layer弹层content写错导致div复制了一次,导致id失效 $().val() 获取不到dispaly:none div里表单的值
Posted baocaige
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了layer弹层content写错导致div复制了一次,导致id失效 $().val() 获取不到dispaly:none div里表单的值相关的知识,希望对你有一定的参考价值。
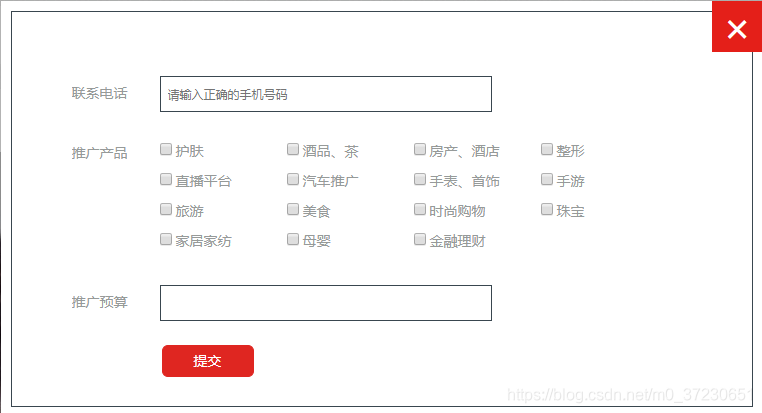
错误之源:
查看layer文档修改后:
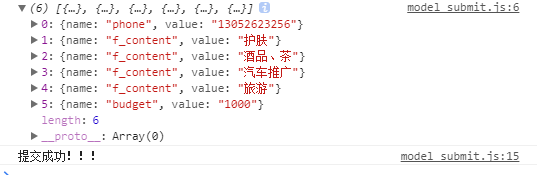
然后div里的提交事件就生效了:
以上是关于layer弹层content写错导致div复制了一次,导致id失效 $().val() 获取不到dispaly:none div里表单的值的主要内容,如果未能解决你的问题,请参考以下文章