css 怎么让自适应屏幕大小,不出现滚动条呢
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css 怎么让自适应屏幕大小,不出现滚动条呢相关的知识,希望对你有一定的参考价值。
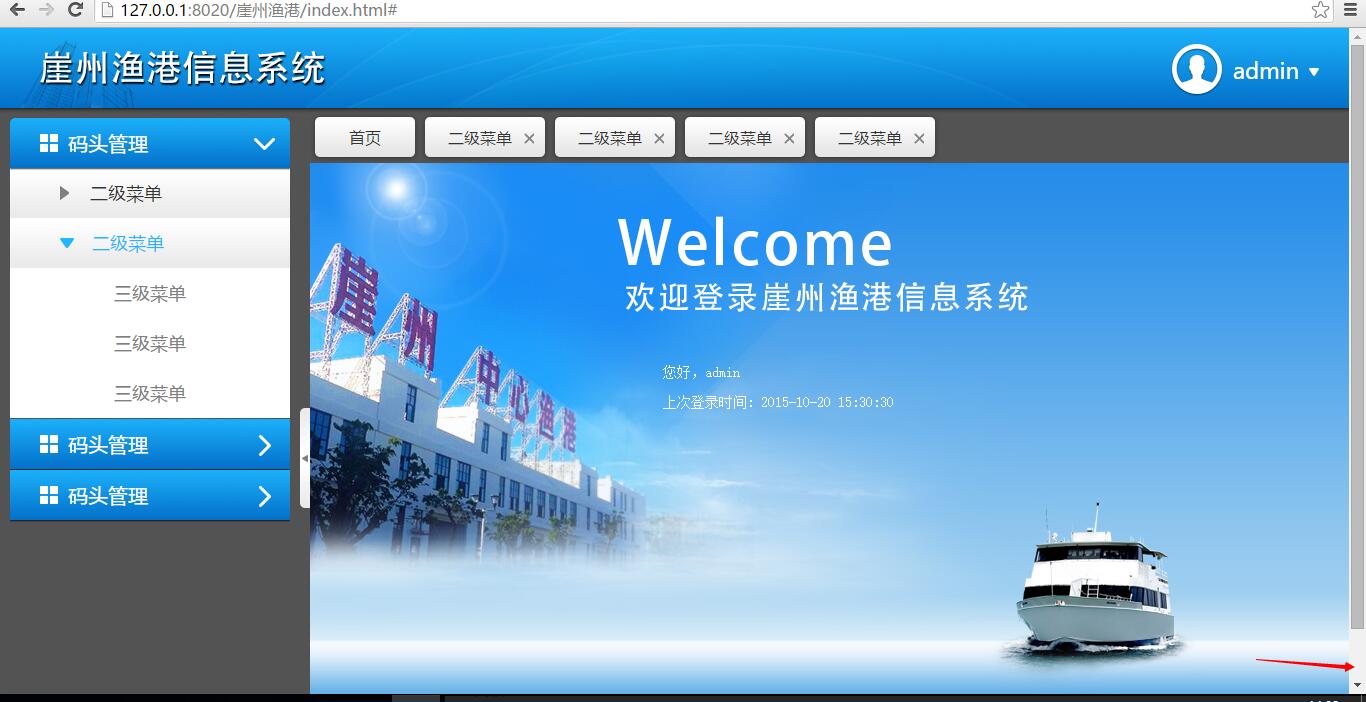
右边的图片高度太高了,我怎么让他只适应屏幕,不出现滚动条呢

我是给百分百,但是不行啊
追答这是你的布局问题,你的结构已经那样了,右边再给百分百不行的;
准确的布局应该是上面一横块写好后,写下面的左右,左边没有浮动,右边距离左边一个负的margin-right值,然后右边你就可以写宽高都是百分百了,就可以生效了
右边的我是有两个DIV,一个DIV是背景色平铺,一个DIV是崖州图片,都是给background
参考技术C 那滚动条不是谷歌浏览器的滚动条吗?为什么要改自适应,如果被拉伸很大或缩到很小,有没有想过会是什么结果?页面还会不会好看?
如果你执意要不显示滚动条,你首先要将最底层的DIV设置默认,然后放此图片的DIV的style高度默认,图片style高度设置100%。不过当你的浏览器高度缩小到比你左边的菜单栏小的时候滚动条一样会出现。又或者你可以使用jquery框架来设置图片的自适应(这种方法好于直接设置style)。
用css、如何让图片自动适应屏幕大小,不出现滚动条,不变形,兼容各个浏览器?急!!!各位大神帮帮忙
参考技术A 如果是个背景图的话,定义一个div,高100%,宽100%,里面放个img
<div class='bg'>
<img src="images/bg.jpg" alt="">
</div>
html,bodyoverflow: hidden;
.bgwidth: 100%;height: 100%;top:0;z-index: -1; position: absolute;
.bg imgdisplay: block;outline: none;border:0;height: 100%;width: 100%;追问
谢谢、解决了
本回答被提问者采纳 参考技术B img width:100%; height:auto;这样就可以了追问
你这样会变形、出现滚动条、浏览器不兼容
追答body margin:0; padding:0; width: 100%;height: 100%;
img width:100%; height: 100%;display: block;
以上是关于css 怎么让自适应屏幕大小,不出现滚动条呢的主要内容,如果未能解决你的问题,请参考以下文章