《Hexo: 从零开始编写自己的主题》2. 入门Hexo主题编写
Posted smile-yan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了《Hexo: 从零开始编写自己的主题》2. 入门Hexo主题编写相关的知识,希望对你有一定的参考价值。
2. 入门Hexo主题编写
这部分内容将非常非常简陋地实现主题编写,因为非常简陋,所以代码量也非常少,并且不带任何样式,主要的目的是搭建主题的总体架构,证明所有功能我们都是已经实现了的,把优化界面的事情留到以后完成。
2.1 新建主题并配置
在 themes 目录下新建一个文件夹,我们的主题对应的就是这个文件夹,给自己的主题起个名字,我们暂时起名为 base 吧。
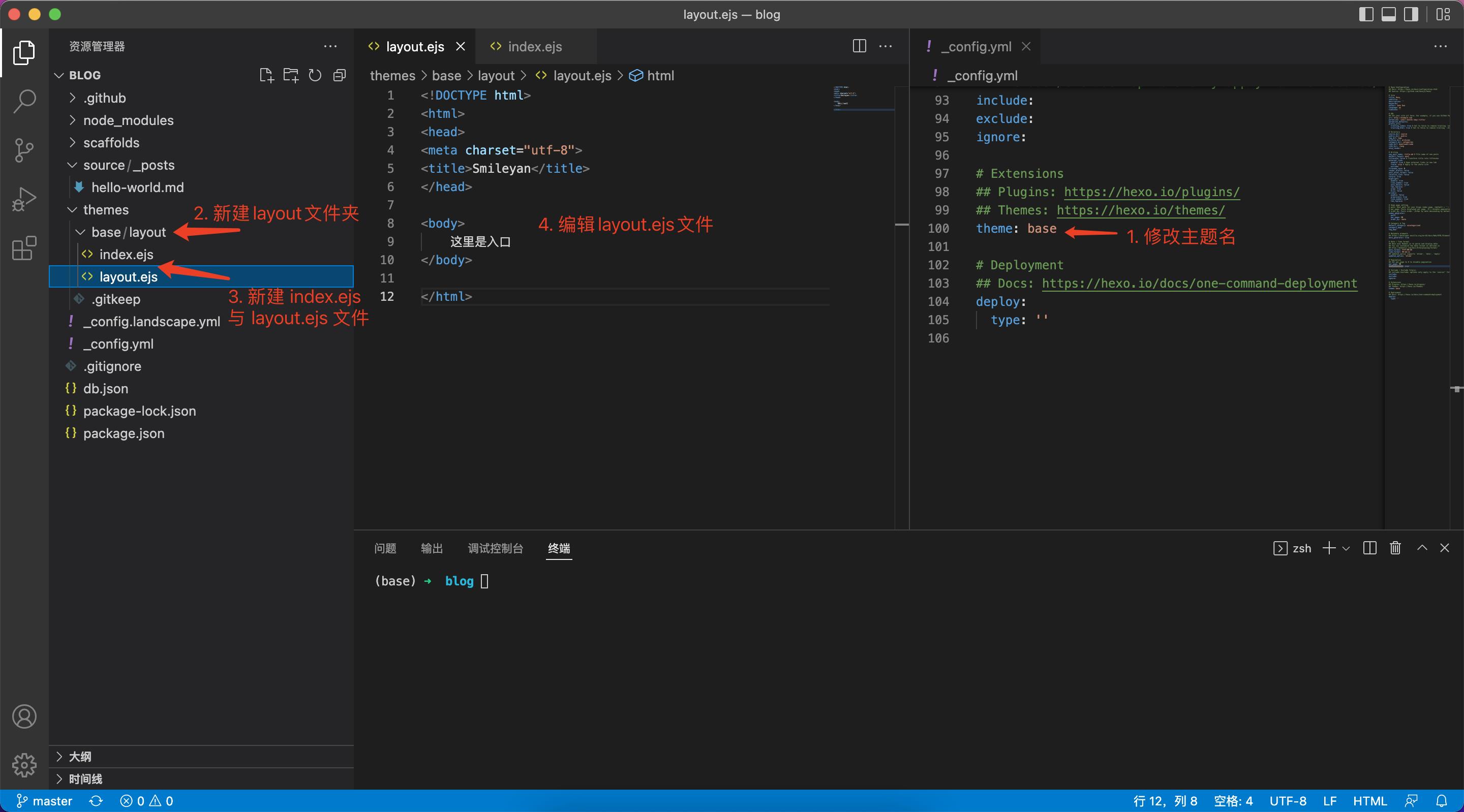
目前 base 还是为空的文件夹,我们修改根目录的 _config.yml 也就是Hexo的配置文件,将主题修改为我们的主题名字 base。
并且在 base 目录下新建 layout 文件夹,并在 layout 下新建 layout.ejs 文件与 index.ejs 文件,前面第一章节介绍过,layout.ejs 是整个主题的入口,而 index.ejs 是必需文件,暂时为空白即可。
编辑 layout.ejs 内容如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Smileyan</title>
</head>
<body>
这里是入口
</body>
</html>

重启 hexo ,可以看到效果为:

主题已经可以正常运行了。
2.2 新建所有功能性文件
先理清楚所有功能对应的功能性文件,概述一下如表格所示。
| 功能 | 访问路径 | 对应文件 | 作用 |
|---|---|---|---|
| 入口 | 无 | /layout/layout.ejs | 主题入口 |
| 主页 | / | layout/index.ejs | 主页,一般显示最近文章,含分页 |
| 归档 | /archives/ | /layout/archive.ejs | 归档,一般包含所有文章,含分页。也包括分类归档,标签归档 |
| 分类 | /categories/类型名称/ | /layout/category.ejs | 显示某一类的所有文章,含分页 |
| 标签 | /tags/标签名称/ | /layout/tag.ejs | 显示某一标签的所有文章,含分页 |
| 博客详情 | /posts/博客路径 | /layout/post.ejs | 某篇文章的详细内容,一般包含前一篇,后一篇的功能 |
| 自定义页面 | /页眉路径/ | /layout/page.ejs | 比如“关于”界面,一般是静态界面 |
注意博客详情页时默认是 posts/年/月/日/博客标题,也可以自行修改,这里统称为 博客路径。
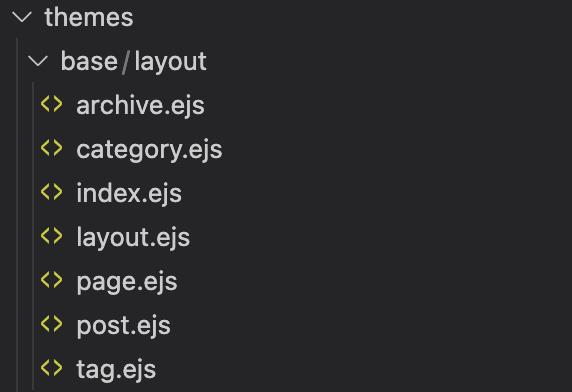
我们根据这个表格新建相应的文件。

2.3 熟悉hexo内置的变量
官网文档地址为:中文 https://hexo.io/zh-cn/docs/variables | 英文 https://hexo.io/docs/variables 建议两个都看一下。
官方文档写得已经比较详细了,这里不重复介绍了。
2.4 再次准备博客
为了达到分页的目的,以及按照博客生成顺序进行排序,肯定需要更多的博客,这些博客最好是具有多个分类,具有不同的创建时间,我们可以选择手动复制粘贴,然后修改日期。
但是,我们也可以考虑使用脚本,写几行 python 代码生成指定数量,指定类型的博客文件,可能更加节省时间。
当然,如果懒得自己写脚本生成文件,直接可以去我的github克隆过来就好了。
删除之前的 _posts 文件夹,并克隆到新的 _posts。
$ mv source/_posts source/_deleted
$ git clone git@github.com:smile-yan/hexo-posts-examples.git source/_posts
2.5 layout.ejs
layout.ejs 是主题的入口,因此整个博客网站不同页面都可以认为是由 layout.ejs “派生” 得到的。换句话说,layout.ejs 中 <%- body %> 具体输出什么是由用户访问的页面决定的,其他部分可以根据具体访问的页面而决定是否展示(比如访问archive可以考虑隐藏侧边栏等)。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Smileyan</title>
</head>
<body>
<!-- 网站名 -->
<h1>
<a href="/"><%= config.title %></a> |
<a href="/">Home</a> |
<a href="<%-url_for(config.archive_dir)%>">Archive</a>
</h1>
<%- body %>
<h3>categories</h3>
<ul>
<% site.categories.each(category=> %>
<li>
<a href="<%- url_for(category.path) %>">
<%- category.name %>
</a>
</li>
<% ) %>
</ul>
<h3>tags</h3>
<ul>
<% site.tags.each(tag=> %>
<li>
<a href="<%- url_for(tag.path) %>">
<%- tag.name %>
</a>
</li>
<% ) %>
</ul>
</body>
</html>
2.6 index.ejs
主页的内容展示带有分页效果的博客,具体的方法与前面的类似,读取page变量的所有 posts然后遍历,渲染。
<!-- 主页 -->
<ul>
<% page.posts.each(post=> %>
<li>
<a href="<%=url_for(post.path)%>">
<%= post.title %>
</a>
| <%- date( post.date , 'YYYY/MM/DD HH:mm') %>
</li>
<% ) %>
</ul>
<%- paginator(
prev_text: '<',
next_text: '>'
) %>
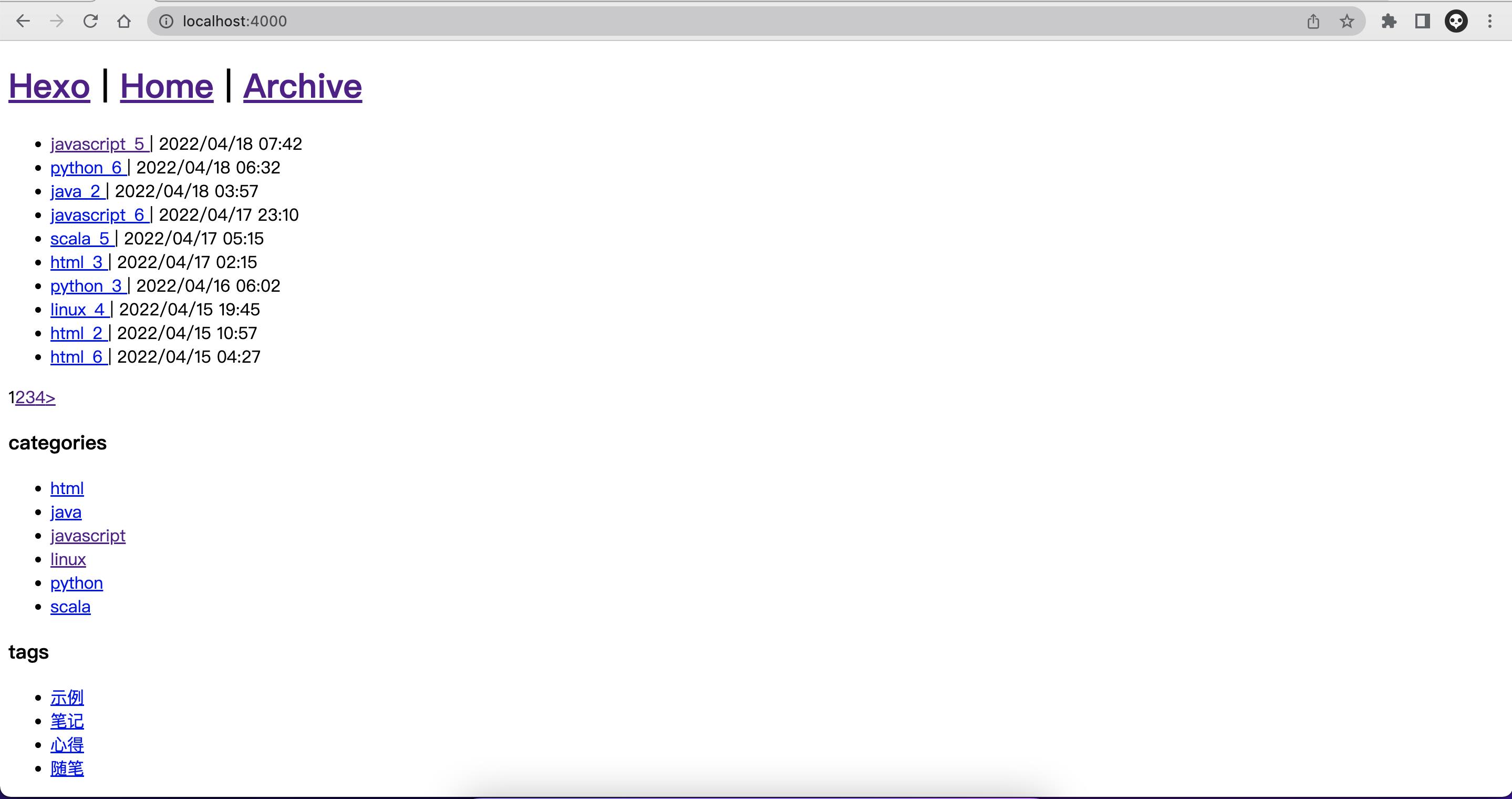
效果是这样子的(极其丑陋)。

注意这已经带了分页的效果,自己点击那几个丑陋的页数就可以查看效果。
2.7 archive.ejs
这个界面与 index.ejs 基本展示效果是一样的,一般情况下很多设计者会选择主页展示博客的概要,而归档则只是展示博客的名称与日期。
这里我们就不修改了,就使用 index.ejs 就好了。
<h2>Archive</h1>
<%- partial('index.ejs') %>

2.8 category.ejs
分类标签的作用是展示某一类的所有文章。
分析一下发现理论上来说,这个与 index.ejs 也是没有区别的,就是把 page 的所有 posts 列出来。
所以,
<h2><%- page.category %> </h2>
<%- partial('index.ejs') %>
2.9 tag.ejs
<h2><%- page.tag %> </h2>
<%- partial('index.ejs') %>
2.10 post.ejs
博客详情总不能再偷懒了吧,是的,不过也不麻烦。
<!-- 博客详情 -->
<% console.log(page) %>
<h2><%- page.title %></h2>
<p><%- date(page.date , 'YYYY/MM/DD HH:mm:ss') %> </p>
<%- page.content %>
<h5>
<a href="<%- url_for(page.prev.path) %>">
< 上一篇:<%- page.prev.title %>
</a>
</h5>
<h5>
<a href="<%- url_for(page.next.path) %>">
下一篇:<%- page.next.title %> >
</a>
</h5>
效果大概是这样子的:

2.11 page.ejs
什么是自定义页面呢,比如说在导航栏添加了一个 “关于” ,点击后对应跳转到 /about/ 的路径,配置这个页面非常容易,在 hexo 的 source 目录下新建 about 文件夹,并在 about 文件夹下新建 index.md 即可。
<%- page.content %>

相应的,为了方便访问可以在 layout.ejs 上面添加导航链接。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Smileyan</title>
</head>
<body>
<!-- 网站名 -->
<h1>
<a href="/"><%= config.title %></a> |
<a href="/">Home</a> |
<a href="<%-url_for(config.archive_dir)%>">Archive</a> |
<a href="/about/">About</a>
</h1>
<%- body %>
<h3>categories</h3>
<ul>
<% site.categories.each(category=> %>
<li>
<a href="<%- url_for(category.path) %>">
<%- category.name %>
</a>
</li>
<% ) %>
</ul>
<h3>tags</h3>
<ul>
<% site.tags.each(tag=> %>
<li>
<a href="<%- url_for(tag.path) %>">
<%- tag.name %>
</a>
</li>
<% ) %>
</ul>
</body>
</html>
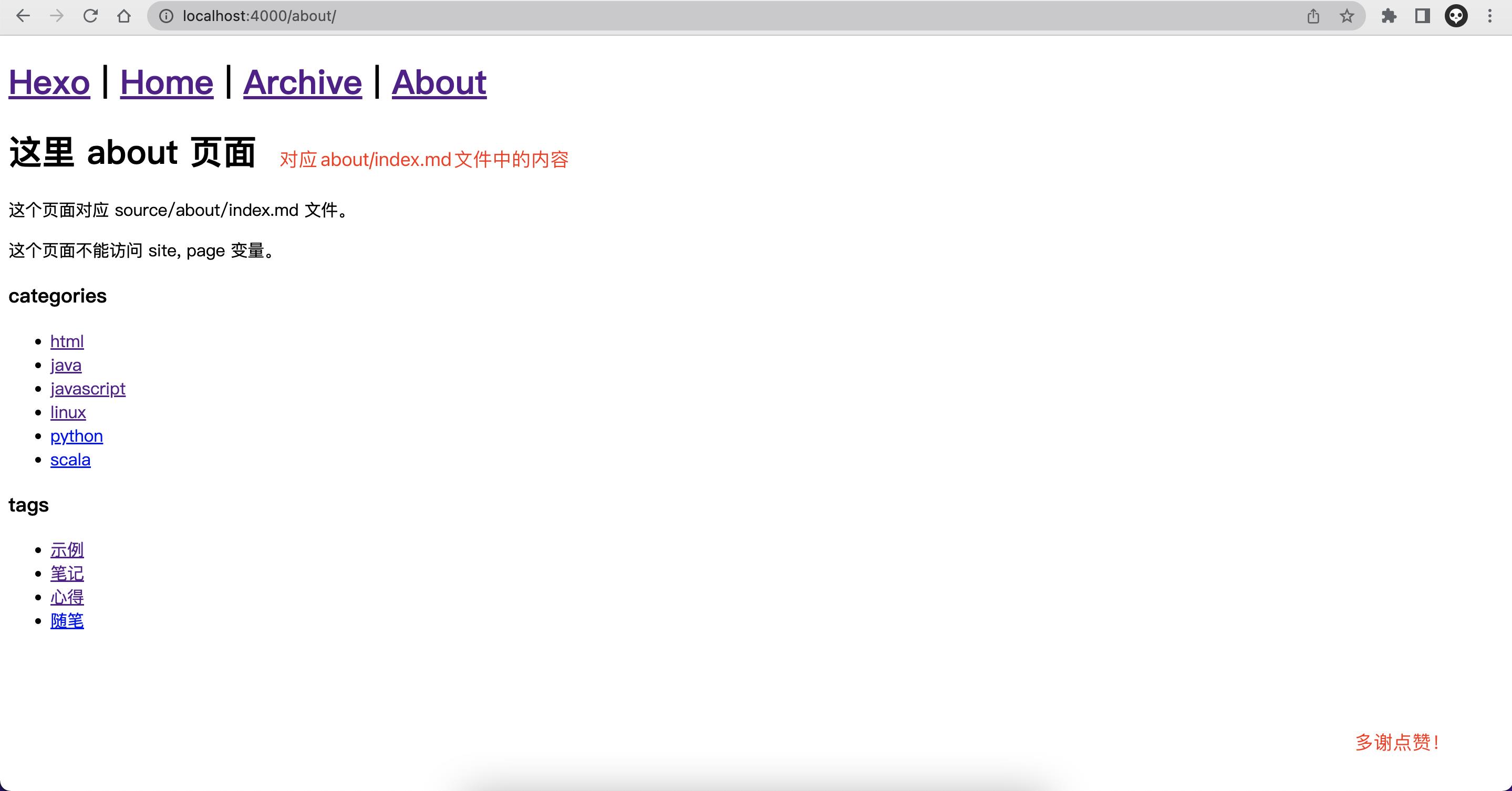
效果是这样子的

除了 about 页面,也可以根据需要添加其他页面,这里不做赘述。
2.12 总结
这个非常简单的主题总共包含 7 个 ejs 文件,没有样式文件,没有脚本文件,总共加起来不到100行代码。主要作用是熟悉 hexo.js 的主题编写套路,熟悉内置的函数与变量。
源码的地址为:https://github.com/smile-yan/hexo-theme-base-without-style
欢迎前去 fork 并基于这个主题作出自己喜欢的,好看的主题。
Smileyan
2022.4.19 22:44
以上是关于《Hexo: 从零开始编写自己的主题》2. 入门Hexo主题编写的主要内容,如果未能解决你的问题,请参考以下文章
《Hexo: 从零开始编写自己的主题》3. 优化样式,设计自己的主题
《Hexo: 从零开始编写自己的主题》1. Hexo概述以及Hexo工作原理
《Hexo: 从零开始编写自己的主题》6. 添加自己的脚本处理数学公式
《Hexo: 从零开始编写自己的主题》6. 添加自己的脚本处理数学公式