css3怎么实现屏幕自适应
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css3怎么实现屏幕自适应相关的知识,希望对你有一定的参考价值。
试用css3 语法@media screen and (判断属性) CSS样式选择器
1、DIV+CSS小案例描述
根据整体来设置,设置他们的最大宽度(width)为640px,最小宽度为320px,此类设置适用于手机移动端;要实现屏幕自适应,那么就要用百分比来实现;所以设置width整体100%;img宽度100%;这样实现图片的自由缩放;
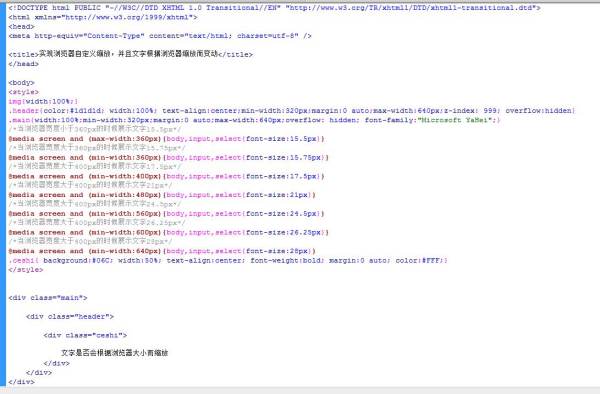
html代码如下:且仔细看清每一行的注释:

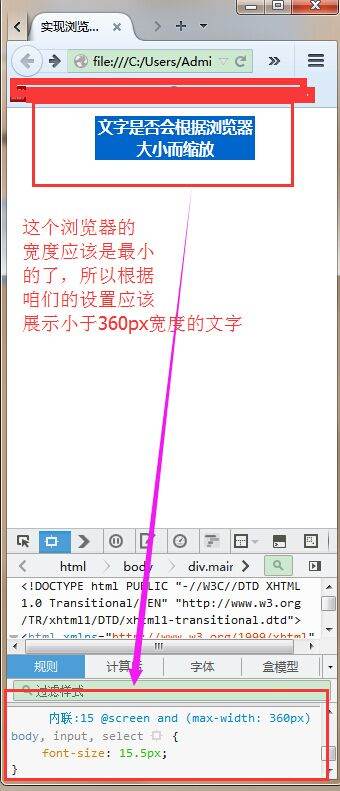
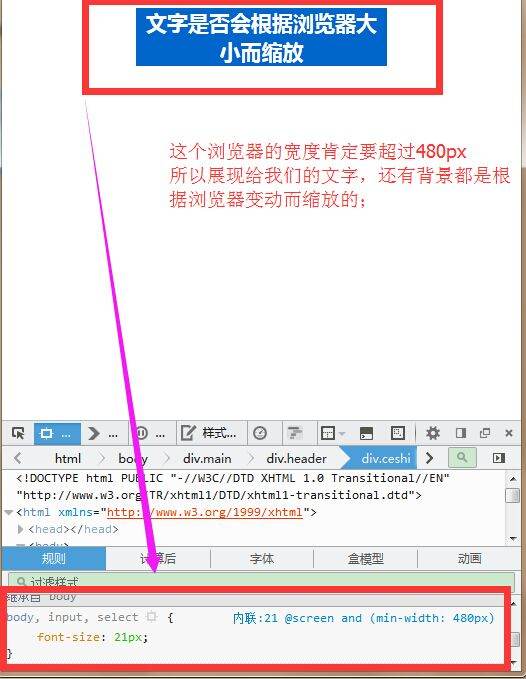
2、看下实现的效果如何:文字大小是如何变化的;

变化浏览器后效果:如图


自定义缩放其实主要就是判断浏览器的宽度,高度需要的话可以设置,还有设置内部区域块儿的宽度以及图片展示用百分比来控制;
@传媒印刷
颜色:红色;
/ *移动电话和其他小屏幕的手持设备* / @媒体屏幕和(最小宽度:320px来电)和(最大宽度:480PX)
体
背景:黄色;
/ *宽度的板状1024设备* /
@媒体只有屏幕和(最小宽度:321px)和(最大宽度:1024px)
体
>背景:蓝色;
/ * PC客户端或大屏设备:1028px更大* /
@媒体只有屏幕和(分宽度:1029px)
体
背景:绿色;
/ *竖屏* /
@媒体屏幕和(方向:纵向)和(最大宽度:720像素)相应的样式
/ *横屏* /
@媒体屏幕和(方向:横向)相应的样式
手机,很多平板设备的屏幕大小,宽窄不一,写了电话,当平板电脑最好用相应的CSS的宽度从宽度适应各种不同尺寸的百分比在屏幕上。这一比例的大小是不是太困难,但不是太轻巧活,如果你的CSS不熟练最好不要折腾这个词,以良好状态的基础。
另外,使用CSS媒体查询,IE6-8无法加载样式表,举一个:Respond.js下正确加载CSS让IE6-8。 JS自己百度,到处都是下载。本回答被提问者和网友采纳 参考技术B 什么意思?一般的页面,把长和宽设置成百分率,就会随屏幕变化而变化,与css几无关。如果某些特殊的屏幕适应,需要的是js去控制。 参考技术C 题主你尝试下去搜索“响应式布局”和“jquery-mobile”,了解下相应的东西 参考技术D 可以使用media queries
详细教程参见:
http://www.w3cplus.com/content/css3-media-queries
以上是关于css3怎么实现屏幕自适应的主要内容,如果未能解决你的问题,请参考以下文章