王颖奇 20171010129《面向对象程序设计(java)》第十二周学习总结
Posted 1556889081wyq
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了王颖奇 20171010129《面向对象程序设计(java)》第十二周学习总结相关的知识,希望对你有一定的参考价值。
实验十二 图形程序设计
理论:
10.1 AWT与Swing简介
10.2 框架的创建
10.3 图形程序设计
10.4 显示图像
(具体学习总结在最后)
实验:
实验时间 2018-11-14
1、实验目的与要求
(1) 掌握Java GUI中框架创建及属性设置中常用类的API;
(2) 掌握Java GUI中2D图形绘制常用类的API;
(3) 了解Java GUI中2D图形中字体与颜色的设置方法;
(4) 了解Java GUI中2D图像的载入方法。
2、实验内容和步骤
实验1: 导入第10章示例程序,测试程序并进行代码注释。
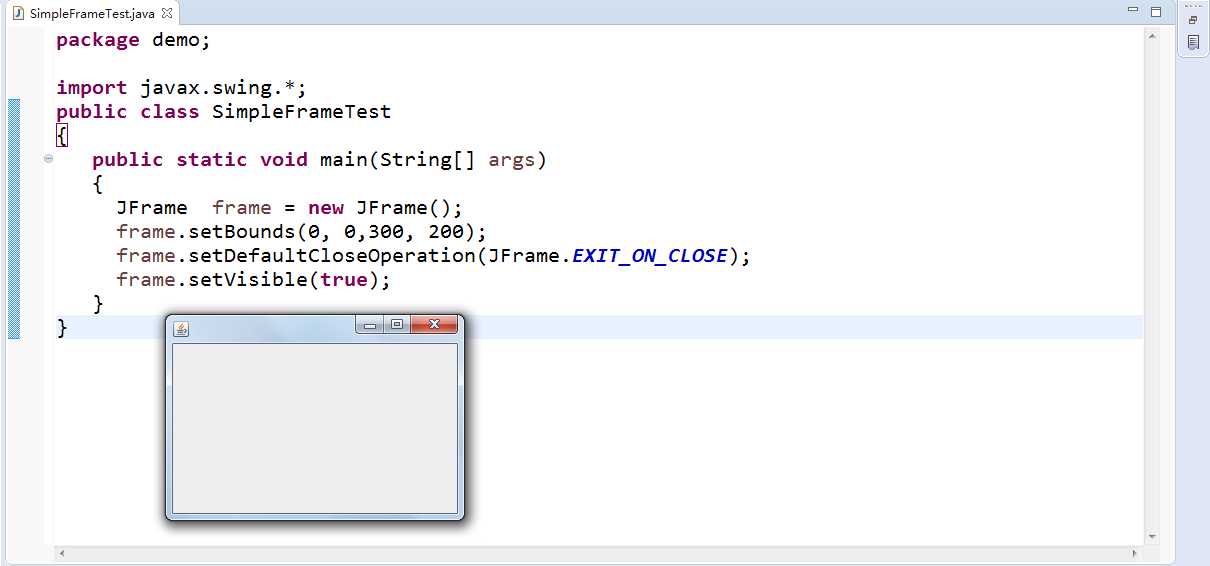
测试程序1:
l 运行下列程序,观察程序运行结果。
|
import javax.swing.*; public class SimpleFrameTest { public static void main(String[] args) { JFrame frame = new JFrame(); frame.setBounds(0, 0,300, 200);//设置框架的初始位置和大小 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//设置框架的关闭按钮 frame.setVisible(true);//设置用户是否能调整框架大小 } } |
测试结果:

l 在elipse IDE中调试运行教材407页程序10-1,结合程序运行结果理解程序;与上面程序对比,思考异同;
代码:

package simpleFrame; import java.awt.*; import javax.swing.*; /** * @version 1.33 2015-05-12 * @author Cay Horstmann */ public class SimpleFrameTest { public static void main(String[] args) { EventQueue.invokeLater(() -> { SimpleFrame frame = new SimpleFrame(); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setVisible(true); }); } } class SimpleFrame extends JFrame { private static final int DEFAULT_WIDTH = 300; private static final int DEFAULT_HEIGHT = 200; public SimpleFrame() { setSize(DEFAULT_WIDTH, DEFAULT_HEIGHT); } }
运行结果:

两个程序的异同点:
相同点:
1.生成的框架(frame)大小和初始位置相同
2.生成的框架均可以由用户改变大小(setResizable方法)
3.均设置了setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)方法以关闭框架
不同点:
示例1:
使用setBounds方法设置框架大小
p407 10-1:
使用继承的方法(用lambda表达式简化)设置框架大小
l 掌握空框架创建方法;
l 了解主线程与事件分派线程概念;
l 掌握GUI顶层窗口创建技术。
测试程序2:
l 在elipse IDE中调试运行教材412页程序10-2,结合程序运行结果理解程序;
l 掌握确定框架常用属性的设置方法。
框架的图标发生变化
代码:

package sizedFrame; import java.awt.*; import javax.swing.*; /** * @version 1.34 2015-06-16 * @author Cay Horstmann */ public class SizedFrameTest { public static void main(String[] args) { EventQueue.invokeLater(() -> { JFrame frame = new SizedFrame(); frame.setTitle("SizedFrame"); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setVisible(true); }); } } class SizedFrame extends JFrame { public SizedFrame() { // 获得Dimension的大小 Toolkit kit = Toolkit.getDefaultToolkit(); Dimension screenSize = kit.getScreenSize(); int screenHeight = screenSize.height; int screenWidth = screenSize.width; // 确定框架的大小,以及在屏幕上的位置 setSize(screenWidth / 2, screenHeight / 2); setLocationByPlatform(true); // 将图像设置为框架的图标 Image img = new ImageIcon("icon.gif").getImage(); setIconImage(img); } }
运行结果:

测试程序3:
l 在elipse IDE中调试运行教材418页程序10-3,结合运行结果理解程序;
l 掌握在框架中添加组件;
l 掌握自定义组件的用法。
代码:

package notHelloWorld; import javax.swing.*; import java.awt.*; /** * @version 1.33 2015-05-12 * @author Cay Horstmann */ public class NotHelloWorld { public static void main(String[] args) { EventQueue.invokeLater(() -> { JFrame frame = new NotHelloWorldFrame(); frame.setTitle("NotHelloWorld"); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setVisible(true); }); } } /** * A frame that contains a message panel */ class NotHelloWorldFrame extends JFrame { public NotHelloWorldFrame() { add(new NotHelloWorldComponent()); pack(); } } /** * A component that displays a message. */ class NotHelloWorldComponent extends JComponent { public static final int MESSAGE_X = 75; public static final int MESSAGE_Y = 100; private static final int DEFAULT_WIDTH = 300; private static final int DEFAULT_HEIGHT = 200; public void paintComponent(Graphics g) { g.drawString("Not a Hello, World program", MESSAGE_X, MESSAGE_Y); } public Dimension getPreferredSize() { return new Dimension(DEFAULT_WIDTH, DEFAULT_HEIGHT); } }
运行结果:

测试程序4:
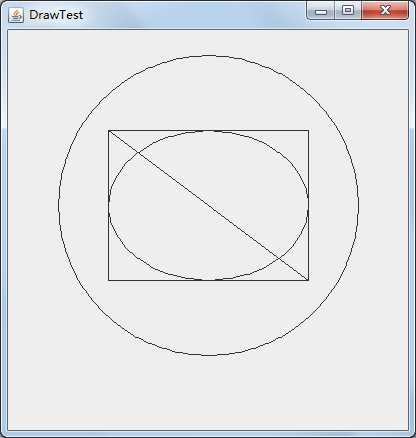
l 在elipse IDE中调试运行教材424 -425页程序10-4,结合程序运行结果理解程序;
l 掌握2D图形的绘制方法。
代码:

package draw; import java.awt.*; import java.awt.geom.*; import javax.swing.*; /** * @version 1.33 2007-05-12 * @author Cay Horstmann */ public class DrawTest { public static void main(String[] args) { EventQueue.invokeLater(() -> { JFrame frame = new DrawFrame(); frame.setTitle("DrawTest"); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setVisible(true); }); } } /** * A frame that contains a panel with drawings */ class DrawFrame extends JFrame { public DrawFrame() { add(new DrawComponent()); pack(); } } /** * A component that displays rectangles and ellipses. */ class DrawComponent extends JComponent { private static final int DEFAULT_WIDTH = 400; private static final int DEFAULT_HEIGHT = 400; public void paintComponent(Graphics g) { Graphics2D g2 = (Graphics2D) g; // draw a rectangle double leftX = 100; double topY = 100; double width = 200; double height = 150; Rectangle2D rect = new Rectangle2D.Double(leftX, topY, width, height); g2.draw(rect); // draw the enclosed ellipse Ellipse2D ellipse = new Ellipse2D.Double(); ellipse.setFrame(rect); g2.draw(ellipse); // draw a diagonal line g2.draw(new Line2D.Double(leftX, topY, leftX + width, topY + height)); // draw a circle with the same center double centerX = rect.getCenterX(); double centerY = rect.getCenterY(); double radius = 150; Ellipse2D circle = new Ellipse2D.Double(); circle.setFrameFromCenter(centerX, centerY, centerX + radius, centerY + radius); g2.draw(circle); } public Dimension getPreferredSize() { return new Dimension(DEFAULT_WIDTH, DEFAULT_HEIGHT); } }
运行结果:

测试程序5:
l 在elipse IDE中调试运行教材432页-433程序10-5,结合程序运行结果理解程序;
本程序中的“Hello,World!”是图形,不是文本,无法拷贝
l 了解2D图形中字体的设置的方法;
代码:

package font; import java.awt.*; import java.awt.font.*; import java.awt.geom.*; import javax.swing.*; /** * @version 1.34 2015-05-12 * @author Cay Horstmann */ public class FontTest { public static void main(String[] args) { EventQueue.invokeLater(() -> { JFrame frame = new FontFrame(); frame.setTitle("FontTest"); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setVisible(true); }); } } /** * A frame with a text message component */ class FontFrame extends JFrame { public FontFrame() { add(new FontComponent()); pack(); } } /** * A component that shows a centered message in a box. */ class FontComponent extends JComponent { private static final int DEFAULT_WIDTH = 300; private static final int DEFAULT_HEIGHT = 200; public void paintComponent(Graphics g) { Graphics2D g2 = (Graphics2D) g; String message = "Hello, World!"; Font f = new Font("Serif", Font.BOLD, 36); g2.setFont(f); // measure the size of the message FontRenderContext context = g2.getFontRenderContext(); Rectangle2D bounds = f.getStringBounds(message, context); // set (x,y) = top left corner of text double x = (getWidth() - bounds.getWidth()) / 2; double y = (getHeight() - bounds.getHeight()) / 2; // add ascent to y to reach the baseline double ascent = -bounds.getY(); double baseY = y + ascent; // draw the message g2.drawString(message, (int) x, (int) baseY); g2.setPaint(Color.LIGHT_GRAY); // draw the baseline g2.draw(new Line2D.Double(x, baseY, x + bounds.getWidth(), baseY)); // draw the enclosing rectangle Rectangle2D rect = new Rectangle2D.Double(x, y, bounds.getWidth(), bounds.getHeight()); g2.draw(rect); } public Dimension getPreferredSize() { return new Dimension(DEFAULT_WIDTH, DEFAULT_HEIGHT); } }
运行结果:

测试程序6:
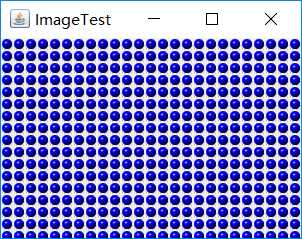
l 在elipse IDE中调试运行教材436页-437程序10-6,结合程序运行结果理解程序;
该程序中的gif图像会通过for循坏语句,在框架的长和宽上整齐排列,全部铺满
l 了解2D图形图像的显示方法。
代码:

package image; import java.awt.*; import javax.swing.*; /** * @version 1.34 2015-05-12 * @author Cay Horstmann */ public class ImageTest { public static void main(String[] args) { EventQueue.invokeLater(() -> { JFrame frame = new ImageFrame(); frame.setTitle("ImageTest"); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setVisible(true); }); } } /** * A frame with an image component */ class ImageFrame extends JFrame { public ImageFrame() { add(new ImageComponent()); pack(); } } /** * A component that displays a tiled image */ class ImageComponent extends JComponent { private static final int DEFAULT_WIDTH = 300; private static final int DEFAULT_HEIGHT = 200; private Image image; public ImageComponent() { image = new ImageIcon("blue-ball.gif").getImage(); } public void paintComponent(Graphics g) { if (image == null) return; int imageWidth = image.getWidth(null); int imageHeight = image.getHeight(null); // draw the image in the upper-left corner g.drawImage(image, 0, 0, null); // tile the image across the component for (int i = 0; i * imageWidth <= getWidth(); i++) for (int j = 0; j * imageHeight <= getHeight(); j++) if (i + j > 0) g.copyArea(0, 0, imageWidth, imageHeight, i * imageWidth, j * imageHeight); } public Dimension getPreferredSize() { return new Dimension(DEFAULT_WIDTH, DEFAULT_HEIGHT); } }
运行结果:

实验2:课后完成PTA平台题目集:2018秋季西北师范大学面向对象程序设计(Java)练习题集(ch6-ch9)
练习题集中的混淆习题:
1.一个类可以实现多个接口。
2.一个接口可以继承其他接口。
3.接口中的常量默认是public static的变量。->接口中的常量默认是public static final
4.接口中的方法默认都是静态的。->接口中包含具有具体实现的方法,该方法称为 “默认方法”,默认方法使用 default 关键字修饰。
5.在使用interface声明一个接口时,只可以使用(public)修饰符修饰该接口。
8.Java的集合框架中重要的接口java.util.Collection定义了许多方法。选项中哪个方法不是Collection接口所定义的?( ) (2分)
学习总结:
10.1 AWT与Swing简介
用户界面(User Interface)
– 用户与计算机系统(各种程序)交互的接口
图形用户界面(Graphical User Interface)
– 以图形方式呈现的用户界面
AWT
Java 的 抽 象 窗 口 工 具 箱 ( Abstract WindowToolkit, AWT)包含在java.awt包中,它提供了许多用来设计GUI的组件类和容器类。
AWT库处理用户界面元素的方法:把图形元素的创建和行为委托给本地GUI工具箱进行处理。
应用AWT编写依赖于本地用户界面元素GUI会暴露出一些缺陷。例如,菜单、滚动条和文本域这些用户界面元素,在不同的平台上,操作行为上存在一些微妙的差异。
Swing
l Swing用户界面库是非基于对等体的GUI工具箱。
l Swing具有更丰富并且更方便的用户界面元素集合。
l Swing对底层平台的依赖很少,因此与平台相关的bug很少。
l Swing会带来交叉平台上的统一视觉体验。
l Swing类库被放在javax.swing包里。
AWT与Swing的关系
l 大部分AWT组件都有其Swing的等价组件。
l Swing组件的名字一般是在AWT组件名前面添加一个字母“J”,如:JButton,JFrame,JPanel等
10.2 框架的创建
1.组件
构成图形用户界面的元素,拿来即用
l 用图形表示(能在屏幕上显示,能和用户进行交互)
– Button、Checkbox、Scrollbar、Choice、Frame
l 通常把由Component类的子类或间接子类创建的
对象称为一组件
2.容器
l 容器是Java中能容纳和排列组件的组件。
l 常用的容器是框架(Frame,JFrame)
3.添加组件
Container类提供了一个方法add(),用来在容器类组件对象中添加其他组件。
容器本身也是一个组件,可以把一个容器添加到另一个容器里,
4.框架(Frame)
l 在Java中,常采用框架(Frame)创建初始界面,即GUI的顶层窗口
5.在组件中显示信息
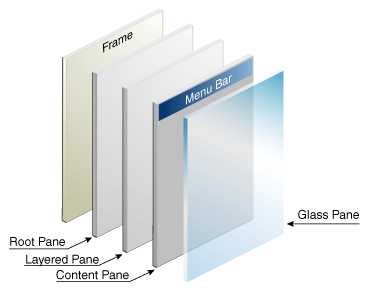
(1)Jframe的结构,它由根面板、层级面板、玻璃面板和 内容面板
(content pane)四层面板构成。Swing程序员最关心的是内容面板,也称为内容窗格。
Jframe的结构:

(2)在AWT中可调用add()方法把组件直接添加到AWT Frame中,在Swing中组件则添加到内容窗格里。
10.3 图形程序设计
1 处理2D图形
2 颜色的使用
3 字体的使
10.4 显示图像
在Java应用程序中,一旦图像保存在本地或因特网的某个位置上,就可以将它们直接读入到java应用程序中。
个人感受:
通过本周的学习,我掌握了AWT与Swing的概念,以及具体它们内容。具体了解Swing库中容器,组件和框架的的定义,深度学习了框架的具体使用方法。课后,我通过课本和查阅资料,大致学习了java中图形程序设计和显示图像的方法。
在第6到第9章的练习当中,我发现仍有许多不足,需要通过不断的学习来改进,也需要我对知识进行反复回顾。
以上是关于王颖奇 20171010129《面向对象程序设计(java)》第十二周学习总结的主要内容,如果未能解决你的问题,请参考以下文章
王颖奇 20171010129《面向对象程序设计(java)》第十四周学习总结
王颖奇 20171010129《面向对象程序设计(java)》第十二周学习总结
王颖奇 20171010129《面向对象程序设计(java)》第十五周学习总结
201771010129 王颖奇《面向对象程序设计Java》第十八周实验总结
