ui-grid表格怎么实现内容居中
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ui-grid表格怎么实现内容居中相关的知识,希望对你有一定的参考价值。
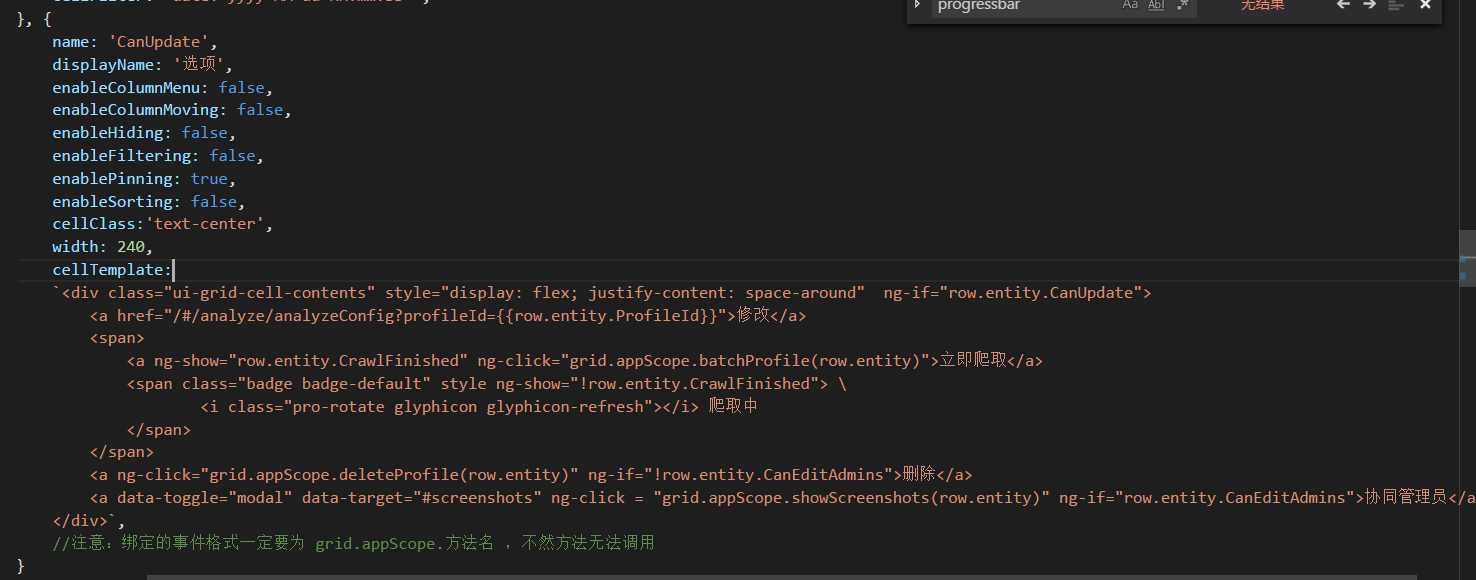
这次是思想落后了,只关注怎么使用原生的ui-grid样式来实现这一需求,后来发现可以通过此列的cellTemplate来为列指定内容,从而可以使用css调整样式。

ps:其实有时候换种思路,豁然开朗。
类似之前遇到的问题:想在ui-grid表格内添加一个用于缓存的图标,开始只想着ui-grid怎么实现数据和图标的切换,后来发现只需要使用css绝对定位缓存图标到ui-grid表格内就行了。感谢同事的指点和帮助还有自己的不懈努力~
以上是关于ui-grid表格怎么实现内容居中的主要内容,如果未能解决你的问题,请参考以下文章