css怎么自适应宽度
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css怎么自适应宽度相关的知识,希望对你有一定的参考价值。
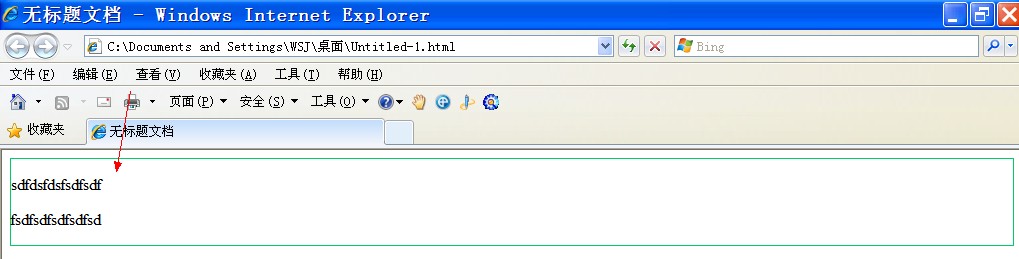
怎么让右边的边框移动到箭头指的位置?就是文字有多宽,那个边框就有多宽的代码怎么写?
图上的css代码是
#dsadsa
border: 1px solid #00CC66;
height: auto;
width: auto;
}

1.是通过百分比来控制宽度;
2.可以通过块状元素自动占满父级的宽度的特性来实现
PS:当然还有一些方法,比如css3的flex-box布局,用flex布局的话,非常的方便可以实现多种自适应布局,但是,只适用于移动端,PC端上面只有高版本的浏览器才兼容,低版本的浏览器是不兼容的。 参考技术A #dsadsa
border: 1px solid #00CC66;
float:left;
overflow:hidden;
zoom:1;
}
这样就好了本回答被提问者采纳 参考技术B css中,想自适应宽度,最简单的可以用width:100%,当然很多情况是不能达到要求的。
这就要用到响应式布局,响应式布局原理是利用media查询,根据屏幕的大小改变宽高以达到屏幕最佳适应效果。具体的请百度响应式布局来了解,这个不是一句两句话能讲清楚的。只有了解了响应式布局的原理才能实现自己的需求 参考技术C 先把外层的盒子宽度设置好之后,再把需要自适应的宽度设置成100%,就可以了 参考技术D 你的意思是高度宽度始终保持固定的比例吗?这个CSS做不到。
一般来说用jQuery解决。假设宽高比1:2;
var wid=$("div").width();
$("div").height(wid*2);
文本框宽度可以根据文字长度自适应吗?css怎么写?
如:
http://x.com/page.html
http://x.com/thisislongpage.html
其中 page 和 thisislongpage是在一个文本框里面,可以编辑的
css怎么写文本框宽度呢
以上是关于css怎么自适应宽度的主要内容,如果未能解决你的问题,请参考以下文章