VS code的插件安装
Posted kevinones1
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VS code的插件安装相关的知识,希望对你有一定的参考价值。
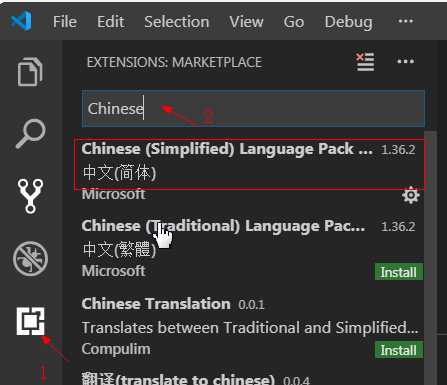
一、 简体中文配置

重启软件即可显示中文。
二、VS code常用插件的配置
1. Auto Close Tag 自动闭合HMTL/XML
2. Auto Rename Tag 自动完成另一侧标签的同步修改
3.Beautify 格式化代码
4.Bracket Pair Colorizer 给括号加上不同的颜色
5.Debugger for Chrome 映射VScode上的断点到Chrome上,方便调试
6.ESLint JS语法纠错,可以自定义匹配
7.GitLent 方便查看git日志
8.HMTL CSS Support 提示CSS的样式类名或者id
9.html Snippets HMTL标签提示
10.javascript code snippets ES6语法提示
11.jQuery Code Snippets JQuery代码智能提示
12.open in brower 指定浏览器来打开
13.Path Intellisense 自动提示文件路径
14.Vetur Vue多功能插件
15.Live Server Web服务器插件
以上是关于VS code的插件安装的主要内容,如果未能解决你的问题,请参考以下文章