阿里图标使用
Posted huanhuan55
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了阿里图标使用相关的知识,希望对你有一定的参考价值。
网址:http://www.iconfont.cn/
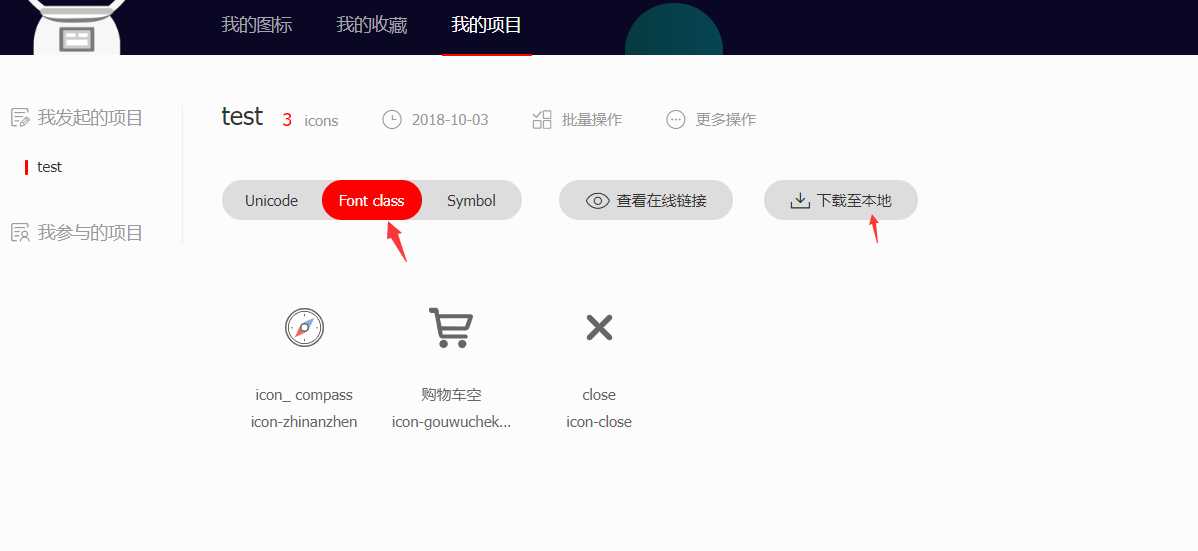
1.
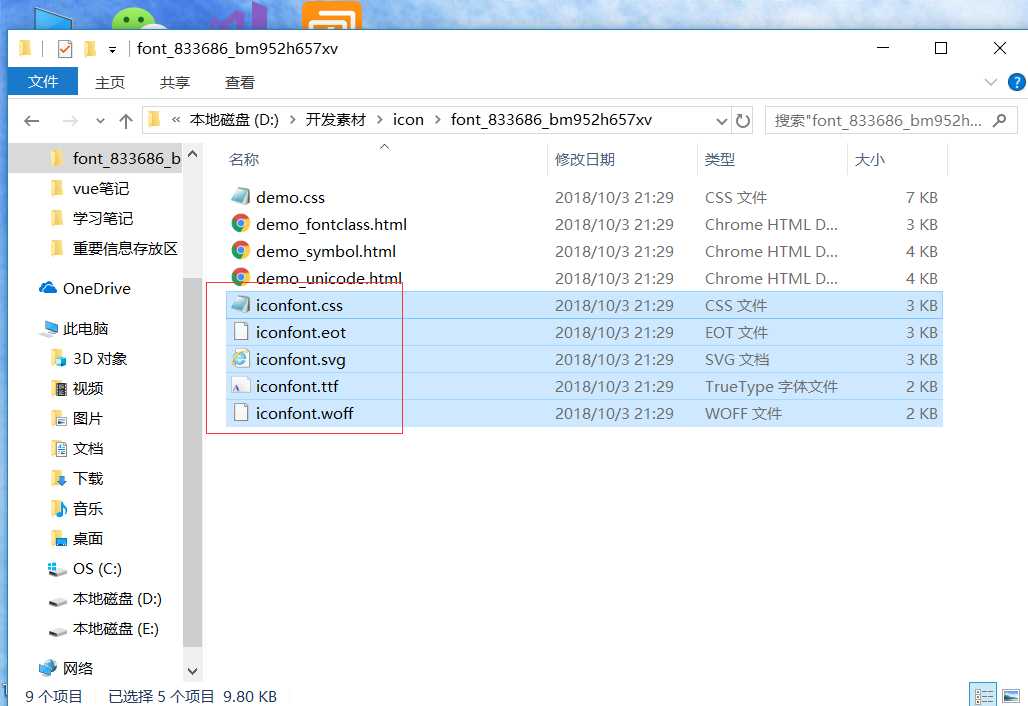
2.
1.下载Font Class类型的到本地
2.把iconfont.css iconfont.eot iconfont.svg iconfont.ttf iconfont.woff 这几个文件复制到vue项目中的src的新建的icon目录下
3.在main.js中引入 import "./icon/iconfont.css"
4.在项目中使用<span class="iconfont icon-huiyuan"></span> //icon-huiyuan在iconfont.css中
以上是关于阿里图标使用的主要内容,如果未能解决你的问题,请参考以下文章