Vue 开发实战实战篇 # 44:如何高效地构建打包发布
Posted 凯小默
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 开发实战实战篇 # 44:如何高效地构建打包发布相关的知识,希望对你有一定的参考价值。
说明
【Vue 开发实战】学习笔记。
生成分析报告
我们可以使用下面命令生成
npm run build -- --report
执行完成之后就会在打包目录生成一个report.html文件

分析报告文件
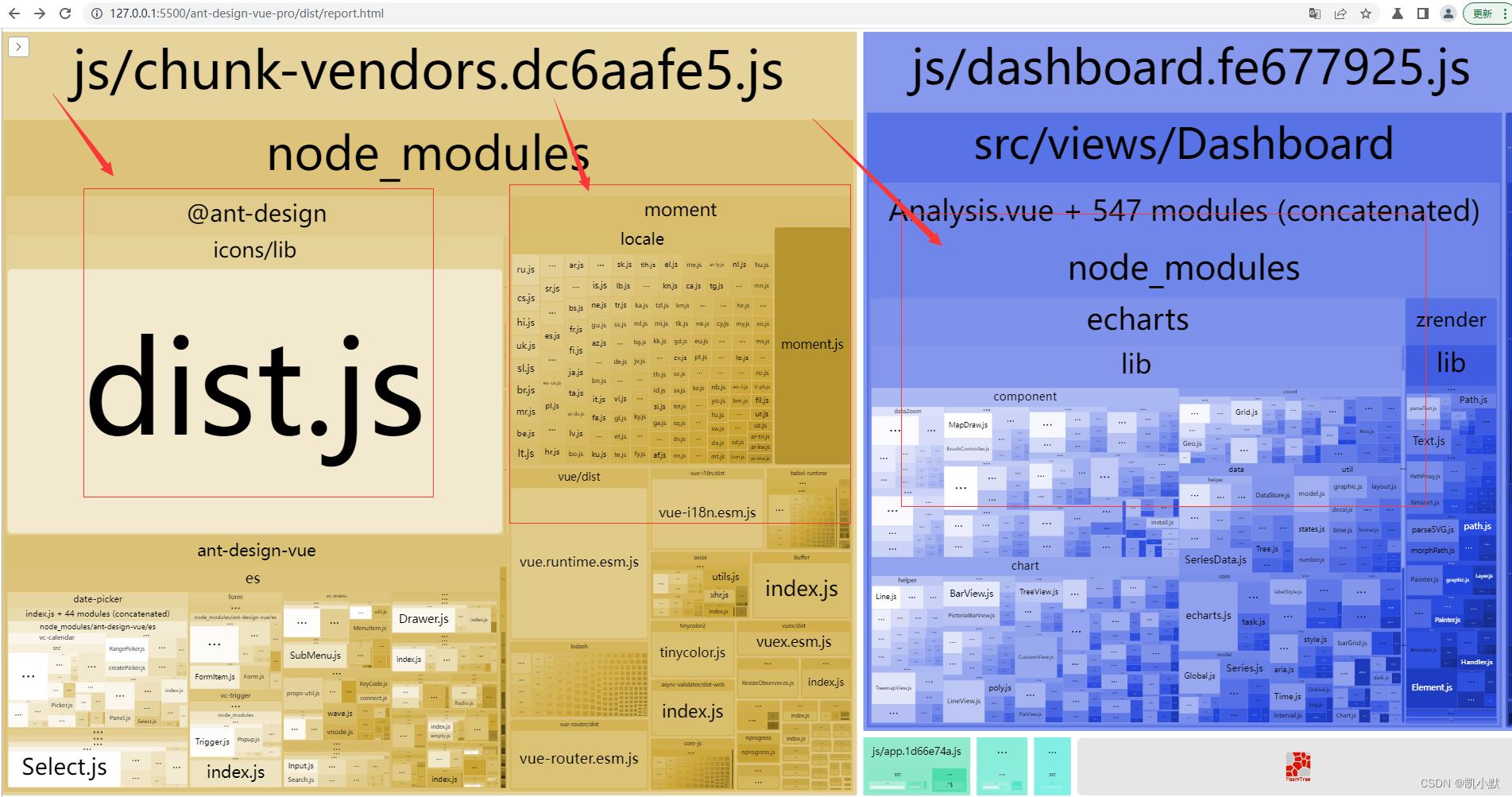
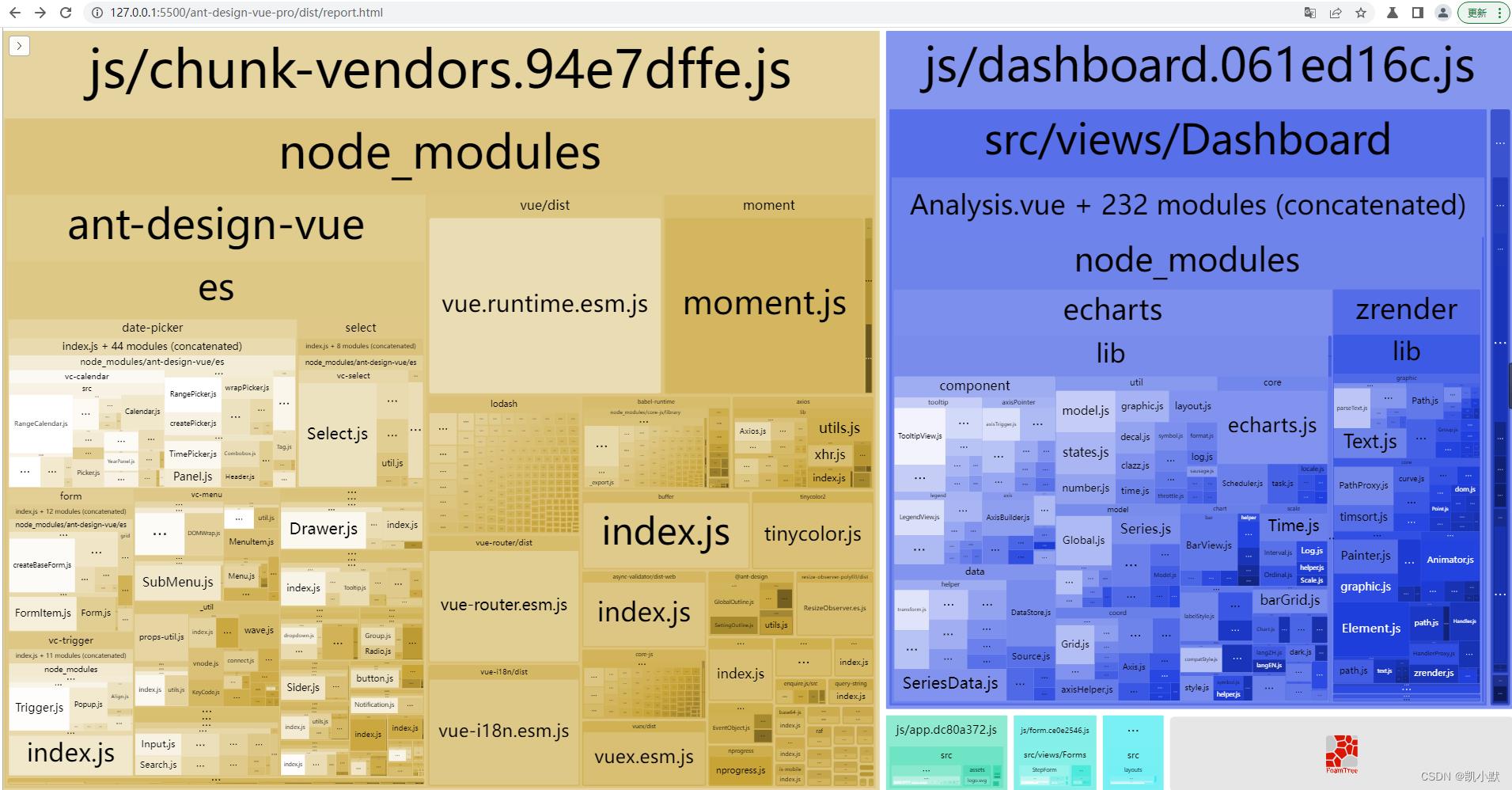
打开这个html http://127.0.0.1:5500/ant-design-vue-pro/dist/report.html 页面如下

我们可以看到比较大的部分有三个:
@ant-design的图标momentecharts
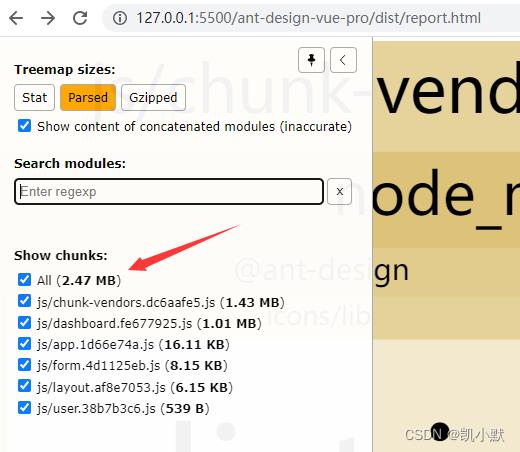
现在这些模块有 2.47MB

下面就着手优化上面的三个问题。
优化1:图标太大问题
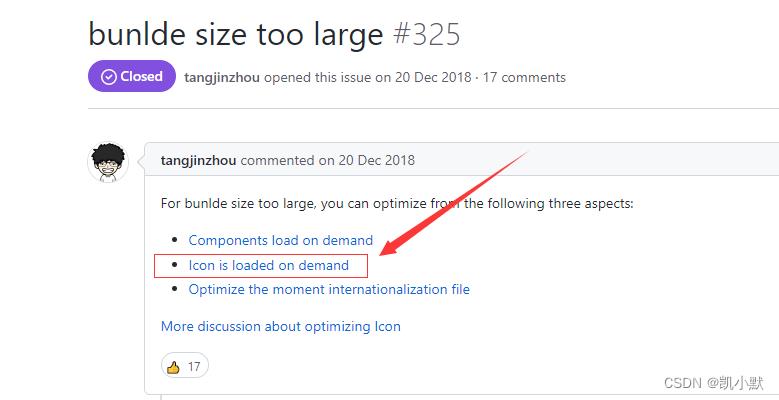
具体可以查看这个issue:bunlde size too large #325

选择第二个:https://github.com/HeskeyBaozi/reduce-antd-icons-bundle-demo
我们新建 src/icons.js 将需要的图标添加到这个里面
export
default as SettingOutline
from '@ant-design/icons/lib/outline/SettingOutline';
export
default as GlobalOutline
from '@ant-design/icons/lib/outline/GlobalOutline';
export
default as CloseOutline
from '@ant-design/icons/lib/outline/CloseOutline';
vue.config.js 配置
module.exports =
configureWebpack:
resolve:
alias:
"@ant-design/icons/lib/dist$": path.resolve(__dirname, "./src/icons.js")
;
这种方案需要细心的配置所需图标
优化2:moment 太大
我们看第三点

https://github.com/jmblog/how-to-optimize-momentjs-with-webpack
使用 IgnorePlugin 删除所有语言环境文件。
const webpack = require('webpack');
module.exports =
configureWebpack:
plugins: [ themePlugin, new webpack.IgnorePlugin(/^\\.\\/locale$/, /moment$/) ],
resolve:
alias:
"@ant-design/icons/lib/dist$": path.resolve(__dirname, "./src/icons.js")
,
;
可以在代码中加载一些语言环境。
// 对日期进行处理
import moment from "moment";
import "moment/locale/zh-cn";
import "moment/locale/en-gb";
export default
data()
return
locale: zhCN
,
watch:
"$route.query.locale": function(val)
this.locale = val === "zhCN" ? zhCN : enUS;
moment.locale(val === "zhCN" ? "zh-cn" : "en-gb");
console.log(moment)
优化3:echarts 按需加载
这里只使用了柱状图相关的,我这里是 echarts5 的版本
// 引入 echarts 核心模块,核心模块提供了 echarts 使用必须要的接口。
import * as echarts from "echarts/core";
// 引入条形图表,图表后缀都为 Chart
import BarChart from "echarts/charts";
// 引入提示框,标题,直角坐标系等组件,组件后缀都为 Component
import
TitleComponent, // 标题
TooltipComponent, // 类似于hover的提示
GridComponent, // 网格
LegendComponent, // 指示说明
from "echarts/components";
// 引入 Canvas 渲染器,注意引入 CanvasRenderer 或者 SVGRenderer
import CanvasRenderer from "echarts/renderers";
// 注册必须的组件
echarts.use([
BarChart,
TitleComponent,
TooltipComponent,
GridComponent,
LegendComponent,
CanvasRenderer
]);
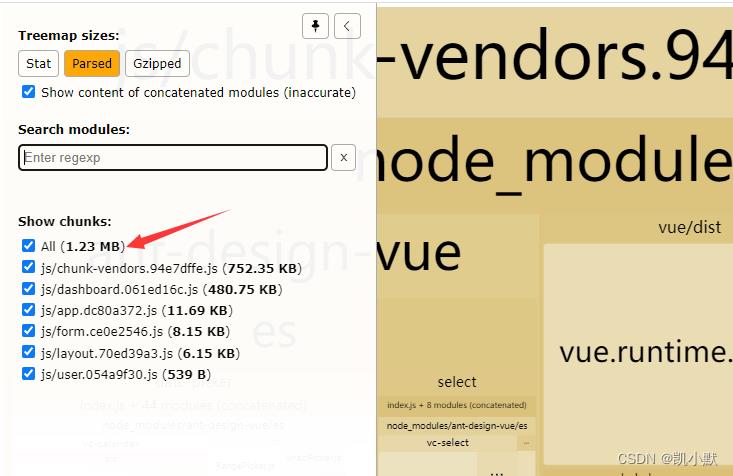
优化后的效果
我们可以看到,小了不少

变成 1.23MB了

以上是关于Vue 开发实战实战篇 # 44:如何高效地构建打包发布的主要内容,如果未能解决你的问题,请参考以下文章