react+andt+Steps 步骤条改造计划开始时间/计划截止时间/实际开始时间/实际结束时间
Posted nangras
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react+andt+Steps 步骤条改造计划开始时间/计划截止时间/实际开始时间/实际结束时间相关的知识,希望对你有一定的参考价值。
【收集一下大佬的代码,膜拜大神】
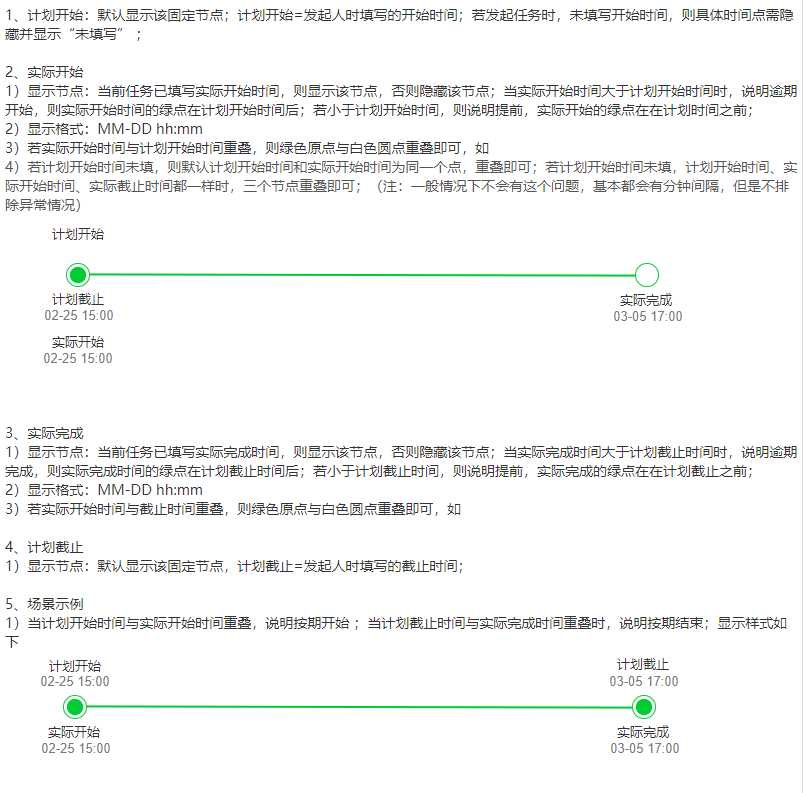
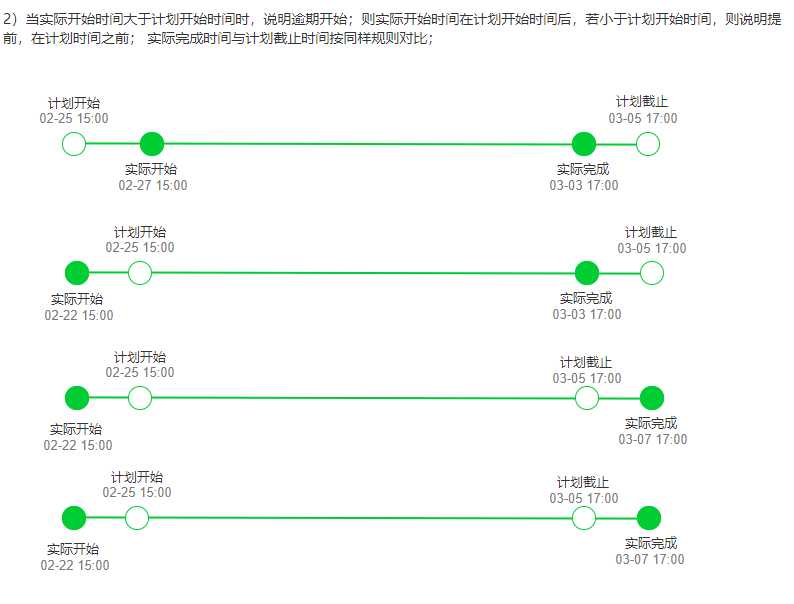
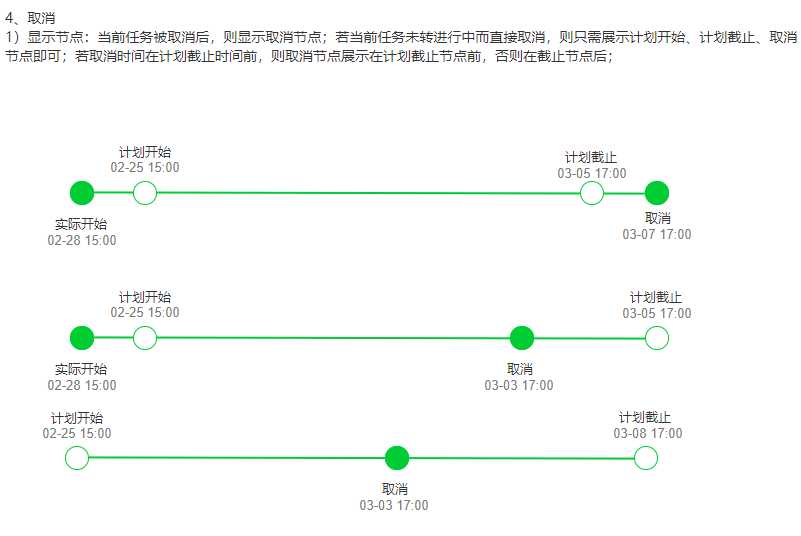
需求:



实现代码:
import React from ‘react‘;
import { Steps, Icon } from ‘antd‘;
import moment from ‘moment‘;
import cn from ‘classnames‘;
import styles from ‘./index.less‘;
const { Step } = Steps;
const sortFunc = (a, b) => (moment(a, ‘YYYY-MM-DD HH:mm‘).isBefore(moment(b, ‘YYYY-MM-DD HH:mm‘)) ? -1 : 1);
const getInitialTime = time => (time ? moment(time).format(‘YYYY-MM-DD HH:mm‘) : ‘‘);
const ExecuteSteps = ({
actualEndTime = ‘‘,
actualStartTime = ‘‘,
planEndTime = ‘‘,
planStartTime = ‘‘,
cancelTime = ‘‘
}) => {
const list = [
{
dataIndex: ‘planStartTime‘,
name: ‘计划开始‘,
time: getInitialTime(planStartTime) || ‘未填写‘
},
{
dataIndex: ‘planEndTime‘,
name: ‘计划截止‘,
time: getInitialTime(planEndTime)
},
{
dataIndex: ‘actualStartTime‘,
name: ‘实际开始‘,
time: getInitialTime(actualStartTime)
},
{
dataIndex: ‘actualEndTime‘,
name: ‘实际完成‘,
time: getInitialTime(actualEndTime)
},
{
dataIndex: ‘cancelTime‘,
name: ‘取消‘,
time: getInitialTime(cancelTime)
}
];
const getList = () => {
const arr = list.filter(item => item.time);
const obj = {};
arr.forEach(item => {
const tempKey = `${item.time}`;
if (obj[tempKey]) {
obj[tempKey].push(item);
} else {
obj[tempKey] = [item];
}
});
const tempArr = Object.keys(obj).sort(sortFunc);
const finalList = tempArr.map(item => obj[item]);
return finalList;
};
const renderTime = time => {
if (time === ‘未填写‘) {
return ‘未填写‘;
}
return time ? moment(time).format(‘MM-DD HH:mm‘) : ‘‘;
};
const renderStep = arr =>
arr.map(item => {
const nowItem = item[0];
let icon = <i className="icon iconfont iconwancheng" style={{ fontSize: ‘18px‘, color: ‘#FFA22D‘ }}></i>;
if (item.length <= 1 && nowItem.dataIndex.indexOf(‘plan‘) !== -1) {
icon = <i className="icon iconfont iconyuan" style={{ fontSize: ‘18px‘, color: ‘#FFA22D‘ }}></i>;
}
if (item.filter(a => a.dataIndex === ‘cancelTime‘).length > 0) {
icon = <Icon type="close-circle" theme="filled" style={{ fontSize: 18, color: ‘#f5222d‘ }} />;
}
return (
<Step
key={nowItem.dataIndex}
title={item.map(temp => (
<div
className={cn(‘ant-steps-item-content‘, {
[styles.upStep]: temp.dataIndex.indexOf(‘plan‘) !== -1
})}
>
<div className="ant-steps-item-title">{temp.name}</div>
<div className="ant-steps-item-description">{renderTime(temp.time)}</div>
</div>
))}
icon={icon}
></Step>
);
});
return (
<div className={styles.executeSteps}>
<Steps labelPlacement="vertical">{renderStep(getList())}</Steps>
</div>
);
};
export default ExecuteSteps;
最终效果:


以上是关于react+andt+Steps 步骤条改造计划开始时间/计划截止时间/实际开始时间/实际结束时间的主要内容,如果未能解决你的问题,请参考以下文章
React开发(251):react项目理解 ant design steps控制进度条