《Hexo: 从零开始编写自己的主题》3. 优化样式,设计自己的主题
Posted smile-yan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了《Hexo: 从零开始编写自己的主题》3. 优化样式,设计自己的主题相关的知识,希望对你有一定的参考价值。
3. 优化样式,设计自己的主题
3.1 概述
第2章完成了hexo的功能实现,虽然非常非常丑,但是可以保证的是该有的功能全部都实现了一遍,这个章节我们开始设计并开发自己的主题。
首先需要参考(复制粘贴)一些已有的模板代码,这些代码不要太多,不能太复杂,只要一个简单的界面就行。
3.2 选择自己熟悉的 UI 框架
现在有很多开源框架,我们使用这些开源框架来实现自己的功能,节省开发成本。
最好选择自己熟悉的框架,以及简单可用的框架。
比如 bootstrap,pure.css 等。
这里我选择的是 bootstrap5,主要原因是官网提供了大量可用的例子。
3.3 总体设计
最上面一行导航栏;
左边博客内容,右边为侧边栏。
最下面也是一个导航栏,写上结束语之类的。
这个过程我们是写静态网站,是一个 html 文件,这个过程跟 hexo 是没有关系的,先设计好,然后对整个网页进行拆解与填充即可。
由于我自己的 css / ui 设计能力是相当有限的,所以请务必根据自己爱好写一下。
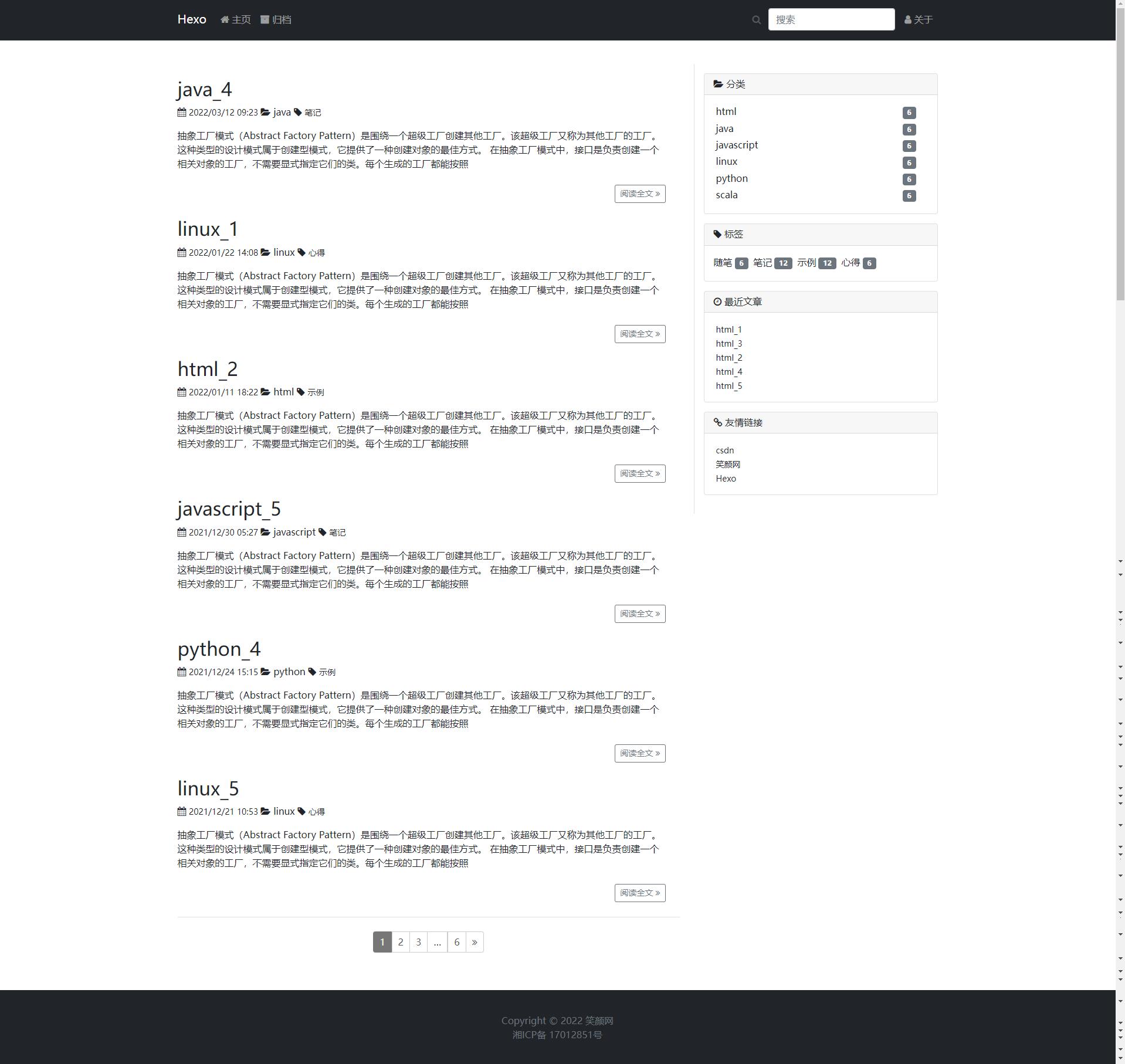
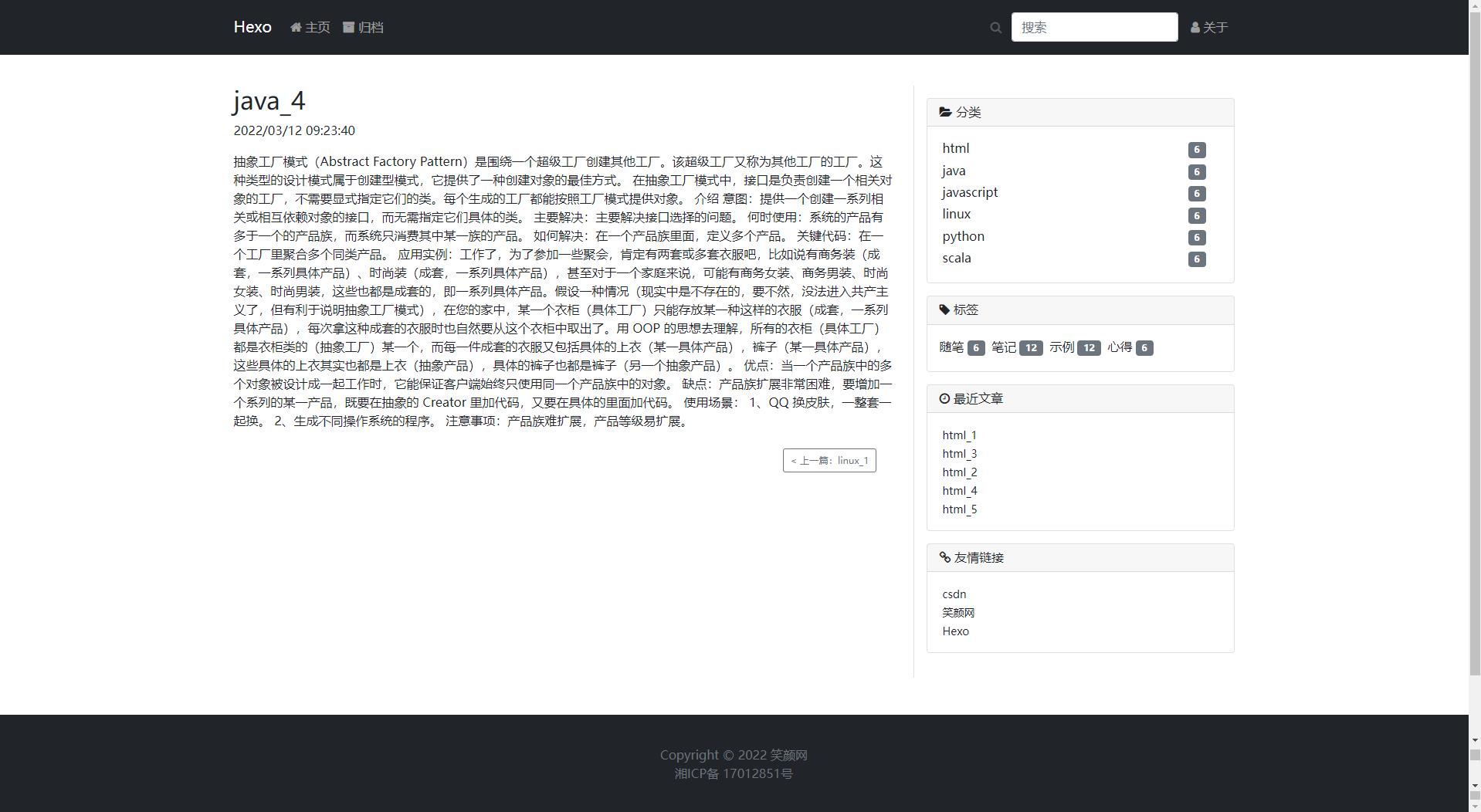
效果大致如下:



3.4 渲染过程概述
3.4.1 引用相关资源
使用 cdn 方式引入bootstrap5 css 文件与 js 文件,并新建一个本地 css 文件,为了简便起名为 index.styl,并引入这个文件等。
3.4.2 将界面进行拆解
如上面图片所示界面,为了重用方便,应该把每个木块拆解成多个组件。比如右边的sidebar,可以通过配置文件来决定顺序,决定展示哪些组件。
整个这个拆解的过程可以参考官方的 landscape 主题,理解其拆解与组合的过程。
3.4.3 编码实现总括
在 第二章节的基础上,对具体的组件进行渲染,优化界面效果,总体流程就是指定具体的标签的类(直接使用 bootstap5 的css类)。也可以理解为,对于前面设计好的静态网站进行数据填充,使用 ejs 脚本进行填充即可。
具体的代码在这里不做介绍,我已经花了一些时间实现基本功能,具体源码地址为:https://github.com/smile-yan/hexo-theme-base-without-style/tree/bootstrap5 。
这个源码在第二章的基础上进行改进,对界面进行优化,但是不提供搜索功能,也没有对图片展示效果优化,这些任务都将会在后面完成。
3.4.4 代码示例 1 —— 主页
首先前面的是一个生成博客摘要的函数,其中 theme 是全局变量,然后是一个循环,对于本 page 的所有博客进行渲染。

<%
function generateExcerpt(post)
var paragraph = theme.post_excerpt_paragraph
var max_excerpt_words = theme.max_excerpt_words
var br = 0
for (var i = 0; i < paragraph; i++)
br = post.content.indexOf('\\n',br+1)
if (br<0)
break
if (br<0)
return ""
if (post.content.substring(0, br).length > max_excerpt_words)
return post.content.substring(0, max_excerpt_words)
return post.content.substring(0, br)
%>
<% page.posts.each(post=> %>
<div class="pb-4 pt-4 tag-hover">
<h2 class="tag-hover">
<a href="<%- url_for(post.path) %>" class="link-dark text-decoration-none">
<%- post.title %>
</a>
</h2>
<div class="tag-hover">
<i class="fa fa-calendar"> </i> <small> <%- date( post.date , 'YYYY/MM/DD HH:mm') %> </small>
<i class="fa fa-folder-open"> </i>
<% post.categories.each(category=> %>
<a href="<%- url_for(category.path) %> " class="link-dark text-decoration-none">
<%- category.name %>
</a>
<% ) %>
<i class="fa fa-tag"> </i> <a href="#" class="link-dark text-decoration-none"> <small>
<% post.tags.each(tag=> %>
<a href="<%- url_for(tag.path) %>" class="link-dark text-decoration-none">
<%- tag.name %>
</a>
<% ) %>
</small>
</a>
</div>
<div class="pt-3 pe-4">
<!-- 如果有摘要则显示摘要,没有就自己截取 -->
<% if (post.excerpt) %>
<%- post.excerpt %>
<% else %>
<%- generateExcerpt(post) %>
<% %>
</div>
<div class="p-2 pe-4">
<a href="<%- url_for(post.path) %>" class="btn btn-outline-secondary btn-sm float-end" type="button">
阅读全文 <i class="fa fa-angle-double-right"></i>
</a>
</div>
</div>
<% ) %>
<%- partial('_partial/paginator') %>
最后面的 <%- partial(‘_partial/paginator’) %> 是对分页进行渲染。
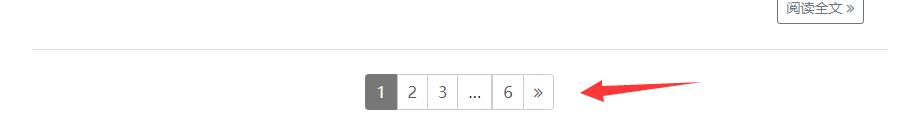
3.4.4 代码示例 1 —— 分页符
具体对应的是这部分的内容:

总体流程是根据当前页,总共页数等进行绘制,看起来简单事实上如果全过程自己写的话会比较麻烦,推荐使用官方提供的工具函数,使用方法很简单,在需要分页的部分引用以下内容即可。
<%- paginator(options) %>
但是为了方便样式的编写,我在分页符的外面套了一层壳,并把整个作为一个组件放在 partial 中,具体内容为:
<nav class="pt-4 border-top mt-4">
<ul class="pagination justify-content-center new-pagination">
<%- paginator(
prev_text: '<i class="fa fa-angle-double-left"></i>',
next_text: '<i class="fa fa-angle-double-right"></i>',
escape: false
) %>
</ul>
</nav>
这可不是简单的套娃,样式全部还得自己编写,花了不少时间学习样式并不断修改,最后的样式在 source/css/index.styl 中,内容如下:
.new-pagination > *
border: 1px solid;
border-color: #ccc;
padding: 5px 10px;
margin: 0px;
.page-number:first-child,
.new-pagination .extend:first-child
border-top-left-radius: 0.25rem;
border-bottom-left-radius: 0.25rem;
.page-number:last-child
.new-pagination .extend:last-child
border-top-right-radius: 0.25rem;
border-bottom-right-radius: 0.25rem;
border-right: 1px solid;
border-color: #ccc;
.new-pagination > a
text-decoration: none;
color: #555;
border-right: none;
.new-pagination .current
background: #777777;
border: 1px solid;
border-color: #777777;
color: #fff;
不可以直接复制样式使用,同样需要套娃操作。
3.5 总结
这部分内容耗费时间比较多,主要是纠结于样式的设计,颜色的搭配,最后得到的效果也不尽如人意,但至少比 base 不带样式的好看很多了。
后面的事情是一件一件添加一些资源来使得更加好看,比如 fancybox 图片展示更加好看,mathjax 让公式自由显示还有 hljs 让代码高亮等,后面的代码同样会以分支的方式开发。
因为写代码的内容是比较繁琐的,并且这些内容并没有特别值得提的地方,所以这里不会对代码进行详细介绍,最核心的内容在第二章节已经描述清楚,这里只是一个样式套娃的过程。
Smileyan
2022.4.21 21:59
以上是关于《Hexo: 从零开始编写自己的主题》3. 优化样式,设计自己的主题的主要内容,如果未能解决你的问题,请参考以下文章
《Hexo: 从零开始编写自己的主题》2. 入门Hexo主题编写
《Hexo: 从零开始编写自己的主题》1. Hexo概述以及Hexo工作原理
《Hexo: 从零开始编写自己的主题》4. fancybox优化图片展示效果代码高亮以及数学公式
《Hexo: 从零开始编写自己的主题》6. 添加自己的脚本处理数学公式