css的grid布局和表格的区别是啥
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css的grid布局和表格的区别是啥相关的知识,希望对你有一定的参考价值。
css的grid布局和表格的区别如下:
grid是固定大小的,table大小可变
grid继承自面板元素,table继承自块元素
grid用于表单内,用于显示内容,table用于流式内容展示。
CSS网格布局(Grid)教程
一、概述CSS网格布局(Grid)是一套二维的页面布局系统,它的出现将完全颠覆页面布局的传统方式。
首先来介绍几个概念:
想象一个三行三列的布局,网格线就是构成网格所有的线条,三行三列的布局每行就会有4条网格线。
网格轨道就是相邻两条平行的网格线之间的部分。
和flex布局一样,他会有父容器和子项目,在这儿我们称为网格容器和网格项。
接下来,我们从网格容器到网格项的各个基本属性来介绍网格布局。
二、 网格容器
将属性 display 值设为 grid 或 inline-grid 就创建了一个网格容器,所有容器直接子结点自动成为网格项目。
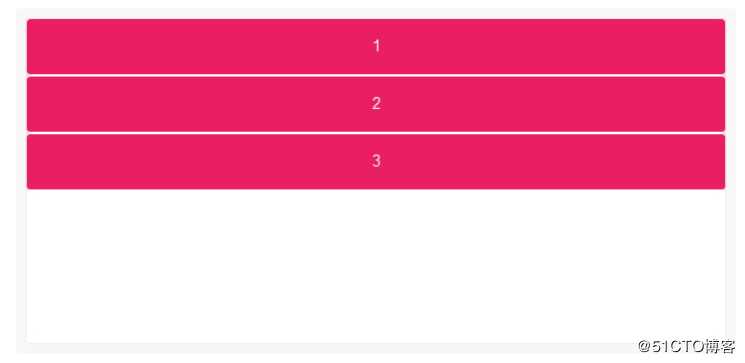
例1:

网格项目按行排列,网格项目占用整个容器的宽度。

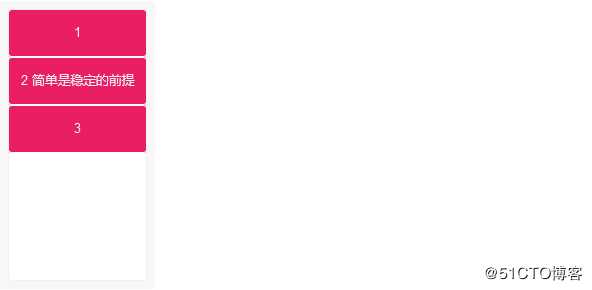
例2:

网格项目按行排列,网格项目宽度由自身宽度决定。

三、显示网格
属性grid-template-rows和grid-template-columns
容器指定了网格布局以后,接着就要划分行和列。grid-template-columns属性定义每一列的列宽,grid-template-rows属性定义每一行的行高。
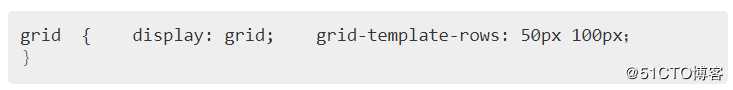
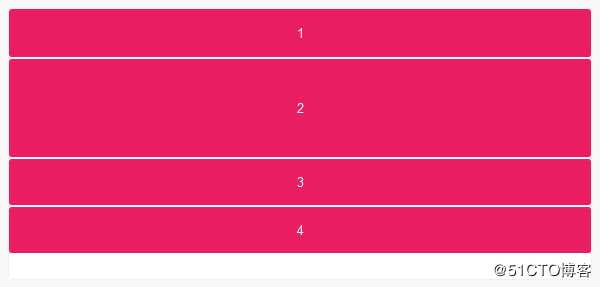
例3:

网格项目1的行高是50px,网格项目2的行高是100px。
因为只定义了两个行高,网格项目3和4的行高取决于其本身的高度。

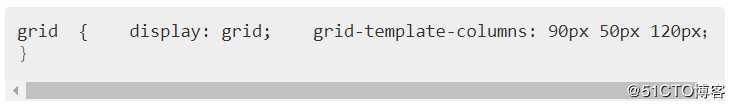
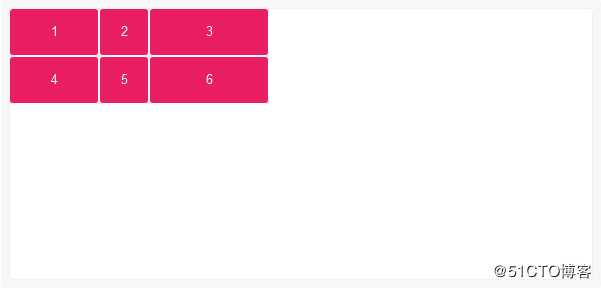
例4:

类似于行的定义,属性grid-template-columns用于定义列的尺寸。
因为定义中只有三列,所以项目4,5,6排在新的一行; 并因为它们位于第1,2,3列的轨道上,所以其宽度等于定义中第1,2,3列轨道的宽度。
网格项目的第1列,第2列,第3列的宽度分别是 90px, 50px 和 120px 。

四、网格项目跨越行列
网格项目默认都占用一行和一列,但可以使用前一节中定位项目的属性来指定项目跨越多行或多列。
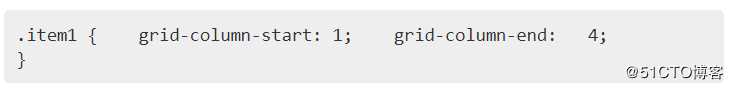
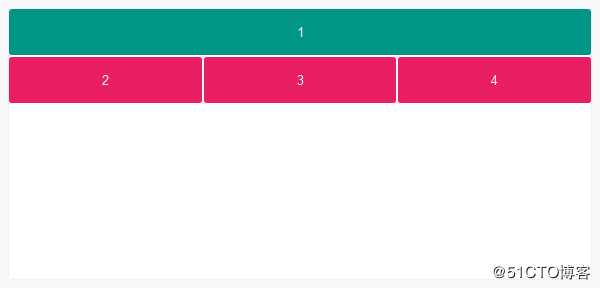
例5:

通过grid-column-start和grid-column-end属性值的设置,使该网格项目跨越多列。

五、justify-content 属性,align-content 属性
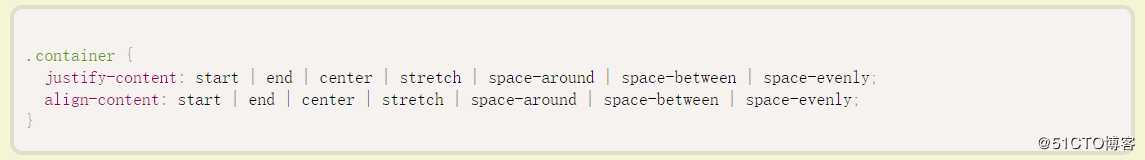
justify-content属性是整个内容区域在容器里面的水平位置(左中右),align-content属性是整个内容区域的垂直位置(上中下)。

这两个属性的写法完全相同,都可以取下面这些值。(下面的图都以justify-content属性为例,align-content属性的图完全一样,只是将水平方向改成垂直方向。)
start - 对齐容器的起始边框。
end - 对齐容器的结束边框。
center - 容器内部居中。
stretch - 项目大小没有指定时,拉伸占据整个网格容器。
space-around - 每个项目两侧的间隔相等。所以,项目之间的间隔比项目与容器边框的间隔大一倍。
space-between - 项目与项目的间隔相等,项目与容器边框之间没有间隔。
space-evenly - 项目与项目的间隔相等,项目与容器边框之间也是同样长度的间隔。
六、grid-auto-columns 属性,grid-auto-rows 属性
有时候,一些项目的指定位置,在现有网格的外部。比如网格只有3列,但是某一个项目指定在第5行。这时,浏览器会自动生成多余的网格,以便放置项目。
grid-auto-columns属性和grid-auto-rows属性用来设置,浏览器自动创建的多余网格的列宽和行高。它们的写法与grid-template-columns和grid-template-rows完全相同。如果不指定这两个属性,浏览器完全根据单元格内容的大小,决定新增网格的列宽和行高。
希望我的文章能够对您有所帮助。
以上是关于css的grid布局和表格的区别是啥的主要内容,如果未能解决你的问题,请参考以下文章