在vue中使用阿里图标库;在iview中使用阿里图标库
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在vue中使用阿里图标库;在iview中使用阿里图标库相关的知识,希望对你有一定的参考价值。
参考技术A 在文件 iconfont.css 引入的地方加上 ./两种方法都可以使用
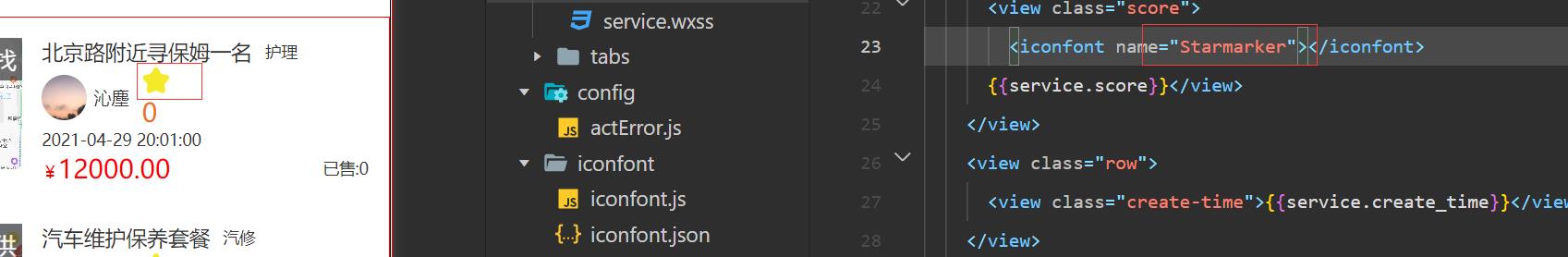
微信小程序使用symbol方式使用阿里图标库
阿里图标库有三种使用方式,但前面两种都不成功,所以试试第三种。
1.在项目的根目录中打开终端比如我的:

执行命令 npm init -y然后去看看项目多了什么 肯定会多个package.json文件
然后执行npm install mini-program-iconfont-cli --save-dev 会多出一个node_modules
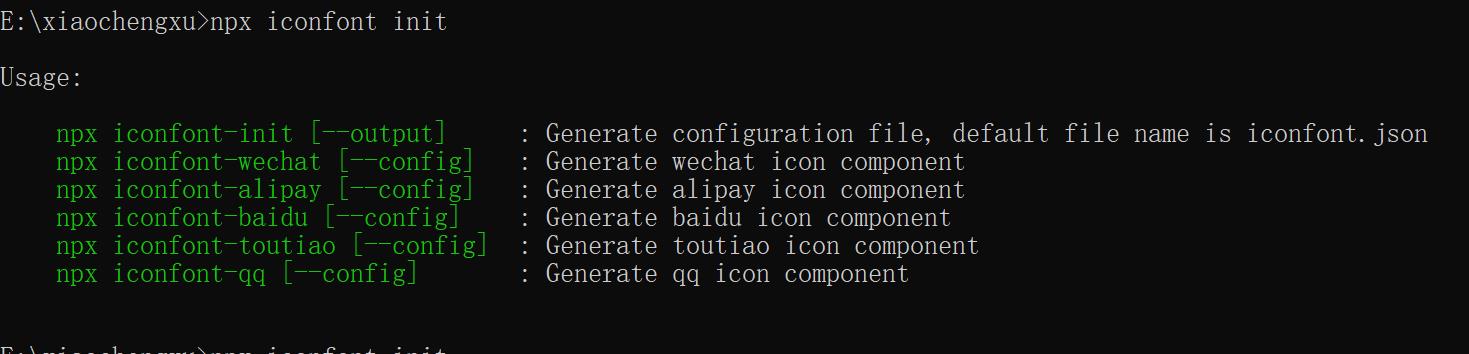
然后执行npx iconfont init出现如下图

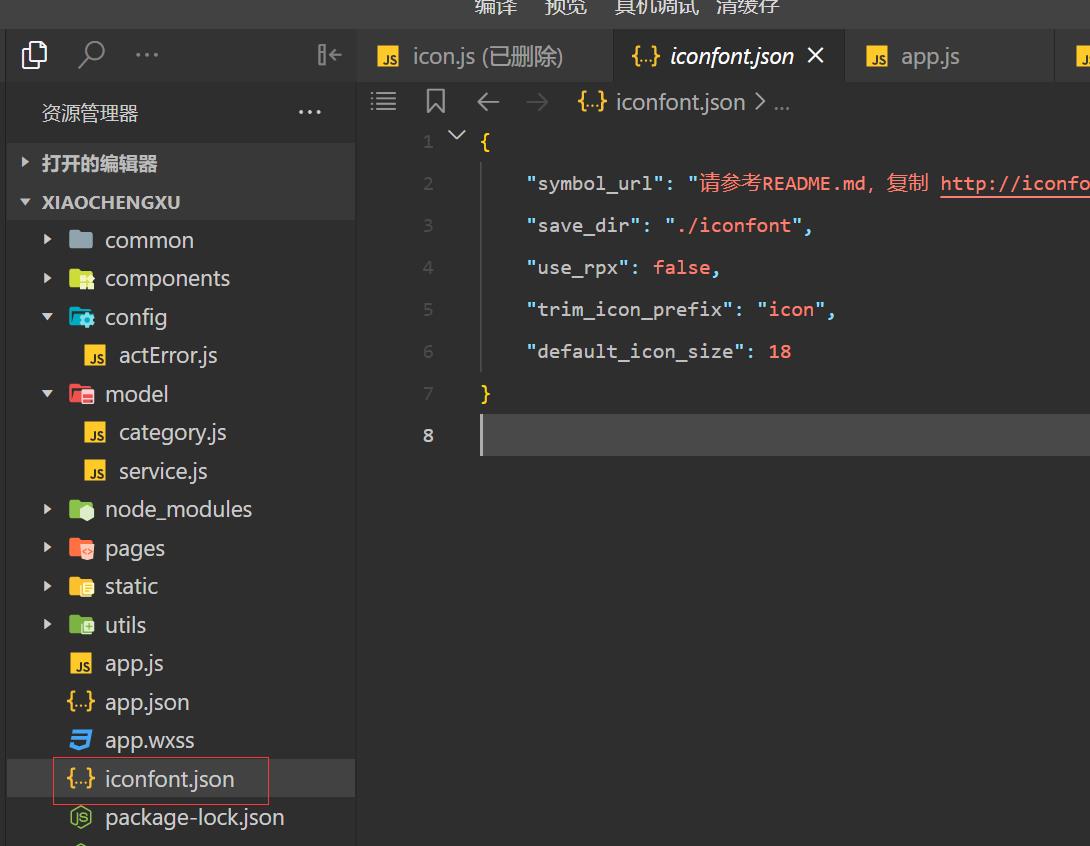
看上图这些命令懂意思没,所以试试npx iconfont-init 会出现iconfont.json文件

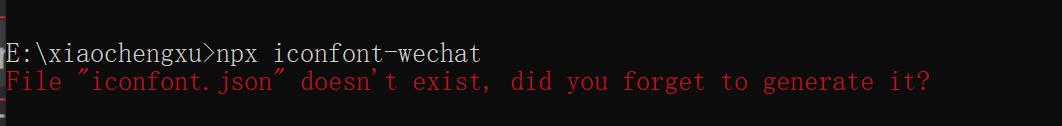
如果项目里没有iconfont.json文件 你就执行npx iconfont-wechat会报错

所以你看看上图的usage的那张图的那些命令,不就是告诉你先要初始化一个iconfont.json文件吗
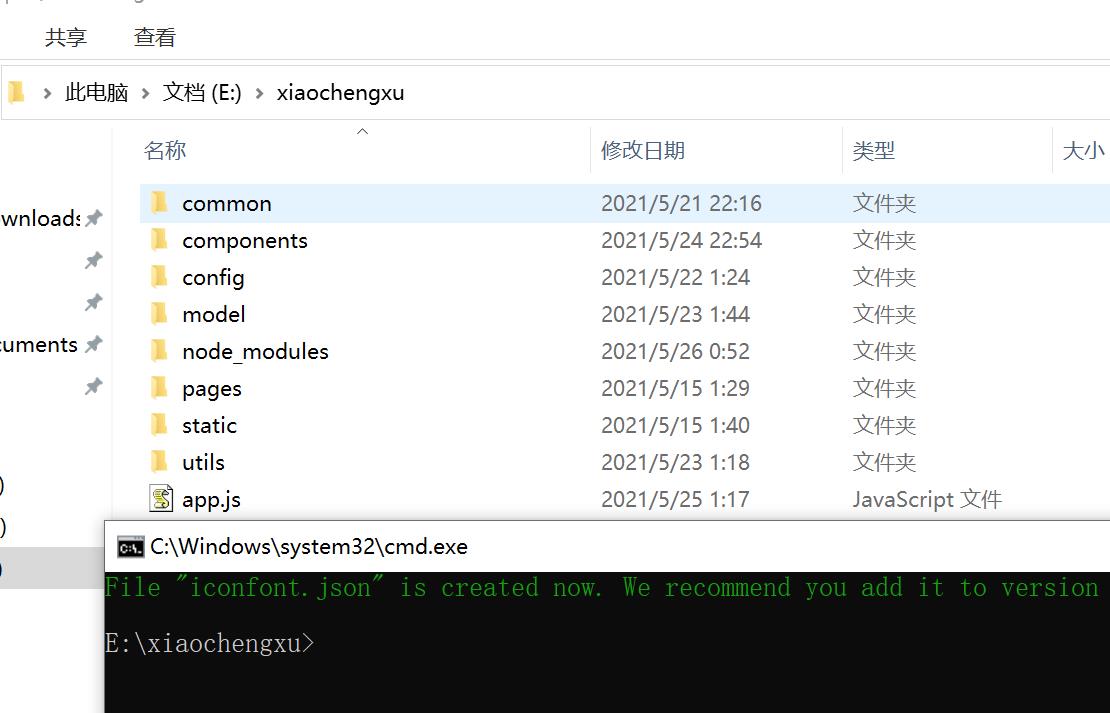
有了iconfont.json文件然后才能执行npx iconfont-wechat执行了这命令后会多出一个iconfont的文件夹

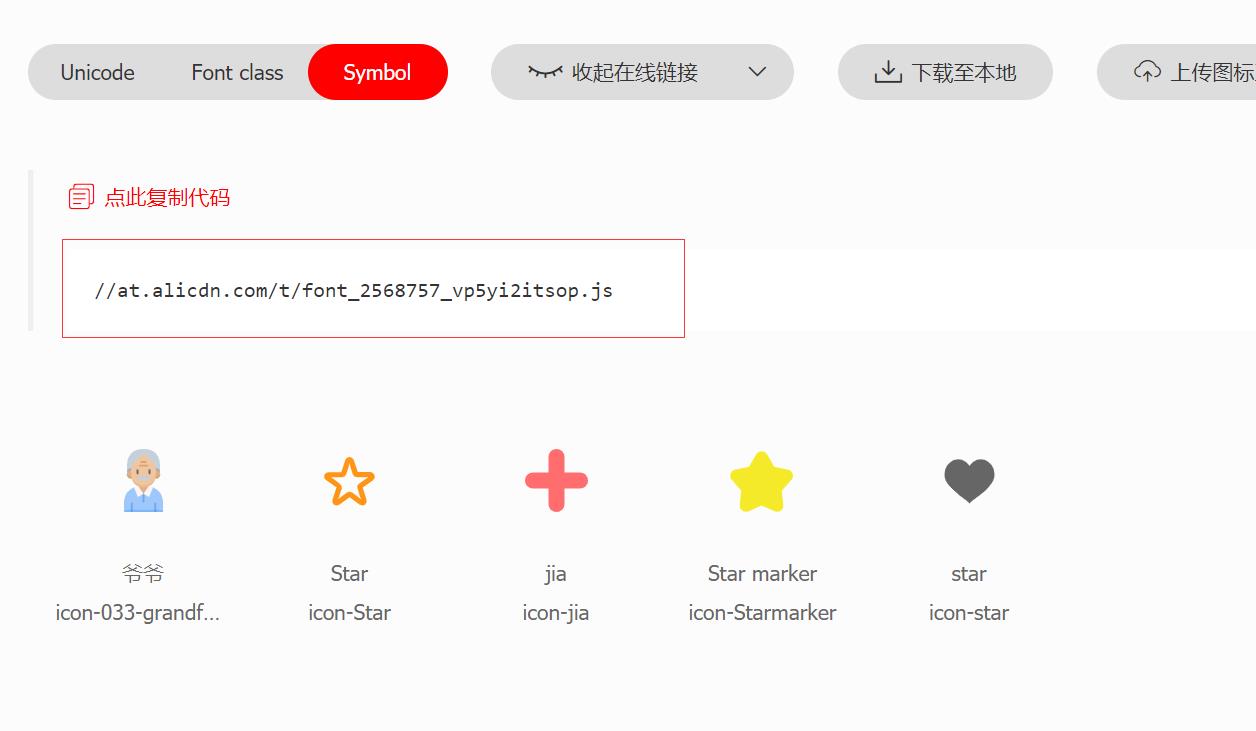
打开iconfont.json文件配置symbol_url的路径,这路径就是

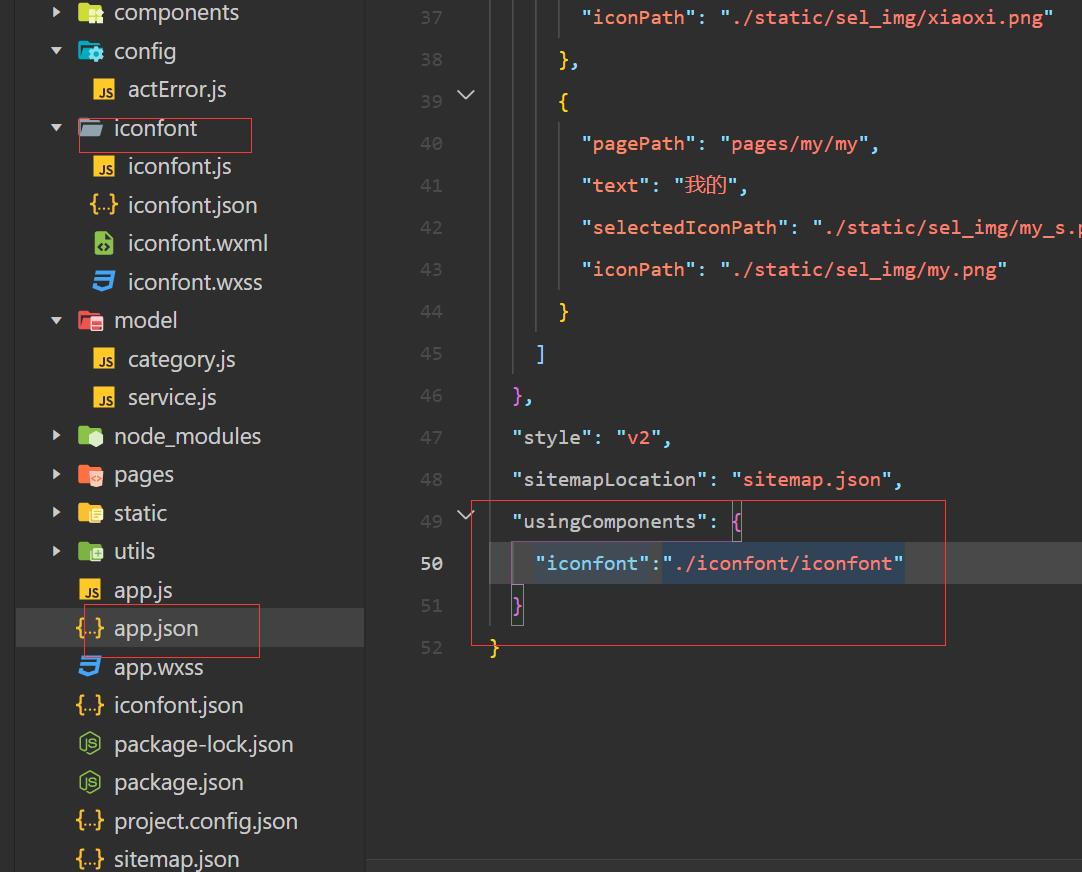
然后到app.json中使用

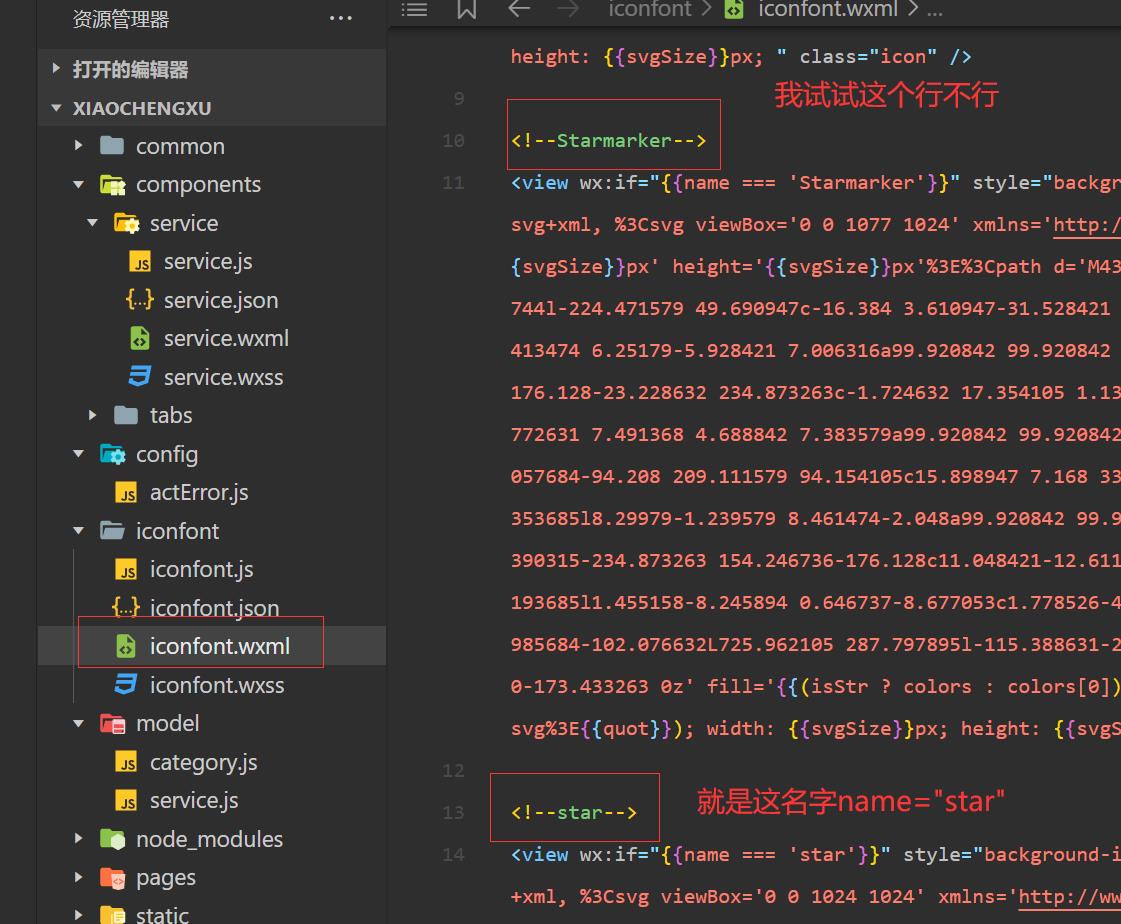
然后就是测试了。亲测



以后就用这种方式了。这也是官网推荐的方式但是官方写的太简单了,按照官网的步骤没试出来。
以上是关于在vue中使用阿里图标库;在iview中使用阿里图标库的主要内容,如果未能解决你的问题,请参考以下文章