Vs Code 插件配置教程
Posted hf520134
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vs Code 插件配置教程相关的知识,希望对你有一定的参考价值。
1 Vs Code 下载地址:https://code.visualstudio.com/

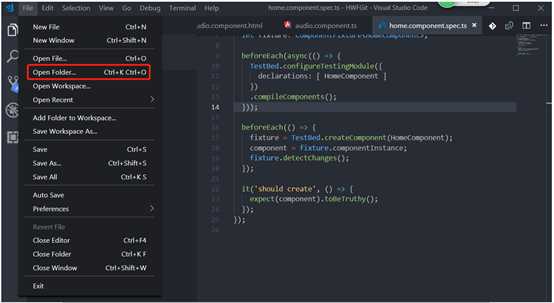
2 安装好Vs Code,点击启动,点击File-> Open Folder 打开项目

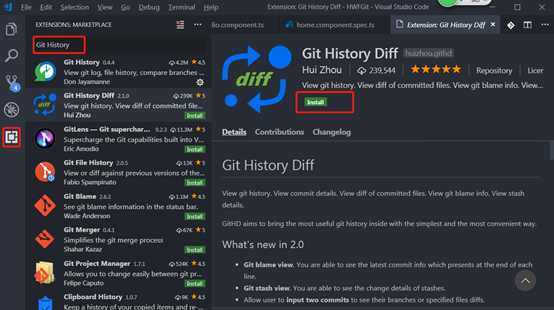
3 点击Extensions 输入插件的名称,然后Install 安装插件。插件安装完成后点击Reload,插件生效。

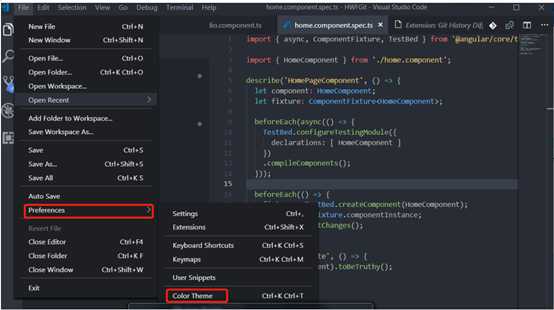
4 主题插件需要在File->Preferences->选对应的插件名称,部分功能插件可以使用快捷键 Ctrl+shift+p,输入对应的功能名字执行,使用。

5 必备插件推荐:http://www.i7758.com/archives/2849.html
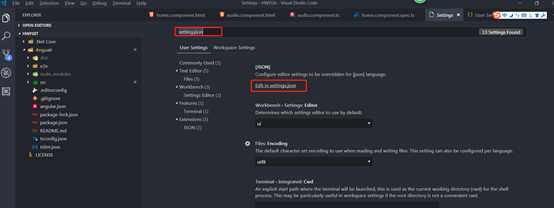
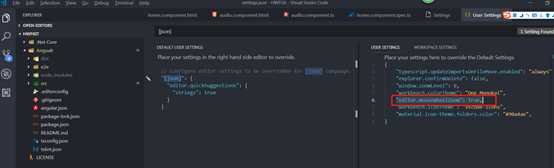
6 基本设置:File->Preferences->setting->Setting.json根据自己的喜好配置。
强烈推荐:"editor.mouseWheelZoom": true, 设置好后可以使用 Ctrl + 鼠标滚轮 改变字体大小


然后就可以开心的使用这款会让你无法自拔的宇宙第一编辑器了
以上是关于Vs Code 插件配置教程的主要内容,如果未能解决你的问题,请参考以下文章
LinuxC++开发面试系列:VS Code 编写运行 CC++ 程序配置和插件推荐
LinuxC++开发面试系列:VS Code 编写运行 CC++ 程序配置和插件推荐