div+css 怎么让一个小div在另一个大div里面 垂直居中
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了div+css 怎么让一个小div在另一个大div里面 垂直居中相关的知识,希望对你有一定的参考价值。
写一个简单的例子给我吧
方法一、小div绝对定位或相对定位,这样小div脱离标准流,大div有固定宽高,用小div的margin去挤大div
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>Title</title><style>
.father
width: 600px;
height: 600px;
background-color: orangered;
.son
width: 300px;
height: 200px;
background-color: lawngreen;
position: absolute;
margin: 200px 150px;
</style></head><body><div><div></div></div></body></html>
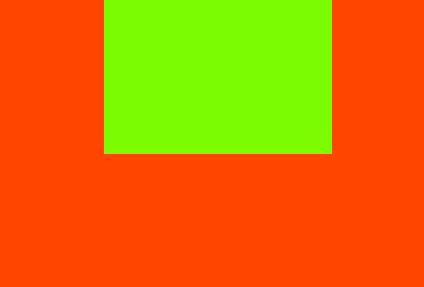
注意:如果小div没有绝对定位或相对定位,且大div没有border,那么小div的margin实际上踹的是“流”,踹的是这“行”。如果用margin-top,大div整体也掉下来了。如下:

方法二、如果给大div加一个border,使大div,小div都不定位,用小div的margin去挤大div,实现小div居中。
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>Title</title><style>
.father
width: 600px;
height: 600px;
background-color: orangered;
border: 1px solid white;
.son
width: 300px;
height: 200px;
background-color: lawngreen;
margin: 200px 150px;
</style></head><body><div><div></div></div></body></html>
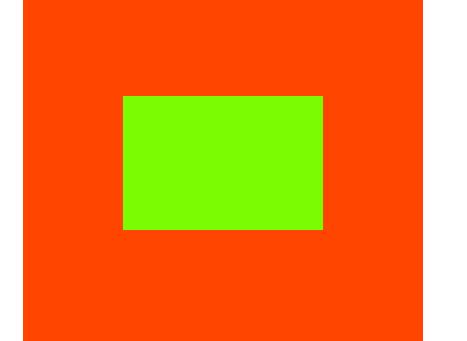
显示结果如下:

方法三、小div绝对定位,大div相对定位,定位到大盒子的宽高一半的位置,再上下各margin负的自己宽高的一半
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>Title</title><style>
.father
width: 600px;
height: 600px;
background-color: orangered;
position: relative;
.son
width: 300px;
height: 200px;
background-color: lawngreen;
position: absolute;
top: 50%;
left: 50%;
margin-top: -100px;
margin-left: -150px;
</style></head><body><div><div></div></div></body>
</html>
显示结果如下:

扩展资料:
一个绝对定位的元素,如果父辈元素中出现了也定位了的元素,那么将以父辈这个元素,为参考点。工程上,“子绝父相”有意义,父亲元素没有脱标,儿子元素脱标在父亲元素的范围里面移动。
绝对定位之后,所有标准流的规则,都不适用了。所以margin:0 auto;失效。
display:inline和display:inline-block,会使margin:0 auto;失效。
固定宽度的盒子才能使用margin:0 auto;居中
参考技术A实现原理是设置margin自动适应,然后设置定位的上下左右都为0。
就如四边均衡受力从而实现盒子的居中:
代码:
.parent
width:800px;
height:500px;
border:2px solid #000;
display:table-cell;
vertical-align:middle;
text-align: center;
.child
width:200px;
height:200px;
display:inline-block;
background-color: red;

扩展资料
div+css绝对定位
使用通常是父级定义position:relative定位
子级定义position:absolute绝对定位属性,并且子级使用left或right和top或bottom进行绝对定位。
.divcss5position:relative 定义,通常最好再定义CSS宽度和CSS高度
.divcss5-aposition:absolute;left:10px;top:10px 这里定义了距离父级左侧距离间距为10px,距离父级上边距离为10px
参考资料
百度百科-div css
小div在大div中居中可以设置合适的padding 或margin值,尺寸计算对了就好
当然如果尺寸不方便计算的话那就使用定位属性,小的div在大的div中分别绝对定位为:left:50%;top:50%,然后再添加margin-left\\top属性,值为负的小div的宽高的一半~
简单代码如下:
<html><head>
<title>淘宝 2faner</title>
<style type="text/css">
.big
width: 800px;
height: 500px;
background: #333;
position: relative;
.small
width: 400px;
height: 200px;
position: absolute;
left: 50%;
top: 50%;
margin-left:-200px;
margin-top: -100px;
background: #fff;
</style>
</head>
<body>
<div class="big">
<div class="small">
</div>
</div>
</body>
</html>本回答被提问者和网友采纳 参考技术C
方法1:
width:800px;
height:500px;
border:2px solid #000;
position:relative;
.child
width:200px;
height:200px;
margin: auto;
position: absolute;
top: 0; left: 0; bottom: 0; right: 0;
background-color: red;
方法2:
width:800px;
height:500px;
border:2px solid #000;
display:table-cell;
vertical-align:middle;
text-align: center;
.child
width:200px;
height:200px;
display:inline-block;
background-color: red;
方法3:
width:800px;
height:500px;
border:2px solid #000;
display:flex;
justify-content:center;
align-items:center;
.child
width:200px;
height:200px;
background-color: red;
方法4:
width:800px;
height:500px;
border:2px solid #000;
position:relative;
.child
width:300px;
height:200px;
margin:auto;
position:absolute;/*设定水平和垂直偏移父元素的50%,
再根据实际长度将子元素上左挪回一半大小*/
left:50%;
top:50%;
margin-left: -150px;
margin-top:-100px;
background-color: red;
参考技术D 如果说是div里面套着div的话,就可以直接设置外面的div的valign属性的值为middle。
valign 属性规定单元格中内容的垂直排列方式
CSS 背景图片虚化
参考技术A 背景图片虚化主要依靠的是 filter: blur(15px); 这个css属性blur值 越大 模糊程度也越大
最终我们希望的效果图是这样的
实现方式:
第一步 一个大的 div 里面包裹两个 小的 div1 和 div2
第二步 div1元素加入背景、宽高、过滤(filter)、浮动
第三步 div2元素 开启定位 absolute(一定要脱离普通文档流)
现在基本的效果就实现了,想让页面更美观 剩下的就要自己动手喽
关键点就是
filter属性 :让图片模糊
脱离普通文档流 :内容放到模糊div1 的上面
以上是关于div+css 怎么让一个小div在另一个大div里面 垂直居中的主要内容,如果未能解决你的问题,请参考以下文章