layer弹层不能实现
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了layer弹层不能实现相关的知识,希望对你有一定的参考价值。
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>视频上传</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.10.2.min.js"></script>
<script src="../resources/layer.js" type="text/javascript"></script>
<script type="text/javascript">
$(function()
$("#upload").click(function()
alert("shangchuan");
layer.open(
type: 2,
title: '视频上传',
maxmin: false,
shadeClose: false, //点击遮罩关闭层
area : ['800px' , '520px'],
content: 'Achieve.jsp'
)
)
)
</script>
</head>
<body>
<input type="button" value="一键登录" id="upload"/>
</body>
</html>
alert能够实现,但是底下的弹层功能就不行了,layer.open那一段是照着layer官网写的应该没问题
layer弹层不能实现,是操作过程中出现错误造成的,解决方法如下:
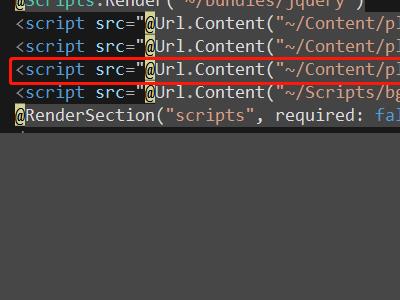
1、首先要先引用layer.js。

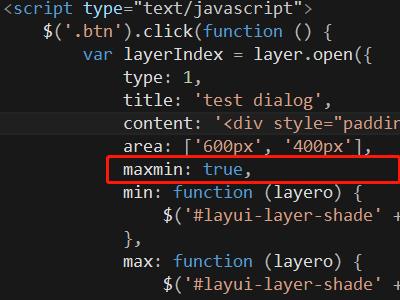
2、添加对应触发弹出框的按钮,写javascript代码进行处理,在layer.open的配置项中加上 maxmin:true。

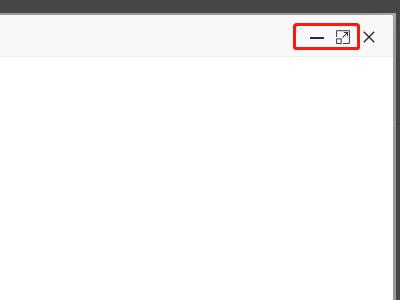
3、这样弹出框会出现最大化和最小化按钮,用一个layerIndex变量保存打开的弹出框索引,用于最小化和还原时动态隐藏遮罩层。

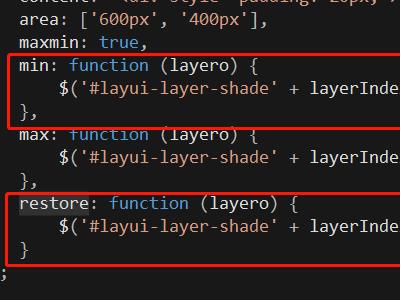
4、最后添加min、restore方法用于控制遮罩层的打开与隐藏,open的时候要加上title配置项,且值不能为空,要不然最小化的时候会看不到弹出框最小化的内容。

5、显示最小化时隐藏遮罩层如下图。

建议用火狐浏览器,然后打开开发者工具,在控制台上看下js执行过程中可有错误输出。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html>
<head>
<title>视频上传</title>
<script type="text/javascript" src="jquery-1.11.3.min.js"></script>
<script src="layer.js" type="text/javascript"></script>
<script type="text/javascript">
$(function()
$("#upload").click(function()
alert("shangchuan");
layer.open(
type: 2,
title: '视频上传',
maxmin: false,
shadeClose: false, //点击遮罩关闭层
area : ['800px' , '520px'],
content: 'Achieve.jsp'
)
)
)
</script>
</head>
<body>
<input type="button" value="一键登录" id="upload"/>
</body>
</html>本回答被提问者和网友采纳 参考技术B 怎么没看到引入css文件呢?
以上是关于layer弹层不能实现的主要内容,如果未能解决你的问题,请参考以下文章