Vue按需引入antd打包报错
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue按需引入antd打包报错相关的知识,希望对你有一定的参考价值。
参考技术A 然后我就装了less less-loader结果再次打包还是报错
1.注意less-loader版本 试着将版本
2.vue.config.js配置less-loader
这里的 javascriptEnabled: true是关键
React引入AntD按需加载报错
背景:React使用create-react-app脚手架创建,然后yarn run eject暴露了配置之后修改less配置,
需求:实现antd组件按需加载与修改主题。
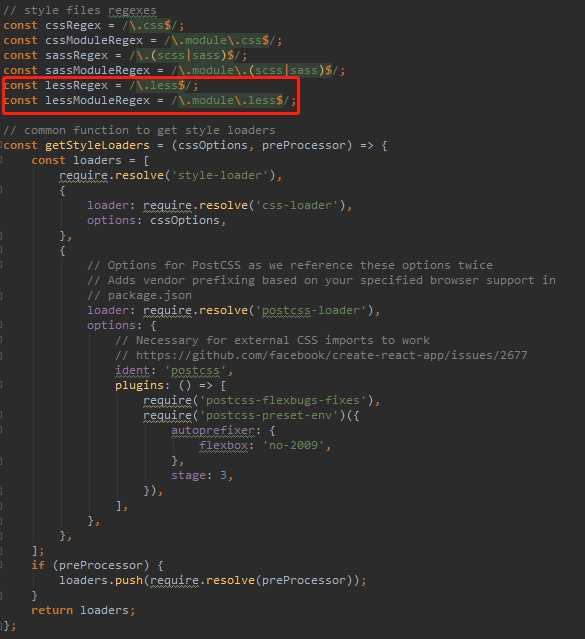
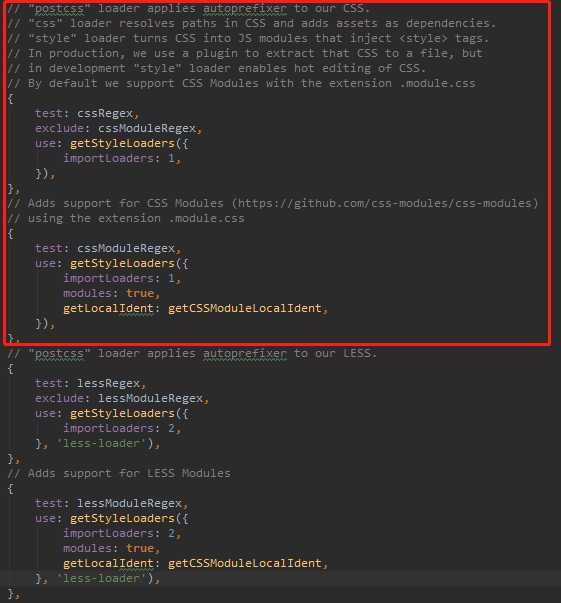
一开始是按照webpack.config.dev.js文件中的配置进行less的配置。

可以看到脚手架创建的config文件为加载loader写了一个公共方法,不是以前的webpack配置,所以仿照他的方式进行配置less文件。

直接复制css的配置,修改成less的配置,然后yarn start重启项目。
此时可以加载less文件。
下面进行antd的按需加载与主题设置。
下载babel-plugin-import插件,然后在plugins中添加配置
[ ‘import‘, { "libraryName": ‘antd‘, "style": true } ],
发现报错
Failed to compile.
./node_modules/antd/lib/style/index.less (./node_modules/css-loader??ref--6-oneOf-5-1!./node_modules/postcss-loader/src??postcss!./node_modules/less-loader/dist/cjs.js!./node_modules/antd/lib/style/index.less)
// https://github.com/ant-design/ant-motion/issues/44
.bezierEasingMixin();
^
Inline JavaScript is not enabled. Is it set in your options?
查看issue后加了一下代码在lessloader里面,仍然报错
options: { javascriptEnabled: true, modifyVars: { ‘primary-color‘: ‘red‘, }, },
其中“primary-color”是测试antd的自定义主题的。
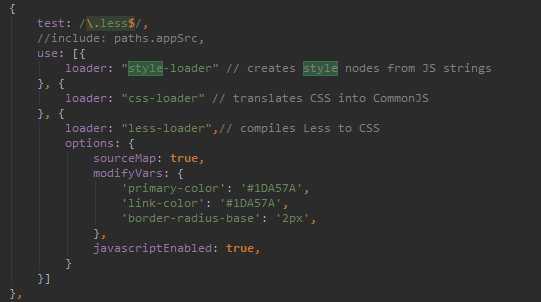
因为对自动生成的config文件不熟悉,决定改用原来的less配置来对less文件进行加载。

yarn start重启项目之后,可以实现按需加载与定制主题。
{ test: /.less$/, //include: paths.appSrc, use: [{ loader: "style-loader" // creates style nodes from JS strings }, { loader: "css-loader" // translates CSS into CommonJS }, { loader: "less-loader",// compiles Less to CSS options: { sourceMap: true, modifyVars: { ‘primary-color‘: ‘#1DA57A‘, ‘link-color‘: ‘#1DA57A‘, ‘border-radius-base‘: ‘2px‘, }, javascriptEnabled: true, } }] },
主要原因还是对于webpack的配置不熟悉,得找时间好好研究一下!
如果没有暴露配置,可以参考antd官方的配置进行按需加载与定制主题。详见:在 create-react-app 中使用
以上是关于Vue按需引入antd打包报错的主要内容,如果未能解决你的问题,请参考以下文章
使用babel-plugin-import实现antd组件库中的组件按需加载
babel-plugin-import配置babel按需引入antd模块,编译后报错.bezierEasingMixin()