React使用antd按需引入报错
Posted hj412
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React使用antd按需引入报错相关的知识,希望对你有一定的参考价值。
引言
- 按照
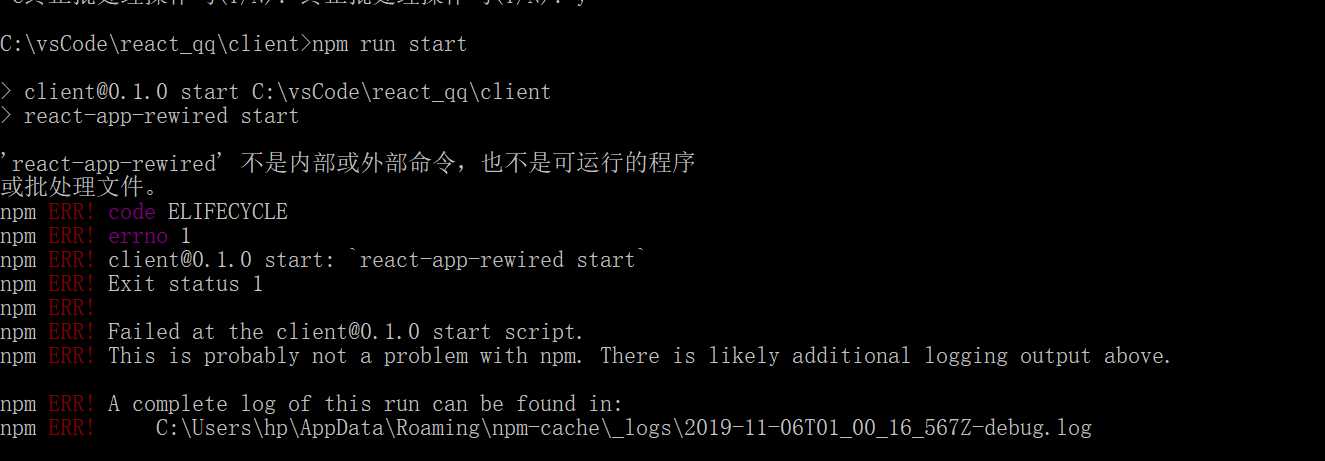
antd官网配置按需引入,还是出现一系列的报错:


原因
- 在网上搜了一下,大部分说是
react-scripts以及react-app-rewired版本不兼容的问题,我果断把下载低版本
npm install react-app-rewired@1.6.2 --save
npm install react-scripts@2.1.1 --saveconfig-overrides.js 配置一下内容
- 重启即可
const { injectBabelPlugin } = require('react-app-rewired')
module.exports = function override(config, env) {
config = injectBabelPlugin(['import', { libraryName: 'antd-mobile', style: 'css' }], config)
return config
}注意
- 我把
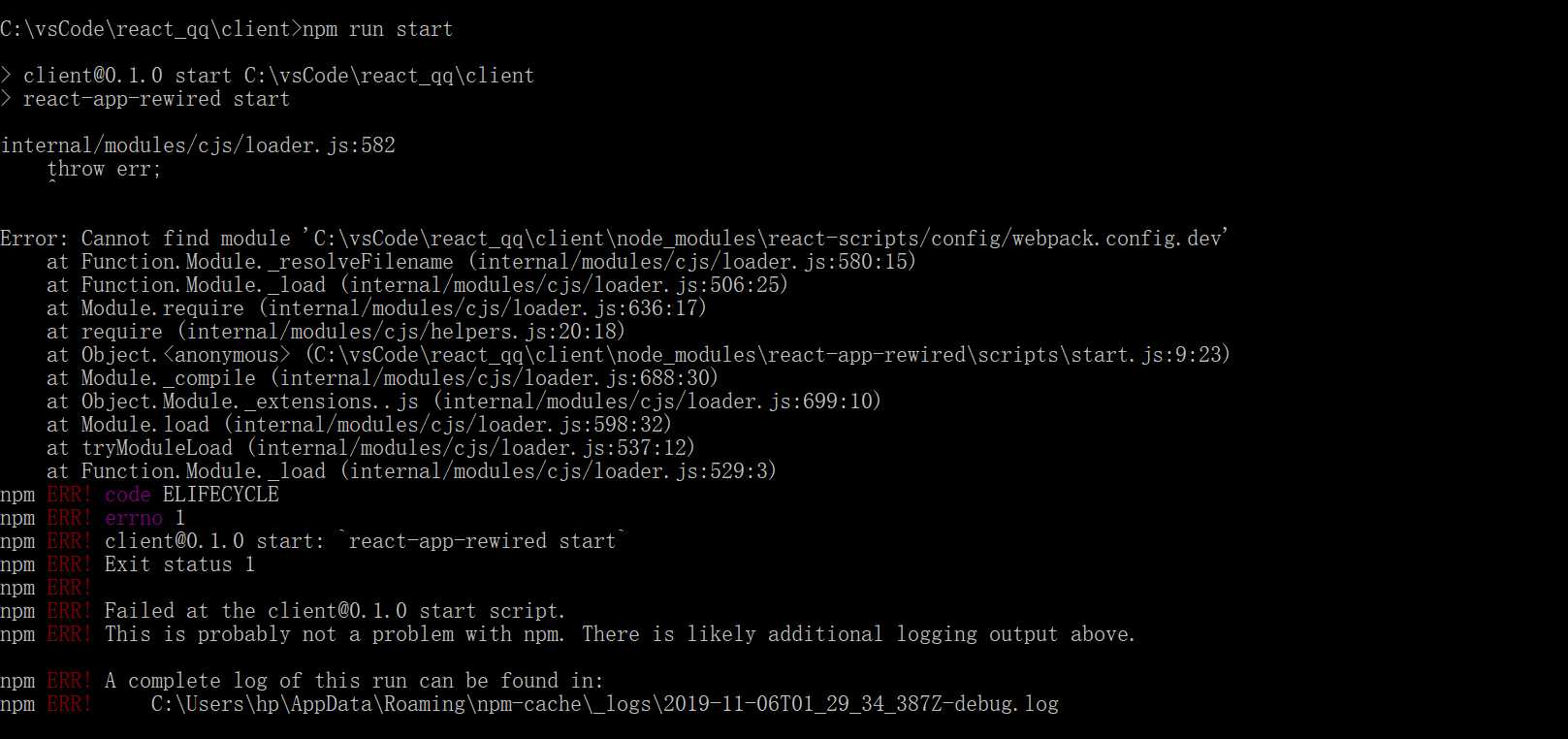
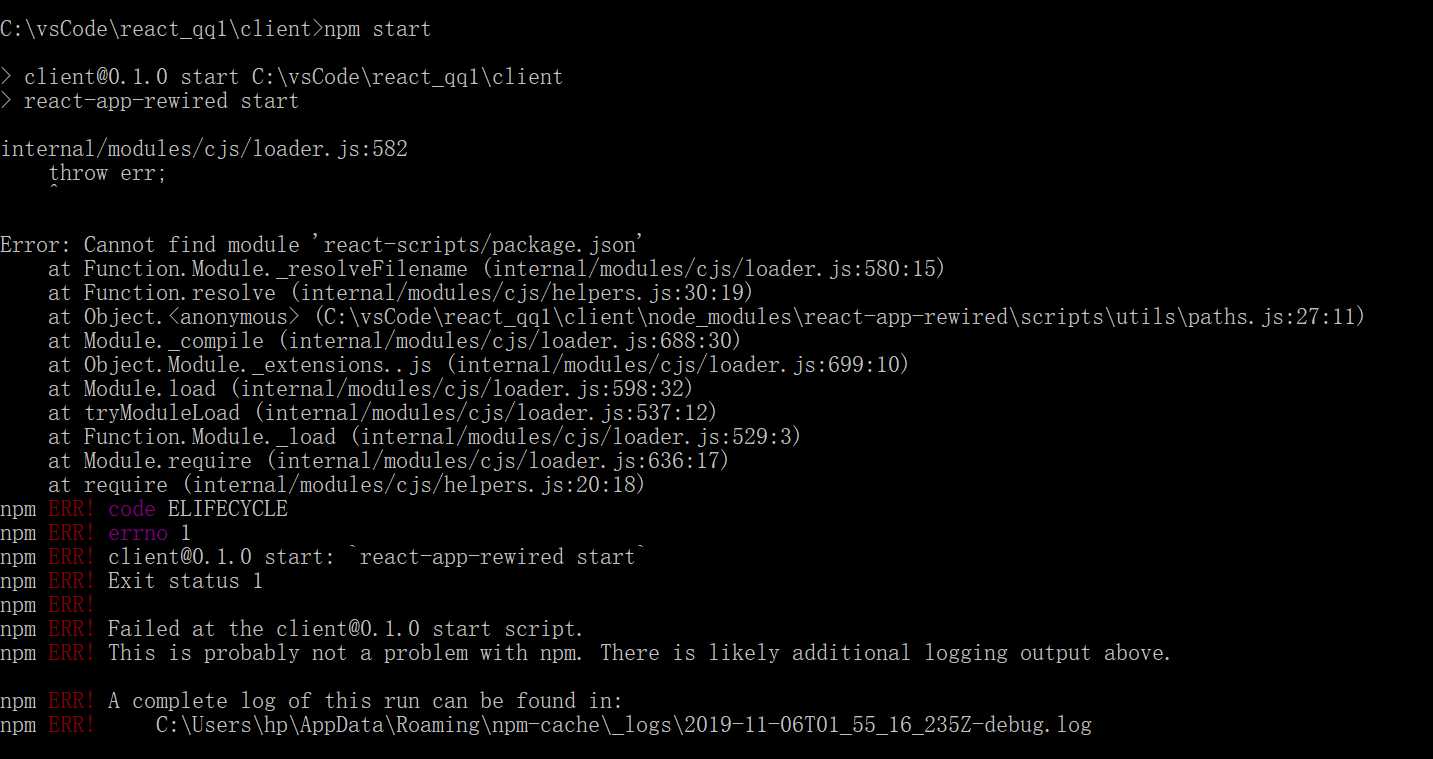
react-scripts以及react-app-rewired的版本都降低了,重启后又报错,如下图,我的问题是执行了yarn eject命令,暴漏了webpack的配置文件,创建项目后不要执行yarn eject命令即可解决,如果需要修改webpack配置,请寻求其他方法,本人也不会。

参考地址
说明
- 本人也在不断学习中,学习过程中记录自己遇到问题,仅供参考,如有错误,请多多指教。如有侵权,联系删除
以上是关于React使用antd按需引入报错的主要内容,如果未能解决你的问题,请参考以下文章