vue+vant打包
Posted maliyaya
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue+vant打包相关的知识,希望对你有一定的参考价值。
目前学到了一种方法!
一:cd到文件夹对应的项目中 在cmd中输入 你npm run build
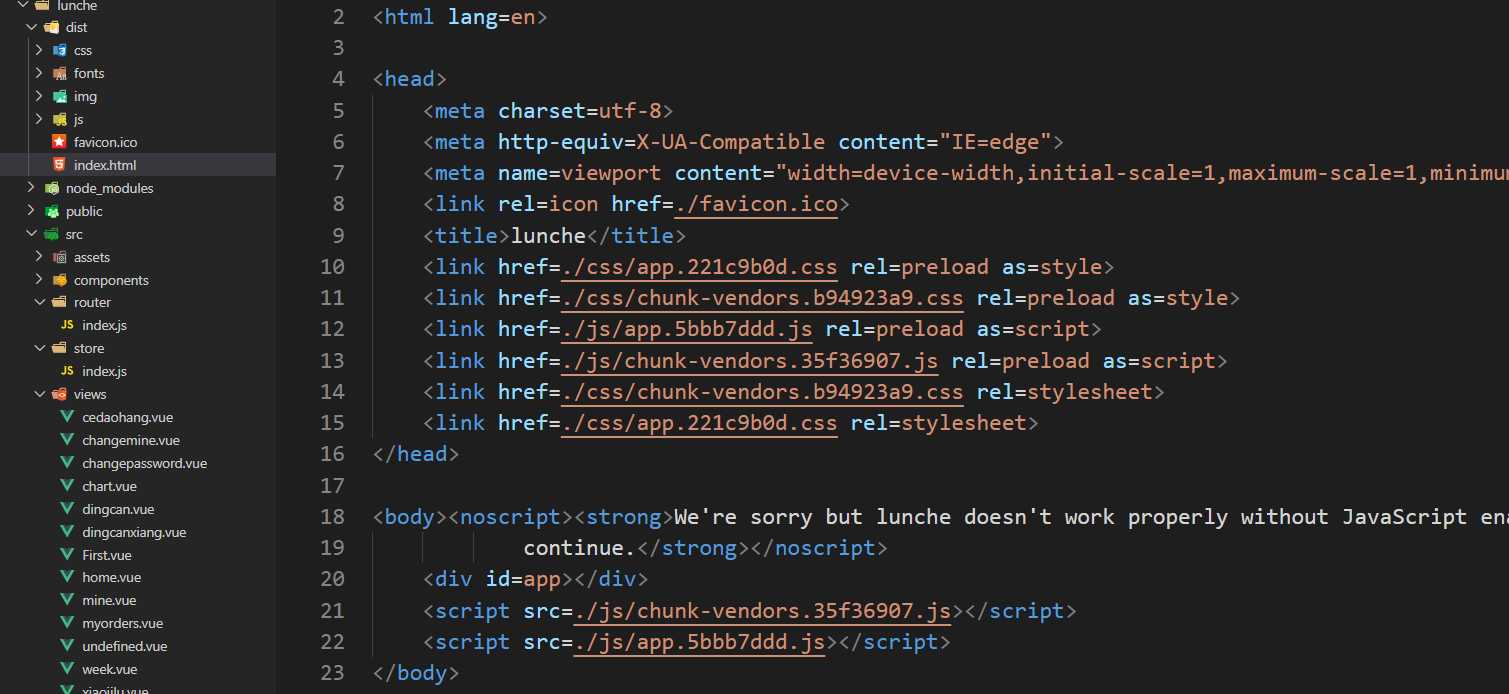
二:此时项目中会生成一个文件夹dist,在dist文件夹下的index文件里每个路径前加 ./ 如下图

三:在HBuilder X中 点击文件---新建--项目---选择5+App---定义名称--模板选空项目
四:删除刚刚新建项目里面的 除了manifest.json 这个文件的其他文件
五:打开原来项目并复制dist中的文件,不包括dist,粘贴到,在HBuilder X中创建的项目里
六:点击HBuilder X中的 发行---原生APP云打包 ----android(apk包)----使用公共测试证书

七:点击打包
八:打包成功后会显示下载地址
以上是关于vue+vant打包的主要内容,如果未能解决你的问题,请参考以下文章