在uni-app中使用阿里巴巴图标库字体图标
Posted 会飞的小蜜蜂
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在uni-app中使用阿里巴巴图标库字体图标相关的知识,希望对你有一定的参考价值。
添加图标、下载、引入的使用方法:
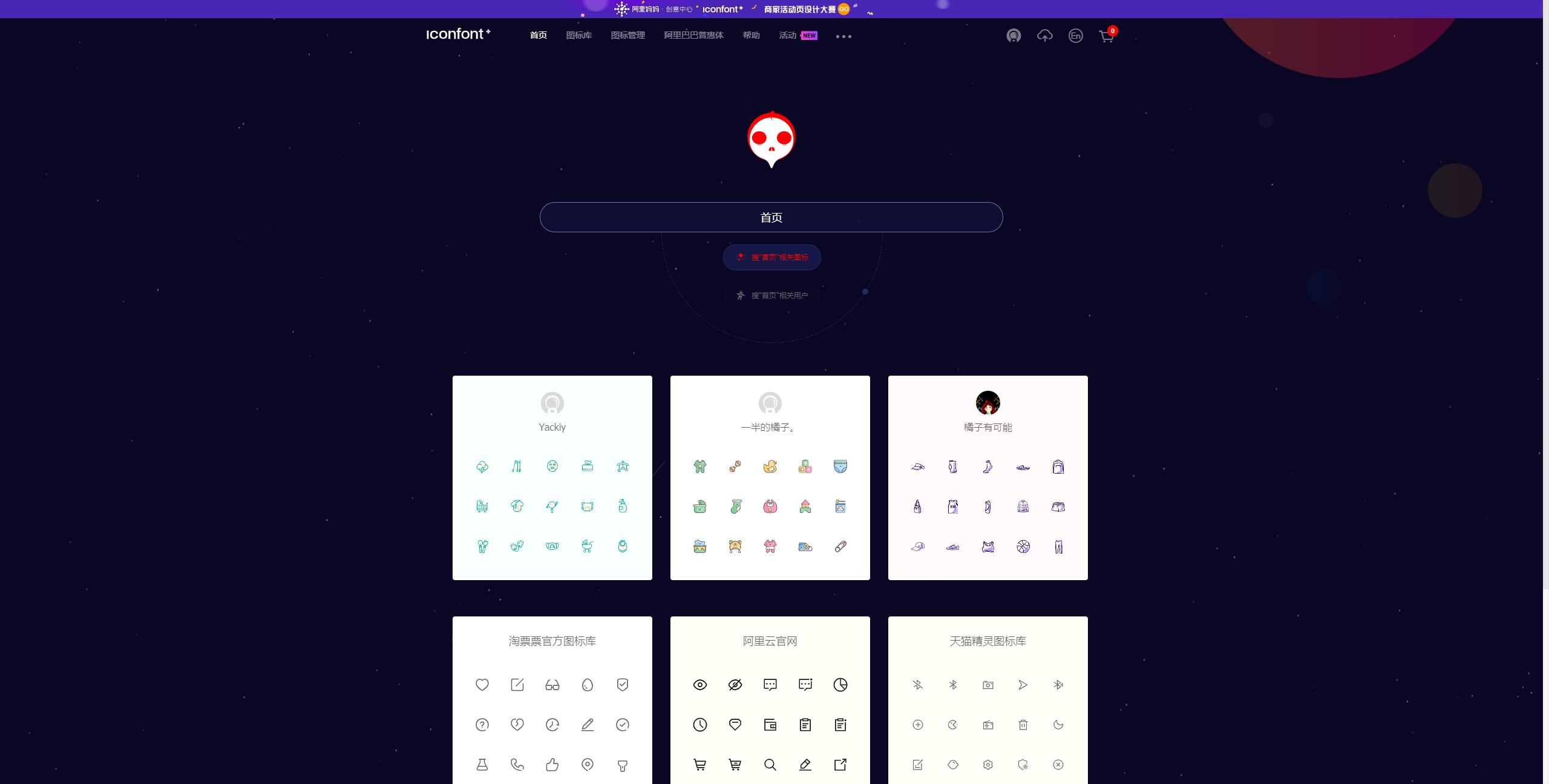
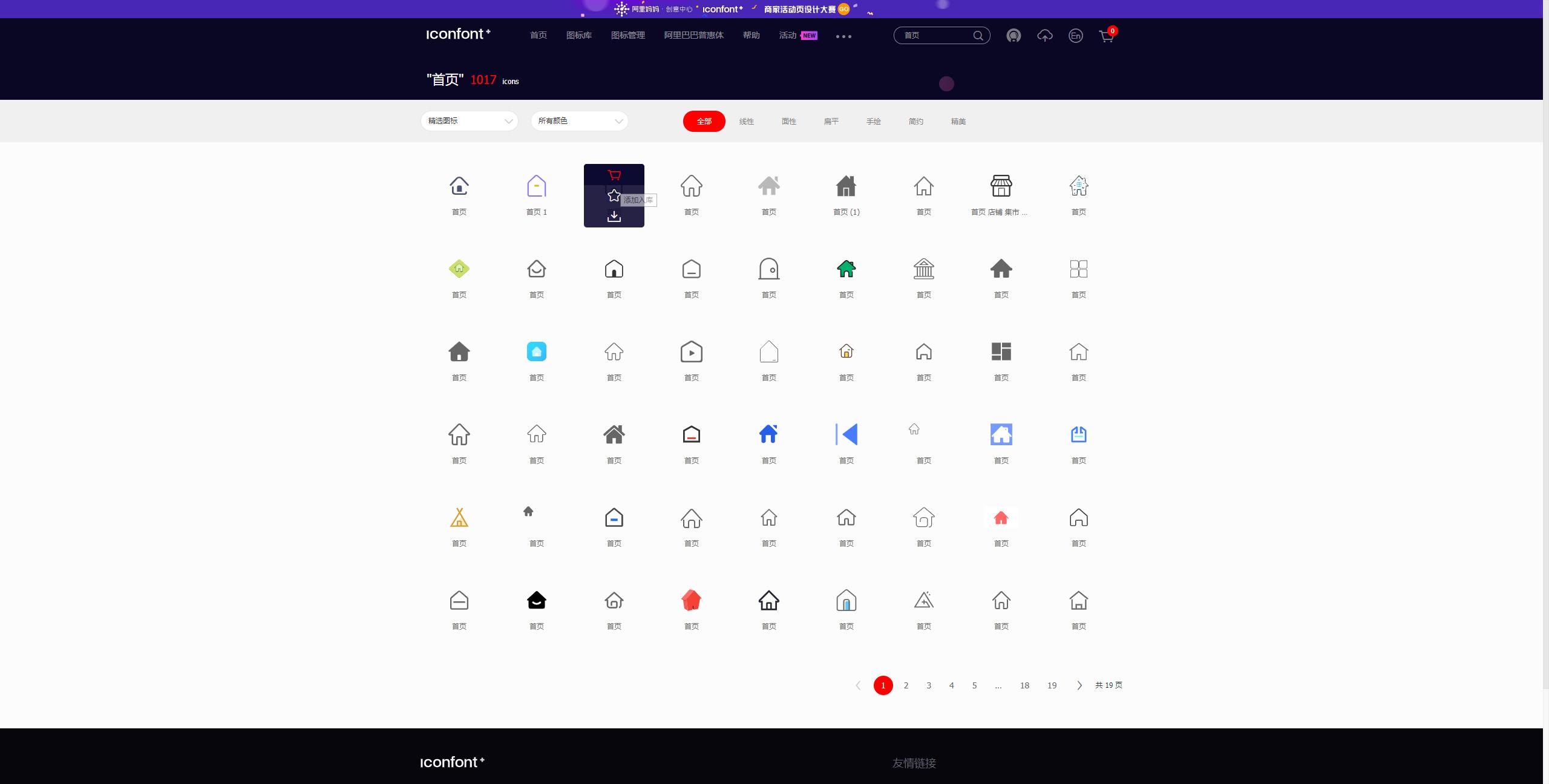
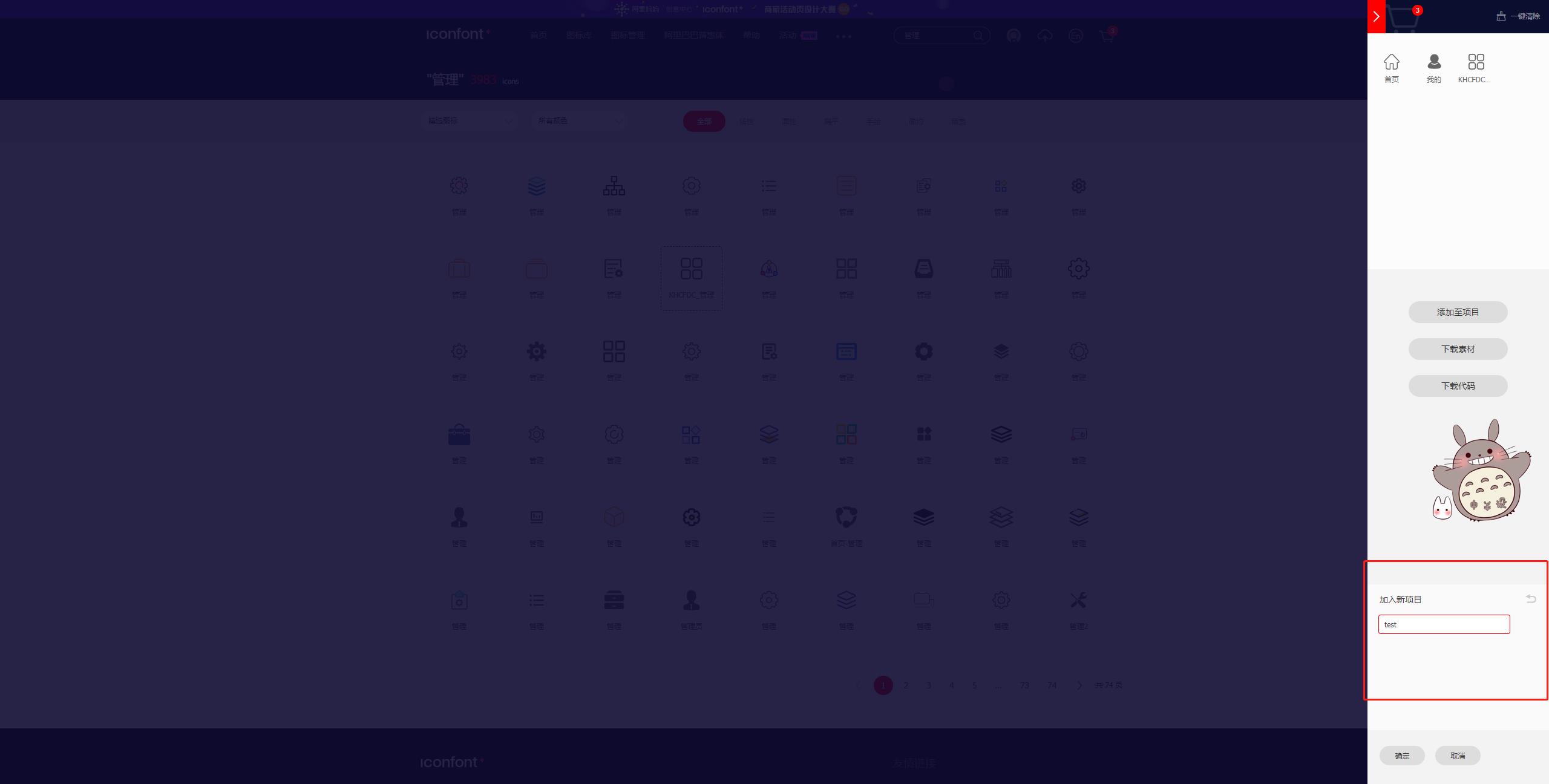
1、添加图标



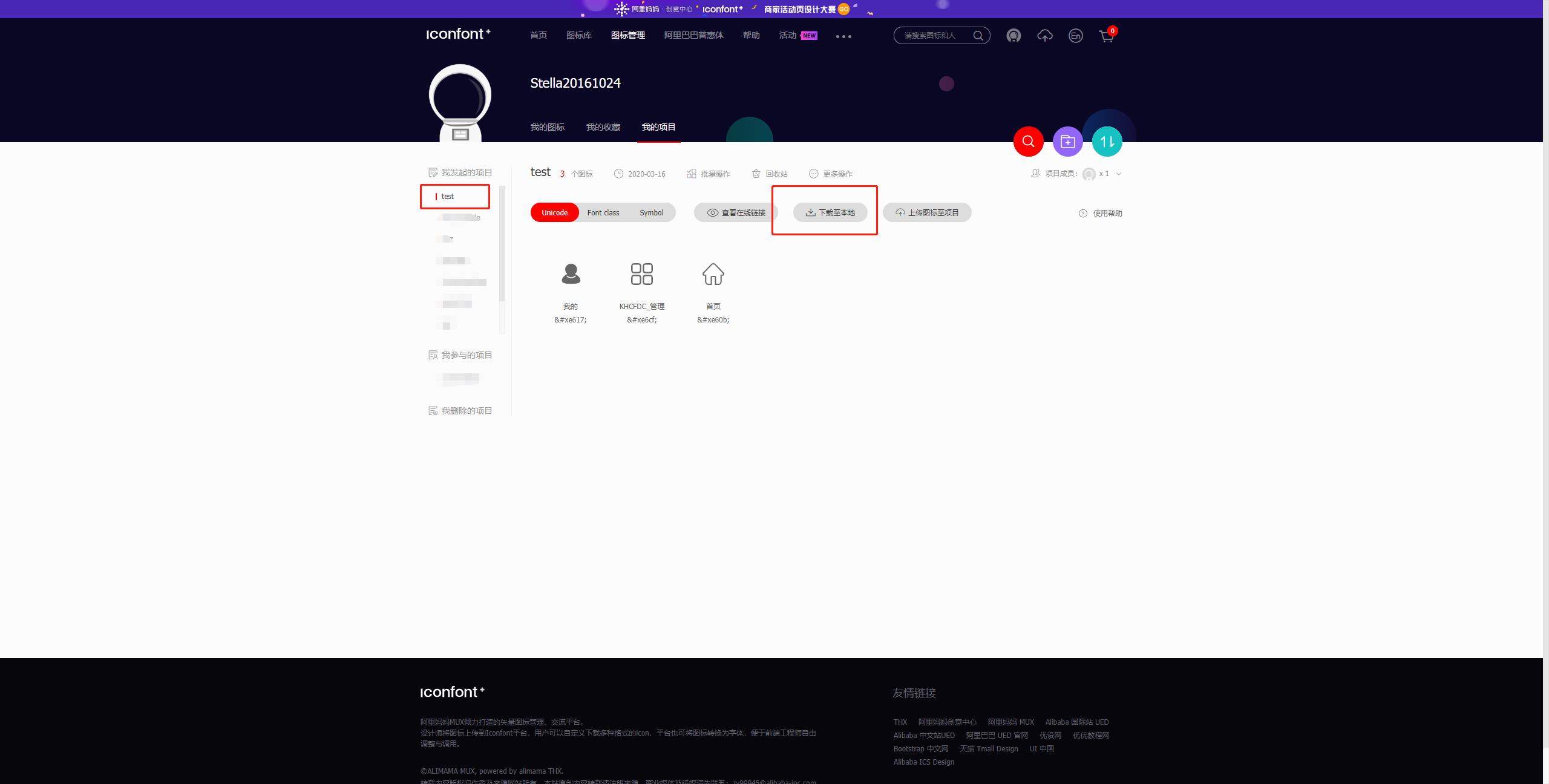
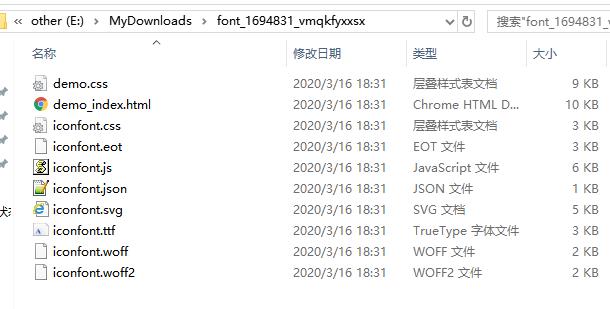
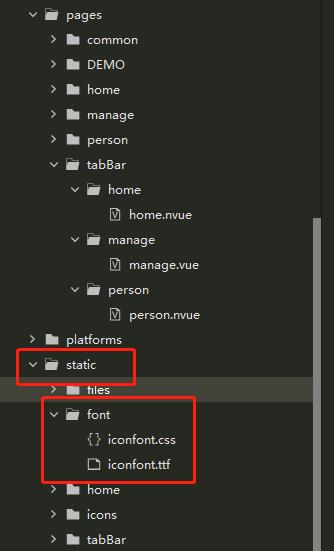
2、下载到字体图标文件后,复制圈中的两个文件到static目录下:


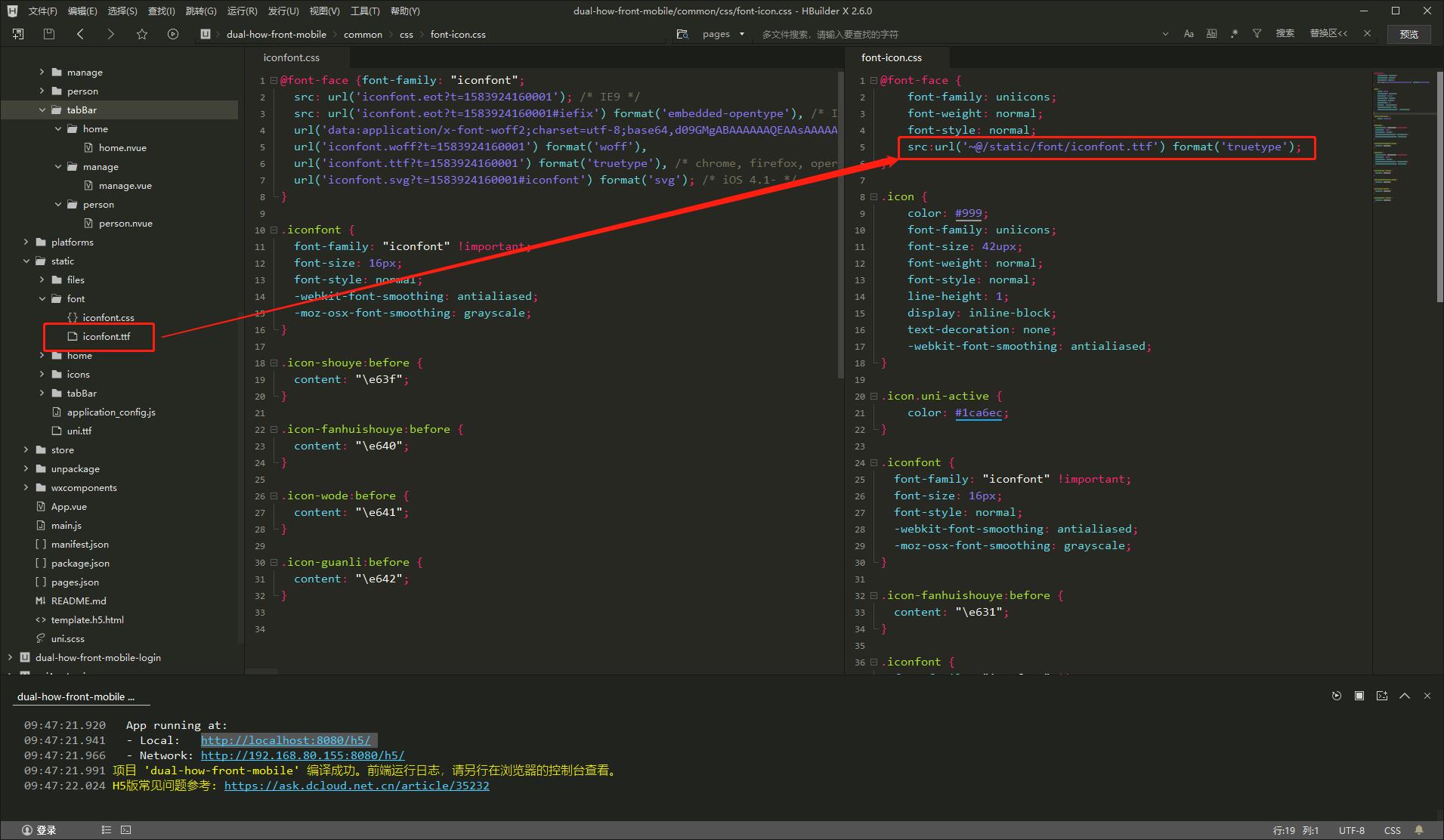
3、新建一个自定义字体图标样式文件: font-icon.css

4、给font-icon.css添加内容


5、font-icon.css具体代码:
@font-face {
font-family: uniicons;
font-weight: normal;
font-style: normal;
src:url(\'~@/static/font/iconfont.ttf\') format(\'truetype\');
}
.icon {
color: #999;
font-family: uniicons;
font-size: 42upx;
font-weight: normal;
font-style: normal;
line-height: 1;
display: inline-block;
text-decoration: none;
-webkit-font-smoothing: antialiased;
}
.icon.uni-active {
color: #1ca6ec;
}
// 下面的样式直接复制
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-fanhuishouye:before {
content: "\\e631";
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-shouye:before {
content: "\\e63f";
}
.icon-fanhuishouye:before {
content: "\\e640";
}
.icon-wode:before {
content: "\\e641";
}
.icon-guanli:before {
content: "\\e642";
}
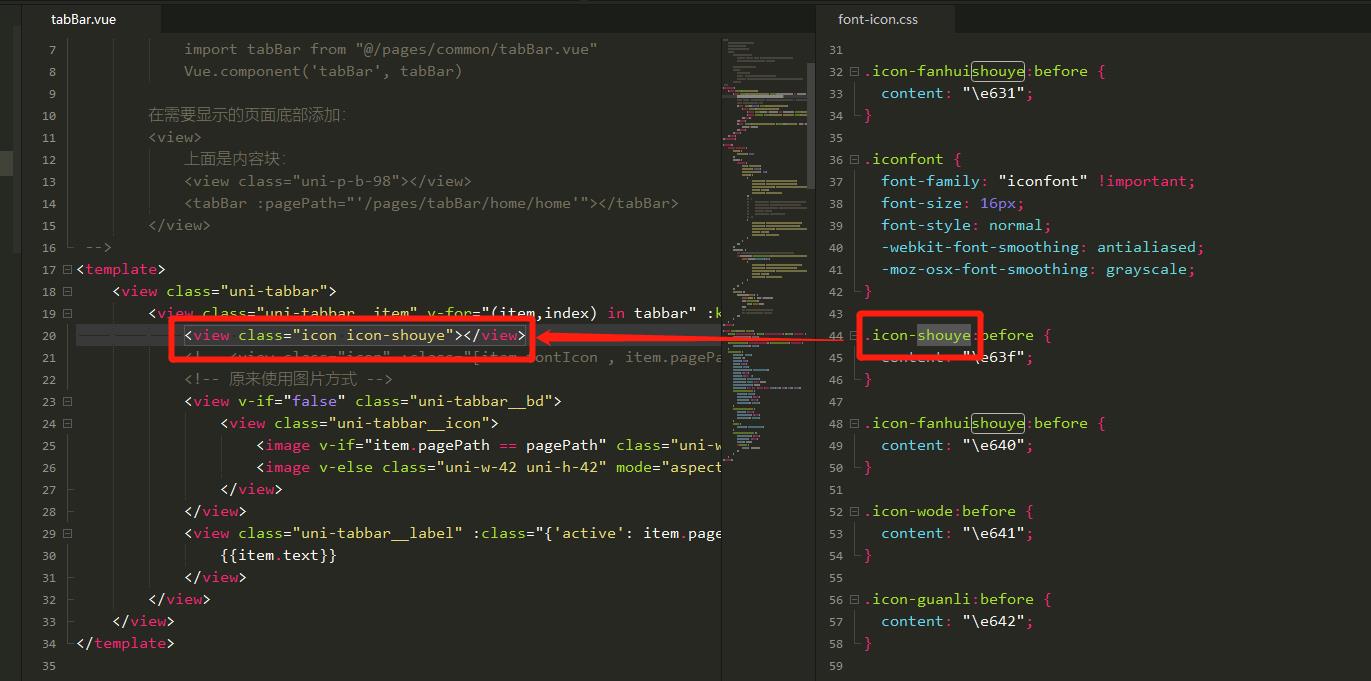
6、页面写入字体图标
<view class="icon icon-showye"></view>


以上是关于在uni-app中使用阿里巴巴图标库字体图标的主要内容,如果未能解决你的问题,请参考以下文章