前端自动分环境打包(vue和ant design)
Posted tzzf
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端自动分环境打包(vue和ant design)相关的知识,希望对你有一定的参考价值。
现实中的问题:有时候版本上线的时候,打包时忘记切换环境,将测试包推上正式服务器,那你就会被批了。
期望:在写打包的命令行的时候就觉得自己在打包正式版本,避免推包时候的,不确信自己的包是否正确。
既然有了期望,那么就要开始百度如何去实现呢。
下面先开始介绍ant design的方法:
ant design的打包工具是roadhog,那么从roadhog下手。
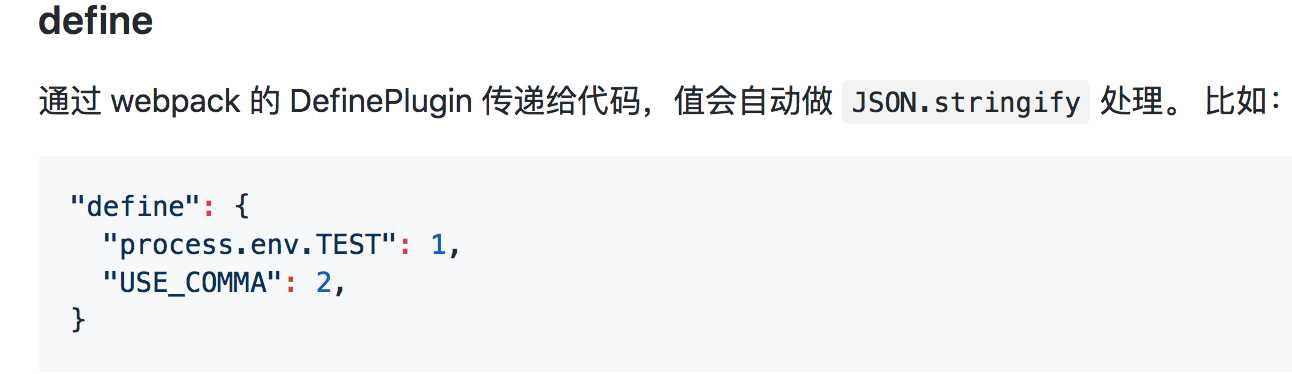
在roadhog文档中,发现define的配置可以传递给代码。

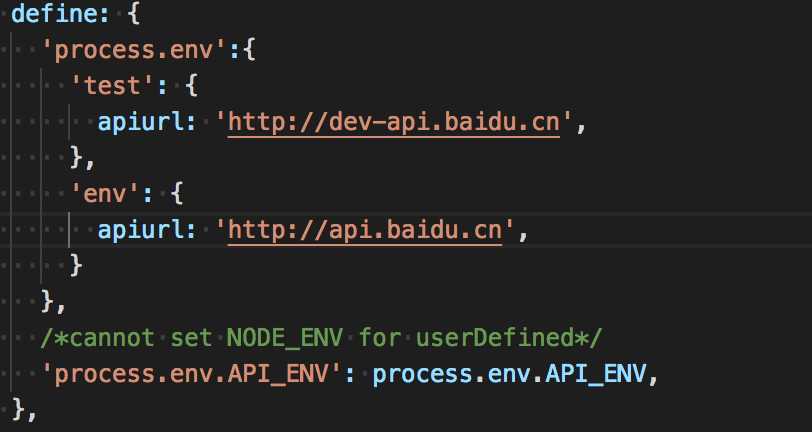
在ant design pro的issue中搜索中,发现环境变量的配置。
我这也不啰嗦了,直接贴代码了


那么介绍完ant disign的,开始介绍vue的吧
首先介绍下用的包吧,cross-env是为了解决跨平台的包,可以是命令行在window和mac上都可以使用。
第一步:
npm i --save-dev cross-env
第二步:
在根目录下的config下:新建一个test.env.js文件,对标已存在的prod.env.js的文件
‘use strict‘ module.exports = { NODE_ENV: ‘"test"‘ }
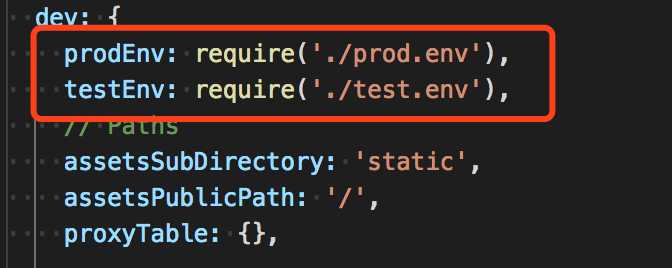
在同级目录下的index.js中

红色框的是新加的,在build对象中同样加入这两行代码,为了让在本地开发也可以切换正式测试的环境。
第三步
在根目录build文件夹下的的webpackage.prod.conf.js和webpackage.dev.conf.js文件中,获取刚才配置的test.env.js和prod.env.js
具体操作如下:
// const env = require(‘../config/prod.env‘) 注释这行原本的代码 const env = config.build[process.env.env_config+‘Env‘] // 新加这行获取js的代码
new webpack.DefinePlugin({ ‘process.env‘: env // 将获取的js,放入process.env }),
同级目录下build.js
// 注释掉这行代码 // process.env.NODE_ENV = ‘production‘
// 修改spinner的定义 // const spinner = ora(‘building for production...‘) var spinner = ora(‘building for ‘ + process.env.NODE_ENV + ‘ of ‘ + process.env.env_config+ ‘ mode...‘ )
第四步:
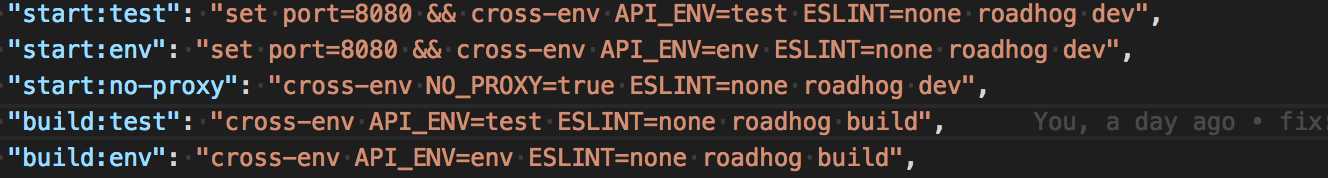
设置打包命令行和起本地服务的命令行
"dev:test": "cross-env NODE_ENV=development env_config=test webpack-dev-server --inline --progress --config build/webpack.dev.conf.js", "dev:prod": "cross-env NODE_ENV=development env_config=prod webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"build:test": "cross-env NODE_ENV=production env_config=test node build/build.js", "build:prod": "cross-env NODE_ENV=production env_config=prod node build/build.js",
第五部
在代码获取值
console.log(process.env);
以上就介绍完自动分环境打包
以上是关于前端自动分环境打包(vue和ant design)的主要内容,如果未能解决你的问题,请参考以下文章