如何让一个div悬浮在另一个div上面,在线等
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何让一个div悬浮在另一个div上面,在线等相关的知识,希望对你有一定的参考价值。
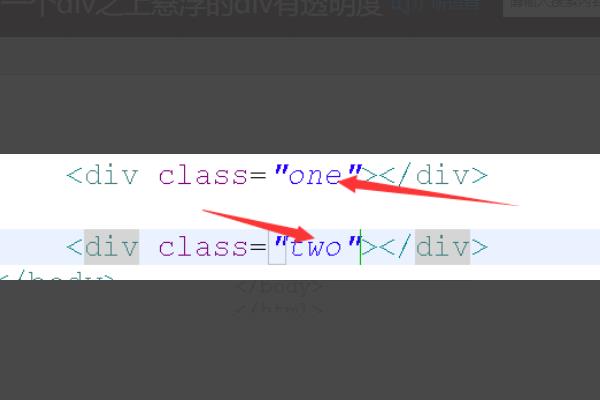
1、首先需要做的就是创建两个div。

2、创建了div后,需要分别给它们Class属性。

3、接下来,使用css,通过Class属性给它们设置样式。

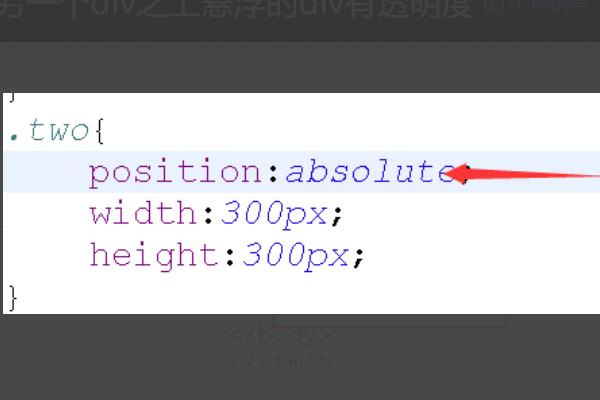
4、需要给于它们一个宽度与高度,为了便于观察,可以给它们一个边框。

5、接下来,先给不悬浮的div设置样式,给它设置一个背景颜色。

6、接下来设置悬浮起来的div的样式,需要先将其进行绝对定位。设置其position。

7、接下来,设置浮动div的位置,需要使用到的是top与left.具体如下图所示。

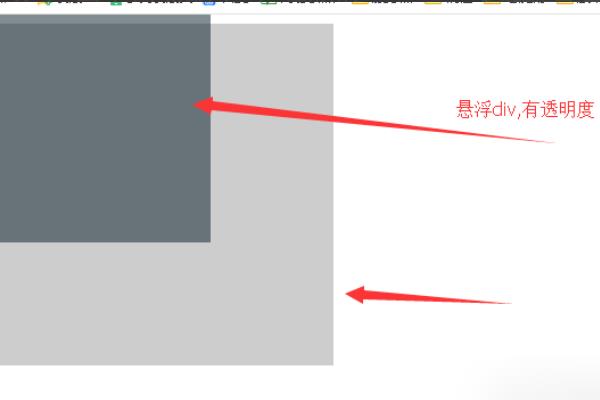
8、设置完毕后,返回页面即可看到效果。

悬浮的那个div设置position:absolute;left:0;top:0;这样就可以悬在上方了
如何让这两个 div 并排?
【中文标题】如何让这两个 div 并排?【英文标题】:How to get these two divs side-by-side? 【发布时间】:2011-07-20 05:35:07 【问题描述】:我有两个未嵌套的 div,一个在另一个之下。它们都在一个父 div 中,并且这个父 div 会重复。所以本质上:
<div id='parent_div_1'>
<div class='child_div_1'></div>
<div class='child_div_2'></div>
</div>
<div id='parent_div_2'>
<div class='child_div_1'></div>
<div class='child_div_2'></div>
</div>
<div id='parent_div_3'>
<div class='child_div_1'></div>
<div class='child_div_2'></div>
</div>
我想让每对 child_div_1 和 child_div_2 彼此相邻。我该怎么做?
【问题讨论】:
【参考方案1】:使用 flexbox 超级简单!
#parent_div_1, #parent_div_2, #parent_div_3
display: flex;
Fiddle example
【讨论】:
【参考方案2】:使用弹性盒
#parent_div_1
display:flex;
flex-wrap: wrap;
【讨论】:
【参考方案3】:#parent_div_1, #parent_div_2, #parent_div_3
width: 100px;
height: 100px;
border: 1px solid red;
margin-right: 10px;
float: left;
.child_div_1
float: left;
margin-right: 5px;
在http://jsfiddle.net/c6242/1/查看工作示例
【讨论】:
他希望孩子 div 彼此对齐,而不是父母(至少这是我的理解......) 我仍然认为display: table-cell 会得到更接近他的意思的结果(从那时起它们将具有相同的高度等等),但这种方式肯定会奏效。
@ehdv display: table-cell 在 IE6 IE7 中不受支持。向左飘浮;是这样做的正确方法。
实际上在 IE6,7 中执行此操作的正确方法是使用 <tr><td>,因为当用户调整窗口大小时,任何其他选项都会中断。在现代浏览器中,display: inline-block 通常是最佳选择。【参考方案4】:
我发现下面的代码非常有用,它可能会帮助任何来这里搜索的人
<html>
<body>
<div style="width: 50%; height: 50%; background-color: green; float:left;">-</div>
<div style="width: 50%; height: 50%; background-color: blue; float:right;">-</div>
<div style="width: 100%; height: 50%; background-color: red; clear:both">-</div>
</body>
</html>【讨论】:
【参考方案5】:由于默认情况下 div 是 block 元素 - 这意味着它们将占据整个可用宽度,请尝试使用 -
display:inline-block;
div 现在内联渲染,即不会中断元素流,但仍将被视为块元素。
我发现这种技术比与floats 摔跤更容易。
有关更多信息,请参阅本教程 - http://learnlayout.com/inline-block.html。我什至会推荐之前的文章。 (不,不是我写的)
【讨论】:
我真的很喜欢这个解决方案。我唯一的问题是对齐两个 div 的底部而不是对齐顶部。这也有快速设置吗? 我建议使用 2 个具有相同高度的包装器divs,这样它们里面的内容就会看起来是顶部对齐的。
我同意。这比float:left 好得多,因为它为您提供了更多选择,而无需重新定义整个布局。事情以这种方式“正常工作”。在这里查看:jsfiddle.net/SrAQd/4
为了获得垂直对齐,我会添加“vertical-align: top;”
@Chris:是的,我同意 cdiggins。这应该对你有帮助。【参考方案6】:
最适合我的:
.left
width:140px;
float:left;
height:100%;
.right
margin-left:140px;
http://jsfiddle.net/jiantongc/7uVNN/
【讨论】:
【参考方案7】:子 div 类中的用户 float:left 属性
详细检查 div 结构:http://www.dzone.com/links/r/div_table.html
【讨论】:
【参考方案8】:使用样式
.child_div_1
float:left
【讨论】:
以上是关于如何让一个div悬浮在另一个div上面,在线等的主要内容,如果未能解决你的问题,请参考以下文章