element 步骤条steps 点击事件
Posted antwan-dmy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了element 步骤条steps 点击事件相关的知识,希望对你有一定的参考价值。
<el-steps direction="vertical" :active="actives" finish-status="success" style="height: 500px; padding-top: 20px">
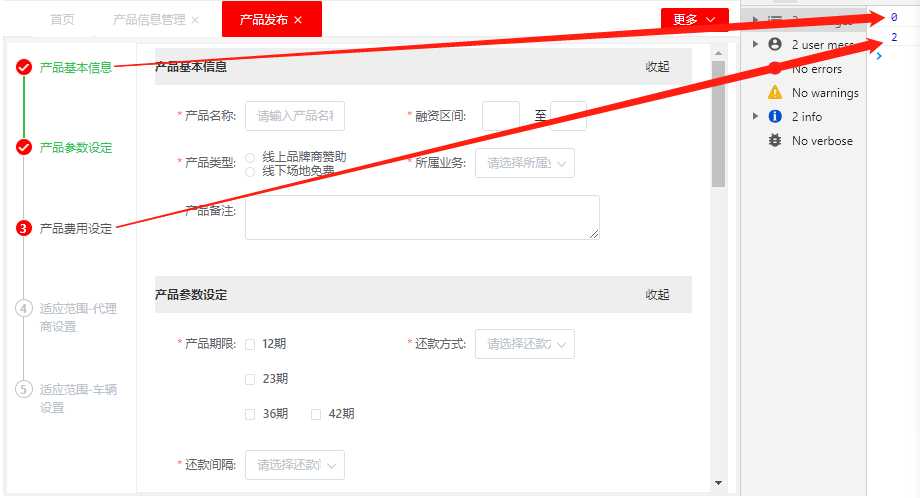
<el-step @click.native="on_click(0)" title="产品基本信息"></el-step>
<el-step @click.native="on_click(1)" title="产品参数设定"></el-step>
<el-step @click.native="on_click(2)" title="产品费用设定"></el-step>
<el-step @click.native="on_click(3)" title="适应范围-代理商设置"></el-step>
<el-step @click.native="on_click(4)" title="适应范围-车辆设置"></el-step>
</el-steps>
data() { return { // 步骤条 actives: 0, } }
methods: { // 步骤条 on_click(e){ console.log(e); if(e != ‘‘ || e != null){ this.actives = e } } }
效果图:

参考https://jsfiddle.net/1m6kkqgg/
以上是关于element 步骤条steps 点击事件的主要内容,如果未能解决你的问题,请参考以下文章
vue element ui中el-step description 换行展示