Cocos Creator 源码 (文件位置,阅读修改)
Posted gamedaybyday
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Cocos Creator 源码 (文件位置,阅读修改)相关的知识,希望对你有一定的参考价值。
版本:Cocos Creator 2.3.4
cocos creator的源码位置在哪,如何修改
cocos源码位置

浏览器预览时,使用的引擎源码
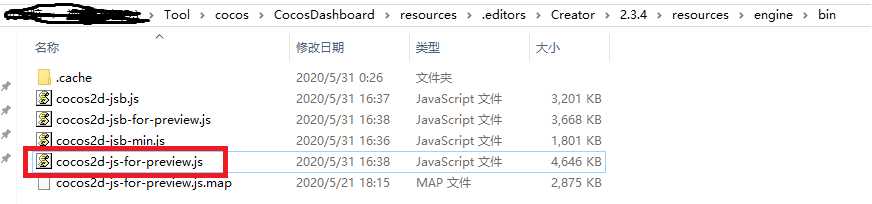
点击预览游戏,使用的引擎源码位置如下图:


修改该文件后,返回cocos,预览游戏时,修改会自动生效。
打开cocos2d-js-for-preview.js,修改cc.Label的构造函数,增加console.log(123),返回cocos,预览游戏,当场景存在cc.Label时,浏览器会输出123。
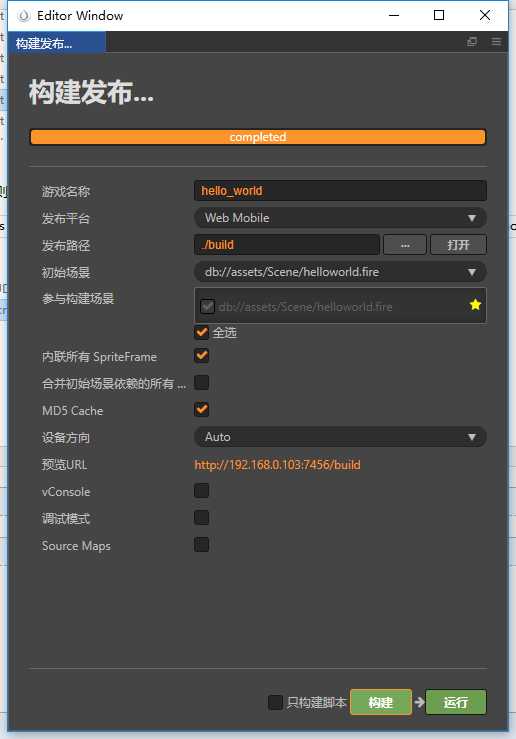
构建时,使用的源码
这里同样在cc.Label构造函数里增加console.log(123)为例子
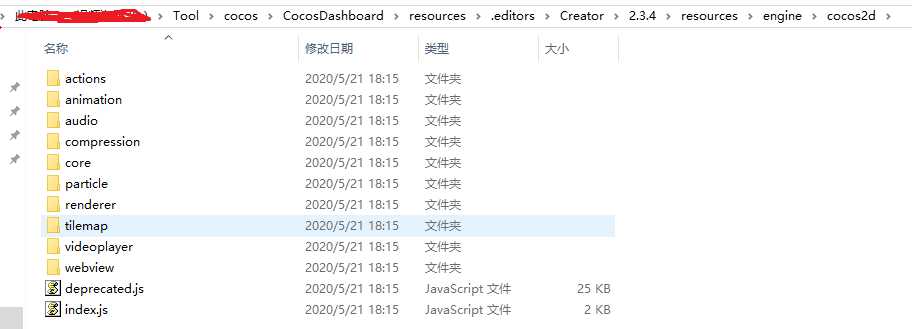
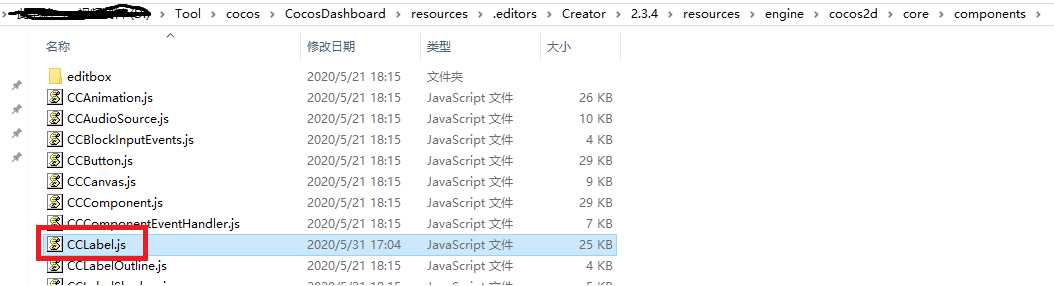
在下图源码路径下找到CCLabel.js文件,在构造函数内增加console.log(123)

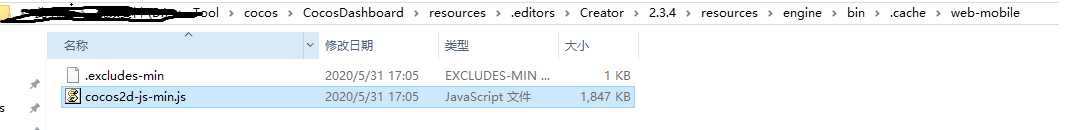
删除bin/.cache/web-mobile下的缓存引擎文件cocos2d-js-min.js (如果没有,则不用删除)

返回cocos构建项目,engine/cocos2d下的源码会在bin/.cache/web-mobile下生成一个cocos2d-js-min.js文件

构建完成后,点击运行,如果场景中有cc.Label的话,浏览器则会输出123。
以上是关于Cocos Creator 源码 (文件位置,阅读修改)的主要内容,如果未能解决你的问题,请参考以下文章