使用阿里巴巴矢量图标库的图标
Posted fdd-111
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用阿里巴巴矢量图标库的图标相关的知识,希望对你有一定的参考价值。
首先百度阿里巴巴矢量图标库hhhh
然后找到在搜索框里搜索你要用的图标的形容词,然后找到心仪图标后加入购物车

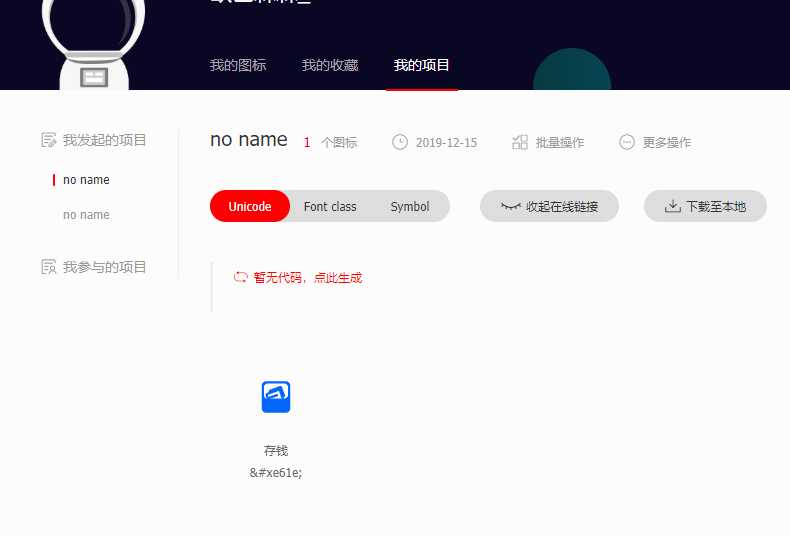
加入项目之后会是这样

点击那个点此生成,把生成的代码放进你的css文件里去,在下面加上
.iconfont { font-family: "iconfont" !important; font-size: 16px; font-style: normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; }
最后把你的图标名字直接引入到你要放的地方即可
<span class="iconfont payer"></span>
以上是关于使用阿里巴巴矢量图标库的图标的主要内容,如果未能解决你的问题,请参考以下文章