
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>grid</title>
<style type="text/css">
.wrapper{
display: grid;
grid-template-rows: 90px 100px 100px;
grid-template-columns: 80px 80px 70px;
}
.wrapper > div{
border: 1px solid pink;
background: green;
text-align: center;
}
.items1{
grid-column:1/4;
grid-row: 1/2;
}
.items2{
grid-column:1/2;
grid-row: 2/5;
}
.items3{
grid-column: 2/3;
grid-row: 2/3;
}
.items4{
grid-column: 2/3;
grid-row: 3/4;
}
.items5{
grid-column:2/3;
grid-row: 4/5;
}
.items6{
grid-column: 3/4;
grid-row: 2/5;
}
</style>
</head>
<body>
<div class="wrapper">
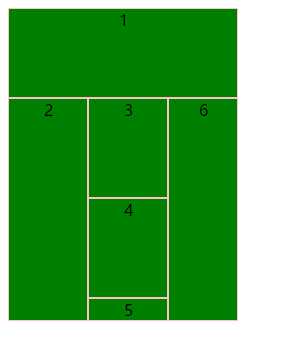
<div class="items1">1</div>
<div class="items2">2</div>
<div class="items3">3</div>
<div class="items4">4</div>
<div class="items5">5</div>
<div class="items6">6</div>
</div>
</body>
</html>