html如何让其中一个div浮在另一个div上面
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html如何让其中一个div浮在另一个div上面相关的知识,希望对你有一定的参考价值。
position:relaitve好像很容易出现浏览器兼容性问题喔
刘德华VS赵进召:说到底还是要用relative嘛
设置div样式 z-index:auto
auto可定义为一个值(整数数字),越大代表越置前,如可定义为: z-index:999。
前提是div是定位元素代码实例如下:
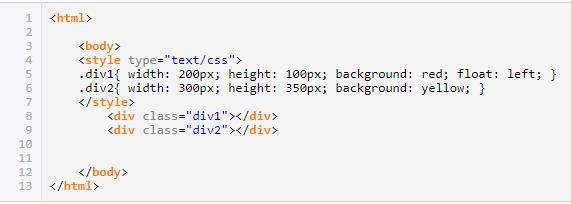
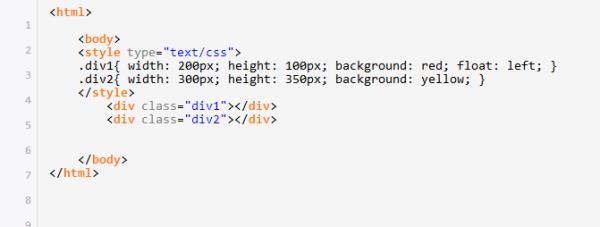
1、<html>
2、 <body>
3、<style type="text/css">
3、.div1 width: 200px; height: 100px; background: red; float: left;
5、.div2 width: 300px; height: 350px; background: yellow;
6、</style>
7、 <div class="div1"></div>
8、<div class="div2"></div>
9、 </body>
10、</html>

扩展资料
一个网页对应多个HTML文件,超文本标记语言文件以.htm(磁盘操作系统DOS限制的外语缩写)为扩展名或.html(外语缩写)为扩展名。可以使用任何能够生成TXT类型源文件的文本编辑器来产生超文本标记语言文件,只用修改文件后缀即可。
标准的超文本标记语言文件都具有一个基本的整体结构,标记一般都是成对出现(部分标记除外例如:<br/>),即超文本标记语言文件的开头与结尾标志和超文本标记语言的头部与实体两大部分。有三个双标记符用于页面整体结构的确认。
参考资料
百度百科-html
1、设置div样式 z-index:auto,auto可定义为一个值(整数数字),越大代表越置前,如可定义为: z-index:999。前提是div是定位元素。

2、可以使用float元素进行实现该效果。代码实例如下:

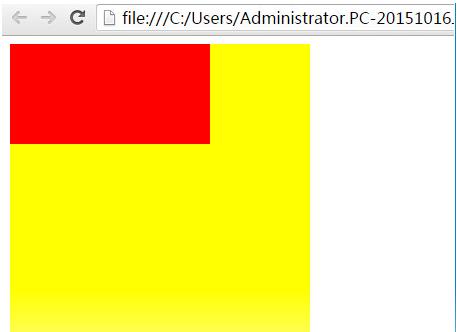
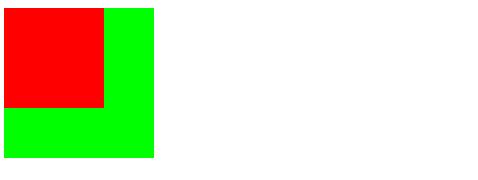
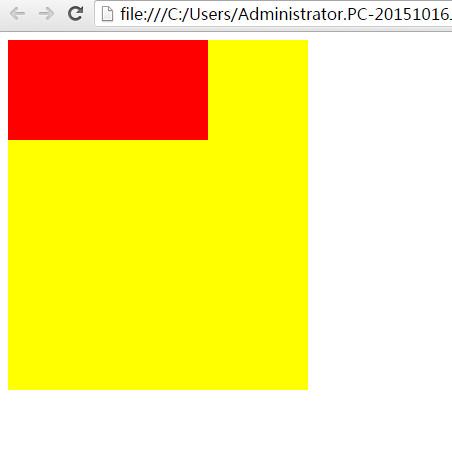
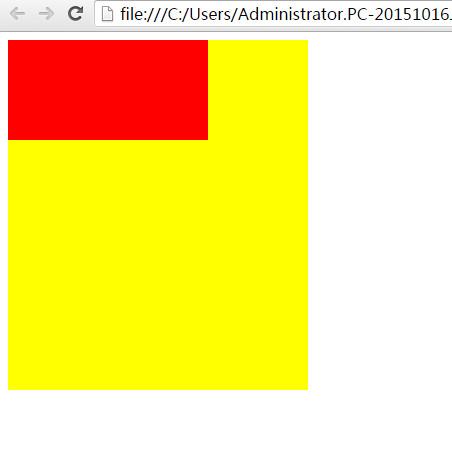
效果如下:

例子代码:

重叠样式需要主要CSS样式解释
1、z-index 重叠顺序属性。
2、position:relative和position:absolute设置对象属性为可定位(可重叠)。
3、left right top bottom绝对定位具体位置设置。
配合的样式
1、css width
2、css height
3、background 为了观察效果,我们对不同DIV设置不同背景颜色进行区别。
扩展资料:
z-index的值为正整数值,数字越大对应对象层越浮上层越靠前。

以上实例默认顺序是“.div-c”浮在最上层(蓝色背景层)、“.div-b”浮在中层(黄色背景层)、“.div-a”排最底层(红色背景层)。我们接下来使用z-index样式在不改变html代码情况下实现顺序颠覆。
“.div-b”浮在中层(黄色背景层)排序不变,实现“.div-a”浮在最上层(红色背景层)、“.div-c”排最底层(蓝色背景层)。
参考资料:百度百科DIV
参考技术Bhtml 让其中一个div浮在另一个div上面 通常情况下,有两种实现方法:(1) 浮动的元素设置float属性 (2) 浮动的元素设置position属性为 absolute, 另一个元素设置position属性为 relative。
具体实现代码如下:
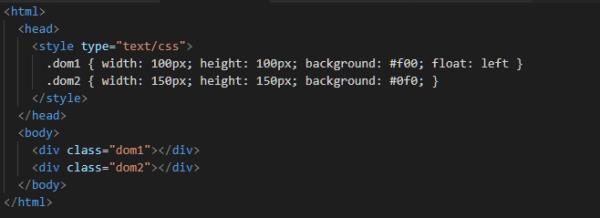
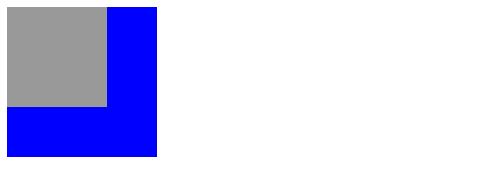
1、设置float属性
<html>
<head>
<style type="text/css">
.dom1 position: relative; width: 150px; height: 150px; background: #00f;
.dom2 position: absolute; top: 0;width: 100px; height: 100px; background: #999;
</style>
</head>
<body>
<div class="dom1">
<div class="dom2"></div>
</div>
</body>
</html>

运行结果为:

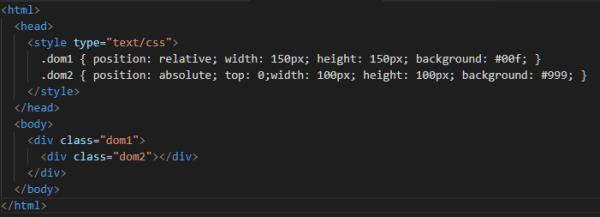
2、浮动的元素设置position属性为 absolute, 另一个元素设置position属性为 relative
<html>
<head>
<style type="text/css">
.dom1 position: relative; width: 150px; height: 150px; background: #00f;
.dom2 position: absolute; top: 0;width: 100px; height: 100px; background: #999;
</style>
</head>
<body>
<div class="dom1">
<div class="dom2"></div>
</div>
</body>
</html>

运行结果为:

扩展资料:
CSS float的作用:
Float浮动用于设置对象靠左与靠右浮动样式,可以实现我们所需要的让DIV、SPAN等标签居左居右浮动。
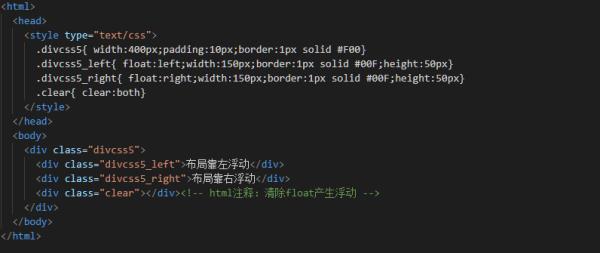
代码示例如下:
<html>
<head>
<style type="text/css">
.divcss5 width:400px;padding:10px;border:1px solid #F00
.divcss5_left float:left;width:150px;border:1px solid #00F;height:50px
.divcss5_right float:right;width:150px;border:1px solid #00F;height:50px
.clear clear:both
</style>
</head>
<body>
<div class="divcss5">
<div class="divcss5_left">布局靠左浮动</div>
<div class="divcss5_right">布局靠右浮动</div>
<div class="clear"></div><!-- html注释:清除float产生浮动 -->
</div>
</body>
</html>

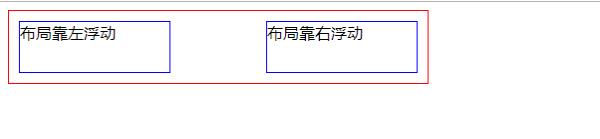
运行效果为:

参考资料来源: MDN web docs-CSS float
参考资料来源: MDN web docs-CSS position
参考技术C可以使用float元素进行实现该效果。代码实例如下:
<html><body>
<style type="text/css">
.div1 width: 200px; height: 100px; background: red; float: left;
.div2 width: 300px; height: 350px; background: yellow;
</style>
<div class="div1"></div>
<div class="div2"></div>
</body>
</html>
效果如下:

html让其中一个div浮在另一个div上面可以使用float元素实现该效果。
代码实例如下:

效果如下:

DIV是层叠样式表中的定位技术,全称DIVision,即为划分。有时可以称其为图层。DIV在编程中又叫做整除,即只得商的整数。 DIV元素是用来为HTML(标准通用标记语言下的一个应用)文档内大块(block-level)的内容提供结构和背景的元素。
DIV+CSS是WEB设计标准,它是一种网页的布局方法。与传统中通过表格(table)布局定位的方式不同,它可以实现网页页面内容与表现相分离。
CSS如何让div相对body居中 而其中的控件不受影响。
需要准备的材料分别有:电脑、浏览器、html编辑器。
1、首先,打开html编辑器,新建html文件,例如:index.html。

2、将index.html中的<body>替换为:
<body style="text-align: center;">
<div style="margin:auto;width: 200px;height: 70px;border: 1px solid blue;text-align: left;">
<span>123</span>
</div>
</body>

3、浏览器运行index.html页面,此时div相对body是居中,而div中的内容并没有受影响。

说明,本文中所指的DIV包括HTML页面中所有的元素。
让一个DIV水平居中,直接用CSS就可以做到。只要设置了DIV的宽度,然后使用margin设置边距0
auto,CSS自动算出左右边距,使得DIV居中。
.mydiv
margin:0 auto;
width:300px;
height:200px;
但是如果要使DIV垂直方向也居中,恐怕CSS需要修改了。
CSS实现水平和垂直居中
要让DIV水平和垂直居中,必需知道该DIV得宽度和高度,然后设置位置为绝对位置,距离页面窗口左边框和上边框的距离设置为50%,这个50%就是指页面窗口的宽度和高度的50%,最后将该DIV分别左移和上移,左移和上移的大小就是该DIV宽度和高度的一半。
.mydiv
width:300px;
height:200px;
position:absolute;
left:50%;
top:50%;
margin:-100px 0 0 -150px
该方法使用普遍,但是前提是必需设置DIV的宽度和高度。如果当页面DIV宽度和高度是动态的,比方说需要弹出一个DIV层并且要居中显示,DIV的内容是动态的,所以宽度和高度也是动态的,这时需要用jQuery可以解决居中。
jQuery实现水平和垂直居中
jQuery实现水平和垂直居中的原理就是通过jQuery设置DIV的CSS,获取DIV的左、上的边距偏移量,边距偏移量的算法就是用页面窗口的宽度减去该DIV得宽度,得到的值再除以2即左偏移量,右偏移量算法相同。注意DIV的CSS设置要在resize()方法中完成,就是每次改变窗口大小时,都要执行设置DIV的CSS,代码如下:
$(window).resize(function()
$(".mydiv").css(
position: "absolute",
left: ($(window).width() - $(".mydiv").outerWidth())/2,
top: ($(window).height() - $(".mydiv").outerHeight())/2
);
);
此外在页面载入时,就需要调用resize()。
$(function()
$(window).resize();
);
此方法的好处就是不需要知道DIV的具体宽度和高度大小,直接用jQuery就可以实现水平和垂直居中,而且兼容各浏览器,这个方法在很多的弹出层效果中应用。 参考技术B <style>
.divmargin:0 auto; width:800px;height:200px;background:#f00;display:table;
</style>
<body>
<div class="div"></div>
</body>
margin:0 auto; 就是上下为0 左右居中 不能加FLOAT 否则不生效
display:table; 是为了让高自动增加 就是自适应高度 是为了给CHROME或者FF设置的 IE不受影响,否则高度始终是为0的;
然后在在DIV里面写任何代码都没有事了 他会始终以BODY居中本回答被提问者和网友采纳 参考技术C 设置了外层div的宽度之后margin:0px auto就可以居中了。其中的0px也可以修改 参考技术D body:margin:0 auto追问
这个方法好像只是最大化的时候才居中。
以上是关于html如何让其中一个div浮在另一个div上面的主要内容,如果未能解决你的问题,请参考以下文章