vue项目创建
Posted double1
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue项目创建相关的知识,希望对你有一定的参考价值。
1.安装vue-cil
npm install --global vue-cli

2. 创建一个基于 webpack 模板的新项目 【vue init webpack my-project】 my-project(项目文件夹名)
3.进入文件项目目录执行 npm install 加载依赖项
4.运行程序 npm run dev

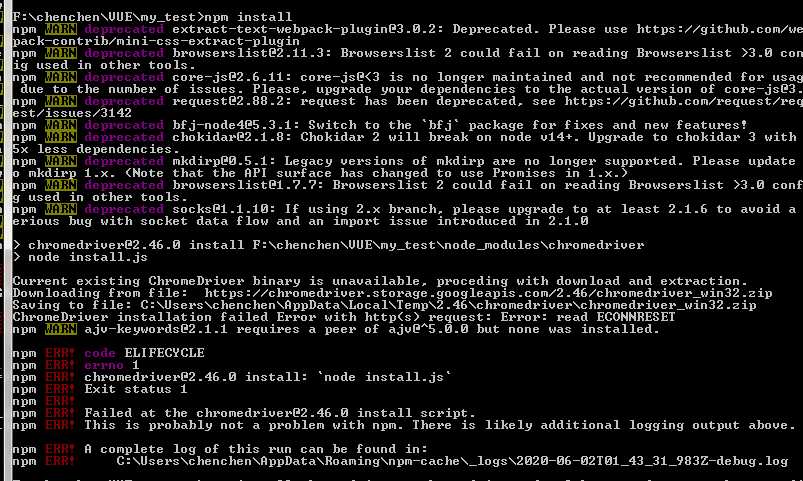
报错 1

解决方法
npm install chromedriver --chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver
之后再次执行安装依赖
以上是关于vue项目创建的主要内容,如果未能解决你的问题,请参考以下文章