vue 自定义步骤条组件(css)
Posted wilsunson
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 自定义步骤条组件(css)相关的知识,希望对你有一定的参考价值。
话不多说直接上组件代码。。
<template>
<div>
<ul class="steps">
<li
v-for="(item,index) in SetData"
:key="item+index"
:class="‘active‘:Steps===index"
>item+Steps</li>
</ul>
</div>
</template>
<script lang="ts">
import Component, Prop, Vue from "vue-property-decorator";
import axios from "axios";
@Component
export default class Steps extends Vue
@Prop(default:0) private Steps!: number;
@Prop() private SetData!: string[];
</script>
<style>
.steps
position: relative;
margin-bottom: 30px;
counter-reset: step; /*创建步骤数字计数器*/
/*步骤描述*/
.steps li
list-style-type: none;
font-size: 12px;
text-align: center;
width: 15%;
position: relative;
float: left;
/*步骤数字*/
.steps li:before
display: block;
content: counter(step); /*设定计数器内容*/
counter-increment: step; /*计数器值递增*/
width: 32px;
height: 32px;
background-color: #019875;
line-height: 32px;
border-radius: 32px;
font-size: 16px;
color: #fff;
text-align: center;
font-weight: 700;
margin: 0 auto 8px auto;
/*连接线*/
.steps li ~ li:after
content: "";
width: 100%;
height: 2px;
background-color: #019875;
position: absolute;
left: -50%;
top: 15px;
z-index: -1; /*放置在数字后面*/
/*将当前/完成步骤之前的数字及连接线变绿*/
.steps li.active:before,
.steps li.active:after
background-color: #019875;
/*将当前/完成步骤之后的数字及连接线变灰*/
.steps li.active ~ li:before,
.steps li.active ~ li:after
background-color: #777;
</style>
调用组件。。。
<template> <div> num1 <el-button type="warning" @click="getNumber">get a random number</el-button> <Steps :Steps="registSpets" :SetData="SetData" /> <el-button type="primary" @click="registSpets++">+++</el-button> registSpets <el-button type="danger" @click="registSpets--">---</el-button> </div> </template> <script lang="ts"> import Component, Prop, Vue from "vue-property-decorator"; import Steps from "../components/Steps.vue"; @Component( components: Steps ) export default class Input extends Vue num1: number = 0; registSpets = 1; SetData = ["用户信息", "魔童哪吒", "齐天大圣", "赤脚大仙", "我爱中国"]; getNumber() this.num1 = Math.ceil(Math.random() * 10); // Matg.ceil向上取整 </script>
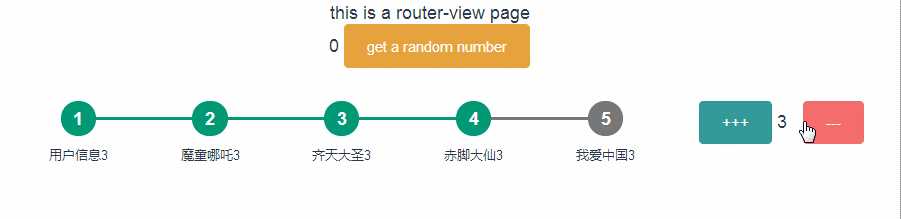
效果如下:

参考原文:https://blog.csdn.net/xqq580231/article/details/78086173
以上是关于vue 自定义步骤条组件(css)的主要内容,如果未能解决你的问题,请参考以下文章