《Hexo: 从零开始编写自己的主题》4. fancybox优化图片展示效果代码高亮以及数学公式
Posted smile-yan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了《Hexo: 从零开始编写自己的主题》4. fancybox优化图片展示效果代码高亮以及数学公式相关的知识,希望对你有一定的参考价值。
《Hexo: 从零开始编写自己的主题》
1. Hexo概述以及Hexo工作原理
2. 入门Hexo主题编写
3. 优化样式,设计自己的主题
4. fancybox优化图片展示效果、代码高亮以及数学公式
5. 添加本地搜索功能以及发布博客让官网接收
6. 添加自己的脚本处理数学公式
4. fancybox优化图片展示效果、代码高亮与数学公式
查看效果 https://smileyan.cn/heyan/ 。
这部分内容非常简单,但我也是琢磨了不少时间,踩了不少的坑才完成的。
4.1 添加 fancybox
如果 csdn 博客一样,我们点击博客中的图片可以用放大的效果,这个功能的实现只需要以下几个步骤即可。
4.1.1 引入 css / js 资源
在header.ejs 中引入以下资源(也可以认为是在 layout.ejs 中引入)
<link rel="stylesheet" href="https://lib.baomitu.com/fancybox/3.5.7/jquery.fancybox.min.css">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script src="//lib.baomitu.com/fancybox/3.5.7/jquery.fancybox.min.js"> </script>
4.1.2 添加fancybox.js文件
在自己主题的source 目录下添加 js 文件夹,并新建 fancybox.js 文件,复制以下代码并张贴进去。
$(document).ready(function()
$('img').each(function()
if ($(this).parent().hasClass('fancybox')) return;
if ($(this).hasClass('nofancybox')) return;
var alt = this.alt;
if (alt) $(this).after('<span class="caption">' + alt + '</span>');
$(this).wrap('<a href="' + ($(this).attr('data-src') == null ? this.src : $(this).attr('data-src')) + '" title="' + alt + '" class="fancybox"></a>');
);
$(this).find('.fancybox').each(function()
$(this).attr('rel', 'article');
);
);
$(document).ready(function()
$("a[href$='.jpg'],a[href$='.png'],a[href$='.gif'],a[href$='.webp']").attr('rel', 'gallery').fancybox(
helpers :
title: type: 'inside'
);
);
很明显用到的jQuery,这个地方确实可以替换成为不含jquery的方法,但是没有必要,jquery 后面我们也需要用到。
4.1.3 引入这个 js 文件
同样是在 header.ejs 或者说 layout.ejs 中引入这个 js 文件。
<%- js('js/fancybox.js') %>
4.1.4 配置样式
修改一下 css 文件,以保证图片的显示不会超出它所在的父级容器。我们将所有的 post 内容被 <div class="markdown-section"> 所包围,接下来指定其中的 img 标签即可。
// fancybox
.markdown-section img
max-width: 100%;
padding: 0.5em 0;
margin: auto;
display: block;
// fancybox
.caption
color: #444;
display: block;
font-size: 0.9em;
margin-top: 0.1em;
position: relative;
text-align: center;
4.1.5 查看效果
编写md文件,引入某张图片进行展示,然后重新启动 hexo 就可以看到如下效果:

点击猫咪后,可以看到

表示工作已经完成。
4.2 代码高亮
代码高亮的原理为,Hexo 引擎根据markdown的文字在生成 html 文件的时候,附加一些类,比如说默认情况下代码块中是不含关键字,不好代码高亮,但是配置 hexo 以后生成的文件会附带一些 class = ‘xxx’ ,然后我们导入相关的css文件就可以进行渲染了。
一般情况下hexo提供两种方法,highlight.js 与 prism.js,踩过一些坑,我最后从 hljs 迁移到 prism.js 。主要理由是 prism.js 更加简单方便,灵活可控,支持的语言更多,提供一些好用的插件。
4.2.1 下载个性化 prism
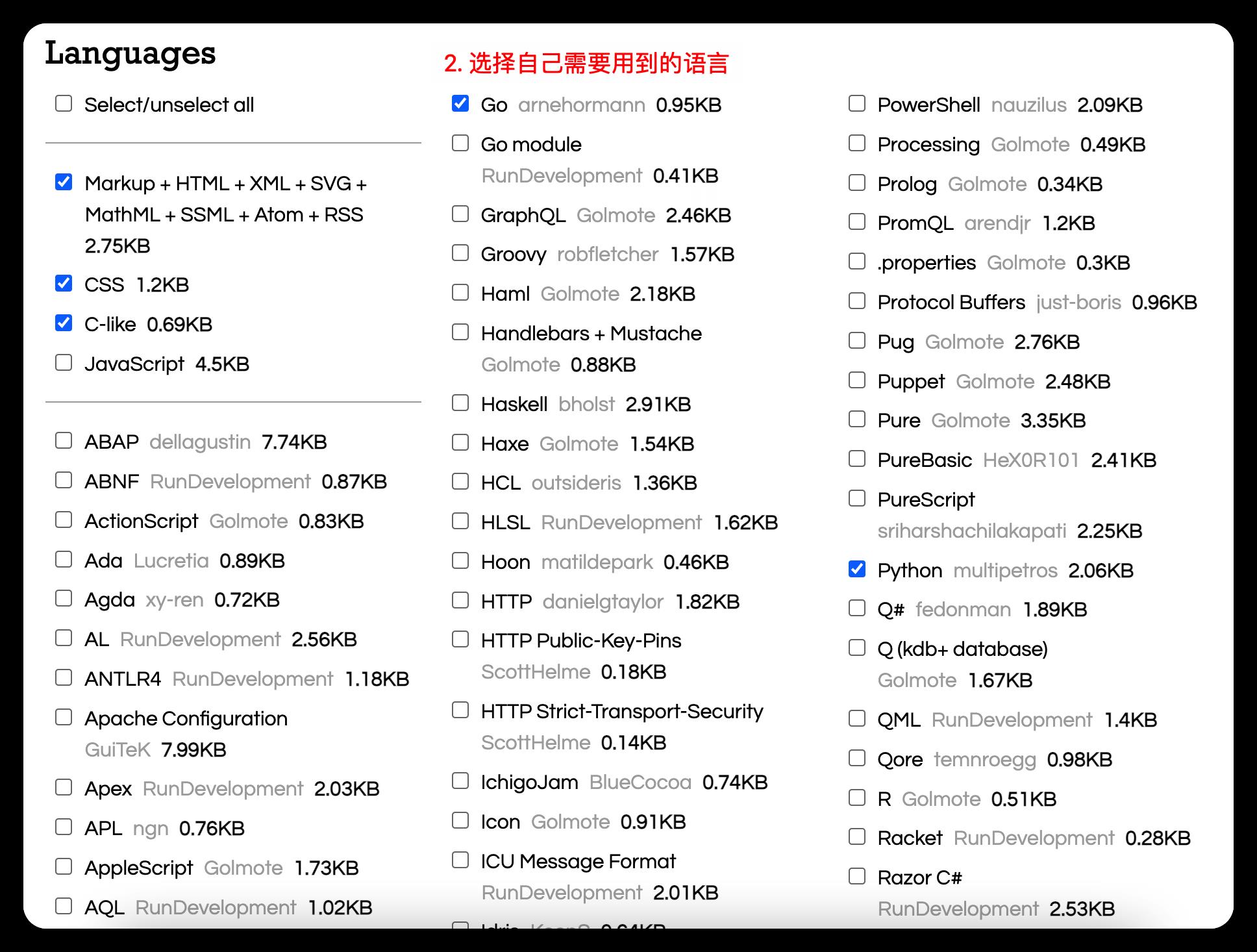
前去官网https://prismjs.com/download.html 选择自己喜欢的主题,并勾选自己需要的语言,就可以点击下载 prism.js 与 prism.css 两个文件了。

选择自己需要用到的语言。
- 左上角四个
- bash
- java
- C
- C++
- Go
- python
- scala
- yaml
- 等

选择自己需要的插件,比如代码行数,代码块右上角代码复制功能,显示代码的语言。

点击下面的两个下载按钮,分别得到 css 与 js 文件。
然后将这两个文件分别放到主题的source/js source/css 目录下,最后在我们的header.ejs / layout.ejs 中引入这两个文件即可。
<%- css('css/prism') %>
<%- js('js/prism.js') %>
查看效果:

4.3 数学公式
在header.ejs / layout.ejs 中添加依赖,并初始化。
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.1/MathJax.js?config=TeX-MML-AM_CHTML" async></script>
<script type="text/javascript">hljs.initHighlightingOnLoad();</script>
可以了,测试一下,

需要注意的是对于这个大公式,为了不被 hexo 引擎渲染成奇奇怪怪的东西,我们需要在它的外围加上一个 p 标签。
否则效果是这个样子的,

当然,不是对于所有的公式都需要外围添加 p 标签,但是为了保险添加 p 标签不会出错。当然我们可以写自己的脚本,来提前添加 p 标签,这个工作我们在后面完成。

4.4 总结
这部分工作就是不停地查资料,并参考其他主题而完成的,虽然现在总结起来比较简单,但是每个步骤都遇到了不少坑,比如复杂的数学公式外层需要加 p 标签。
Smileyan
2022.4.22 9:39
以上是关于《Hexo: 从零开始编写自己的主题》4. fancybox优化图片展示效果代码高亮以及数学公式的主要内容,如果未能解决你的问题,请参考以下文章