hexo: 从零开始编写自己的主题》
整理以前的笔记的最终结果就是,重新系统性地编写新的笔记。
Smileyan
本系列博客是从开发者的角度看 Hexo 这个博客系统,快速了解基本原理以后,再编写自己的主题。
希望通过阅读本系列博客你也能编写一个自己喜欢的样式的主题,并在下面评论,让大家前去看看,给你的github点星星。
注意,此系列博客假设读者已经有一定的 Node.js 基础以及安装好了 node 环境,hexo 环境。这些环境的搭建教程有非常多博客教程,希望自行前去学习以及搭建环境。
1. 关于Hexo及其工作原理
俗话说得好,磨刀不误砍柴工。
1.1 什么是Hexo
Hexo.js 官网的概述是:快速、简洁且高效的博客框架。准确而具体地概述应该是 Hexo.js 是一个基于 Node.js ,可以将 markdown 文件转换为html静态界面的博客框架。
换句话说,hexo.js 可以使用 hexo serve 的命令运行提供网站功能,但其最主要的作用应当是生成静态文件,然后交给 nginx / tomcat 等服务器软件进行维护,对外提供网页服务。
1.2 Hexo 工作原理
应该把 Hexo.js 看作一个工具,一个根据配置文件与markdown文件以及html/css/js代码转换为前端界面的工具。
默认情况下 Hexo.js 运行后,将会默认生成多个页面,并具有相应的路径。
因此,Hexo 主题的作用就是将每个页面进行特定样式的渲染。
1.3 Hexo 快速开始
接下来是以官网提供的教程快速一个 hexo 博客,官网地址 hexo.io
按照教程进行初始化项目:
$ hexo init blog
$ cd blog
$ npm install
$ hexo serve
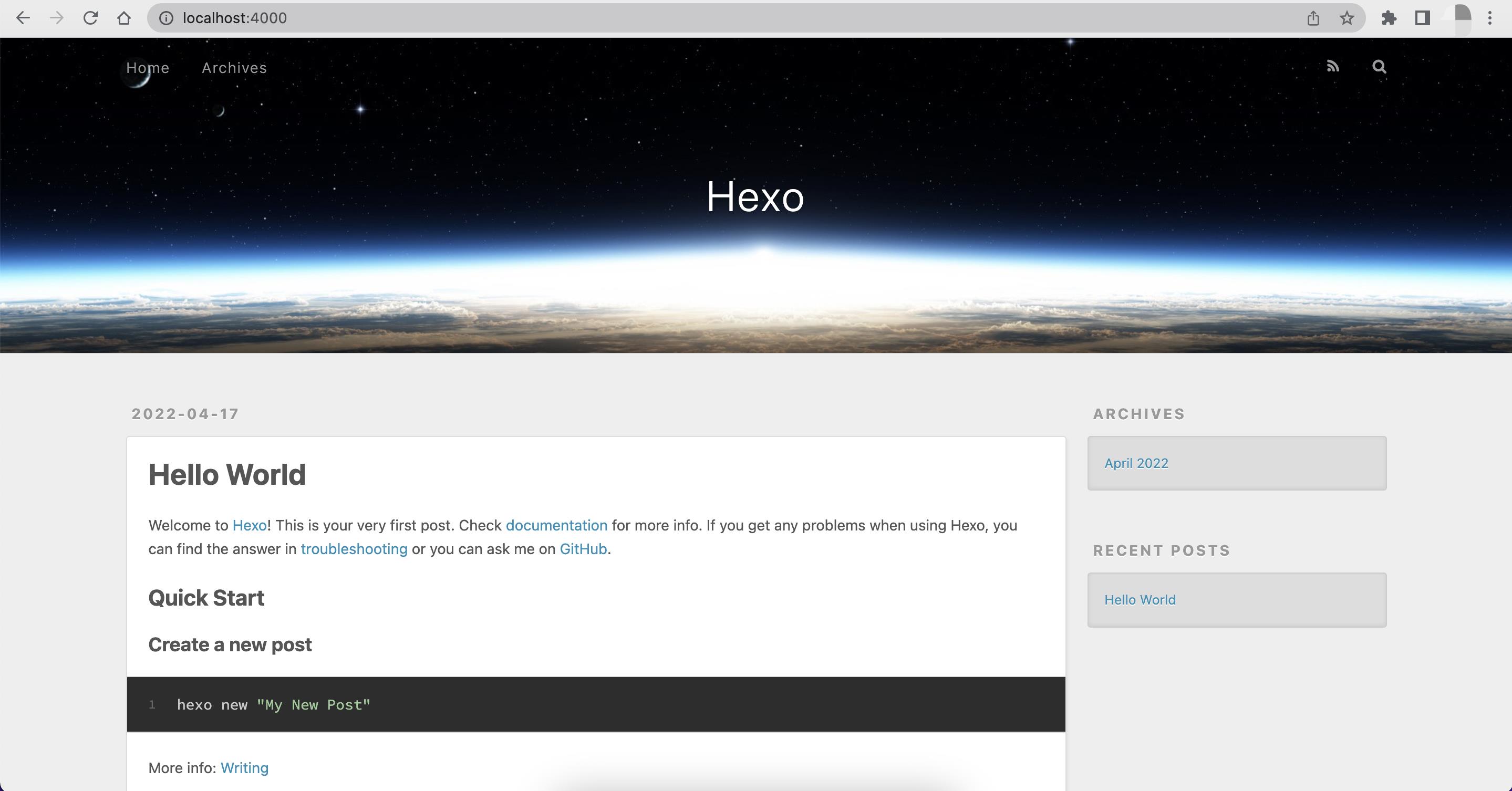
访问 4000 端口,效果如下:

默认情况下自带的 hello-world.md 不含分类与标签,因此不能体现 hexo 的核心功能,为此我们需要添加修改博客,来查看效果。具体方法比较简单,即在 自带的 hello-world.md 文件中的前面添加以下内容:
添加前前面部分只有 title: Hello World, 添加后前面内容为:
---
title: Hello World
categories:
- Hexo
tags:
- demo
- start
---
Welcome to [Hexo](https://hexo.io/)! This is your very first post. Check [documentation](https://hexo.io/docs/) for more info. If you get any problems when using Hexo, you can find the answer in [troubleshooting](https://hexo.io/docs/troubleshooting.html) or you can ask me on [GitHub](https://github.com/hexojs/hexo/issues).
## Quick Start
### Create a new post
....
....
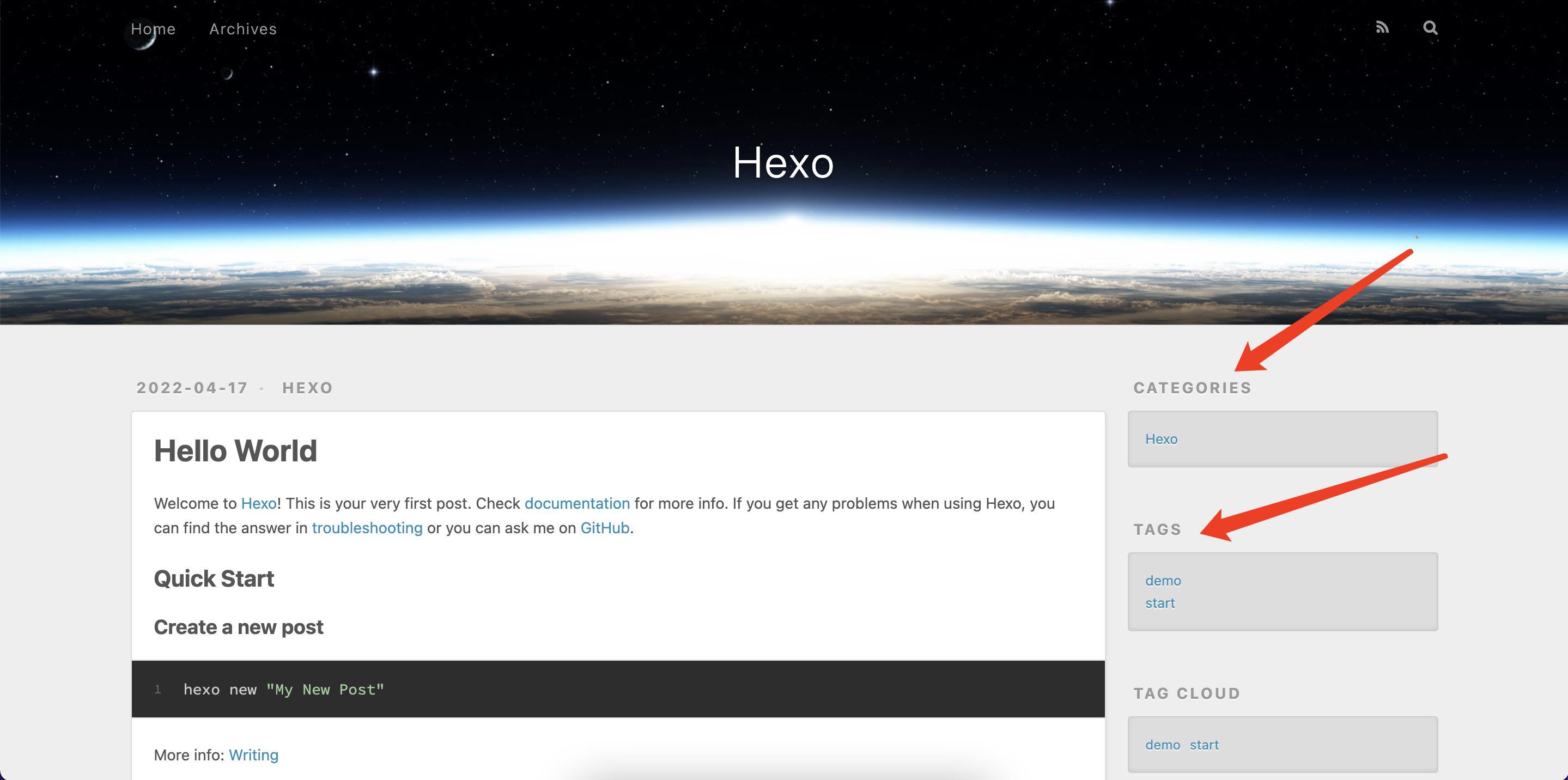
再次查看4000端口,效果如下:

1.4 总体分析默认的 landscape 主题
现在版本的 hexo 默认使用的是 landscape 主题,但事实上项目中 themes 目录下不含这个主题,现在下载过来。
$ git clone git@github.com:hexojs/hexo-theme-landscape.git themes/landscape
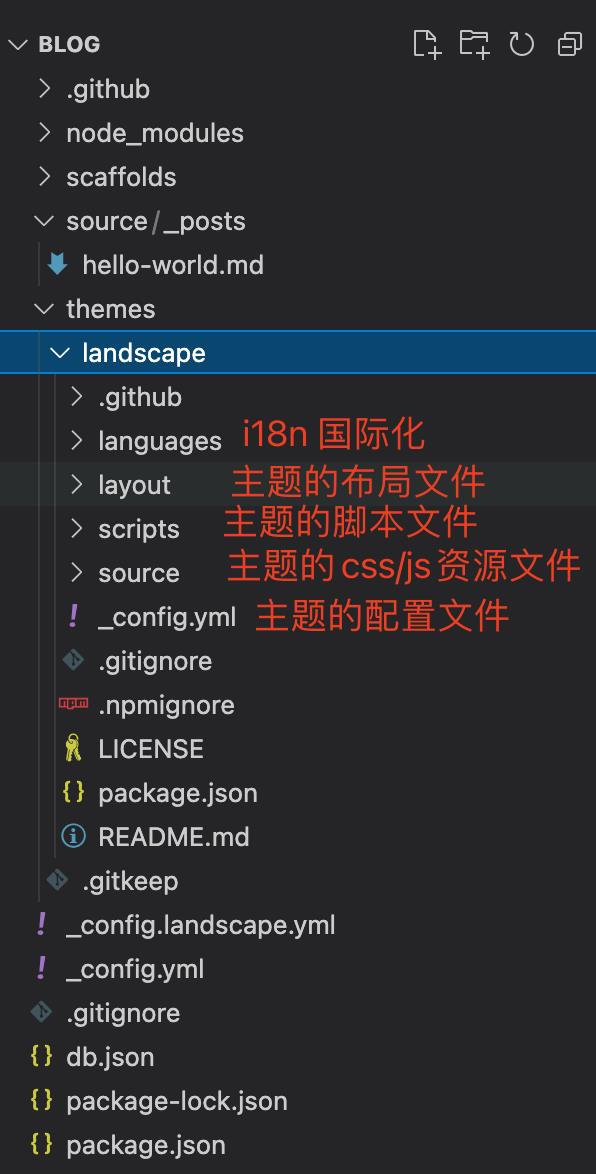
下载查看这个主题,并分析一下每个文件的作用。

1.4.1 languages 国际化
即对于同一个变量对应的语言表达方法,比如 英文 home 简体中文 主页。
1.4.2 layout 主题布局文件
在启动hexo的时候,博客渲染的入口为其中的 layout.ejs 文件,其他的内容将对应其他 ejs 文件,比如分类对应的是 category.ejs ,标签对应的是 tag.ejs。
这里详细展开layout中所有的文件:
_partial: 将整个网页拆成若干个局部模块,这些子模块存储于这个文件夹。_partial/post:查看博客时的所有组件;_partial/post/category.ejs: 查看博客详情时显示博客的类别;_partial/post/date.ejs: 查看博客详情时显示博客的日期;_partial/post/gallery.ejs: 查看博客详情时显示博客的图片;_partial/post/nav.ejs: 查看博客详情时显示博客的上一篇下一篇的导航;_partial/post/tag.ejs: 查看博客详情时显示博客的标签;_partial/post/title.ejs: 查看博客详情时显示博客的标题;
_partial/after-footer.ejs:所有页面html的最后面应用 js 部分;_partial/archive-post.ejs:对所有博客的归档;_partital/archive.ejs:包括分类,标签以及博客的归档;_partial/article.ejs:展示每篇博客的内容;_partial/footer.ejs:每页内容的最下面展示的内容,比如copyright等;_partial/gauges_analytics:对每篇博客的字数统计分析;_partial/google_analytics:对每篇博客的谷歌统计分析;_partial/head.ejs:html的头部内容;_partial/mobile-nav.ejs:移动端时的导航;_partial/sidebar.ejs:侧边栏;
_widget:小工具类,也就是侧边导航栏的组件;_widget/archive.ejs:侧边栏的归档;_widget/category.ejs:侧边栏的分类;_widget/recent_posts.ejs:侧边栏的最近博客;_widget/tag.ejs:侧边栏的标签;_widget/tagcloud.ejs:侧边栏的标签云(使用自带的函数);
archive.ejs:博客的归档,是直接绑定archives/的入口,根据归档的不同会在这里进行分岔。比如博客的归档,分类的归档,标签的归档。category.ejs:博客的分类,是直接绑定categories/某类名称的入口,根据某类名的不同进行渲染。index.ejs:直接绑定博客的主页,在访问根目录时,对应的 <%- body %> 输出的内容。layout.ejs:整个主题的入口,包括 html 的 <head> 标签等所有内容。一般而言不同页面渲染结果不同是因为 <%- body %> 输出的内容不同。<%-body %> 是自带的内容,会根据访问的是主页还是分类或者标签或者归档进行渲染。page.ejs:特殊页的渲染,除了分类、标签、主页和归档,用户可以自己定义页面,自己定义的页面对应的 markdown 文件的渲染方法与 page.ejs 对应。post.ejs:博客的详细内容渲染,也就是对应markdown文件转换出的 html 界面。tag.ejs:标签的分类,直接绑定某个标签的内容,比如访问tags/某标签则返回这个标签的所有内容,就是在这里进行控制的。
1.4.3 scripts 主题自带脚本文件夹
接下来查看 scripts 文件夹:
fancybox.js:在启动 hexo 时候会运行这个脚本。
1.4.4 source 主题自带的资源文件夹
主题的渲染过程样式非常重要,主题对应的 css 样式存储于这个文件夹,以及用得到的 js 脚本,也存储于此(与scripts不同,那个会启动时自动执行,只执行一次)。
css:所有的样式文件夹。fancybox:fancybox 对应的样式与js文件;js:所有的js文件。
1.4.5 _config.yml 主题配置文件
编写主题的时候必须考虑到不同的人审美、需求是不一样的,为了让用户用起来简单,把尽可能可以通过配置文件配置的内容均放在这个文件中比较合适。比如,主题默认情况下侧边栏的顺序是:
widgets:
- category
- tag
- tagcloud
- archive
- recent_posts
但是如果我不想展示 tagcloud 把这行删除即可,另外包括顺序的修改也是如此。
1.5 hexo 主题工作整体流程
Hexo 启动后,
- 读
scripts下所有脚本并执行这些脚本; - 读取 layout 目录下
layout.ejs文件; - 根据
<%-body%>在layout.ejs的位置进行渲染,包括主页的渲染、分类的渲染、归档的渲染以及自定义页面的渲染。
1.6 总结
这部分内容快速学习一下官方自带的主题,所有内容还不涉及代码的编写,但明白总体流程,基本原理后,接下来的内容将会简单很多。
以上是关于《Hexo: 从零开始编写自己的主题》1. Hexo概述以及Hexo工作原理的主要内容,如果未能解决你的问题,请参考以下文章
《Hexo: 从零开始编写自己的主题》1. Hexo概述以及Hexo工作原理
《Hexo: 从零开始编写自己的主题》3. 优化样式,设计自己的主题
《Hexo: 从零开始编写自己的主题》6. 添加自己的脚本处理数学公式
《Hexo: 从零开始编写自己的主题》6. 添加自己的脚本处理数学公式