html如何将一个div置于最上层
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html如何将一个div置于最上层相关的知识,希望对你有一定的参考价值。
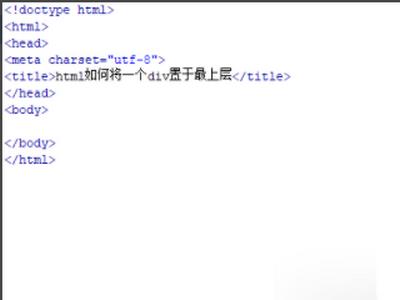
1、新建一个html文件,命名为test.html,用于讲解html如何将一个div置于最上层。

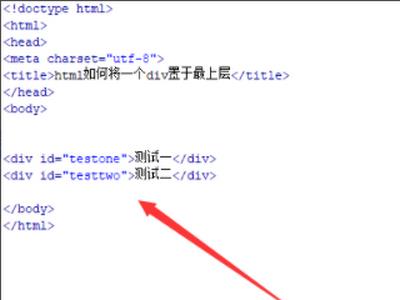
2、在test.html文件内,使用div标签创建两个模块,并分别设置它们的id为testone,testtwo。

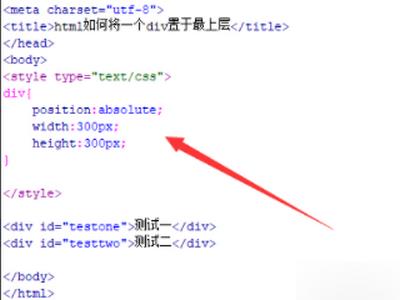
3、在css标签内,统一设置div的样式,定义它们的位置属性为绝对定位,宽度和高度为300px。

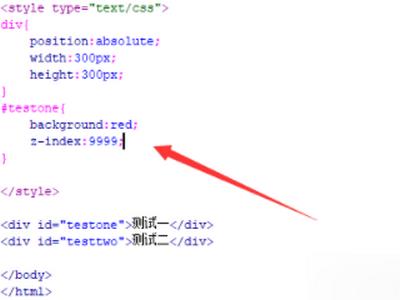
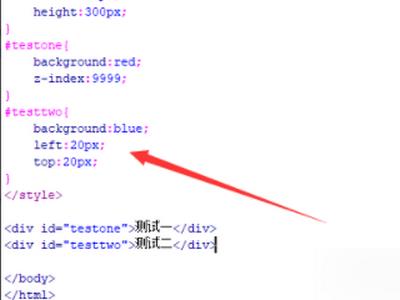
4、在css标签内,设置id为testone的样式,定义其背景颜色为红色,同时使用z-index属性定义其为最上层。

5、在css标签内,设置id为testtwo的样式,定义其背景颜色为蓝色,距离左边和距离上边的位置为20px。

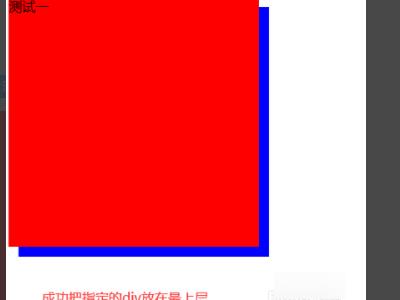
6、在浏览器打开test.html文件,查看实现的效果。

设置style 中 z-index:auto
auto可定义为一个值(整数数字),越大代表越置前,如可定义为: z-index:999。
若定义为-1,代表为最底层。
div的图层由div的style中的z-index来决定,z-index是层垂直屏幕的坐标,0最小,越大的话位置越靠上。
·测试效果:
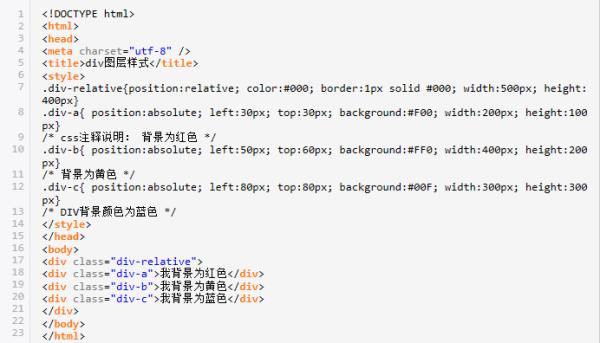
<!DOCTYPE html><html>
<head>
<meta charset="utf-8" />
<title>div图层样式</title>
<style>
.div-relativeposition:relative; color:#000; border:1px solid #000; width:500px; height:400px
.div-a position:absolute; left:30px; top:30px; background:#F00; width:200px; height:100px
/* css注释说明: 背景为红色 */
.div-b position:absolute; left:50px; top:60px; background:#FF0; width:400px; height:200px
/* 背景为黄色 */
.div-c position:absolute; left:80px; top:80px; background:#00F; width:300px; height:300px
/* DIV背景颜色为蓝色 */
</style>
</head>
<body>
<div class="div-relative">
<div class="div-a">我背景为红色</div>
<div class="div-b">我背景为黄色</div>
<div class="div-c">我背景为蓝色</div>
</div>
</body>
</html>
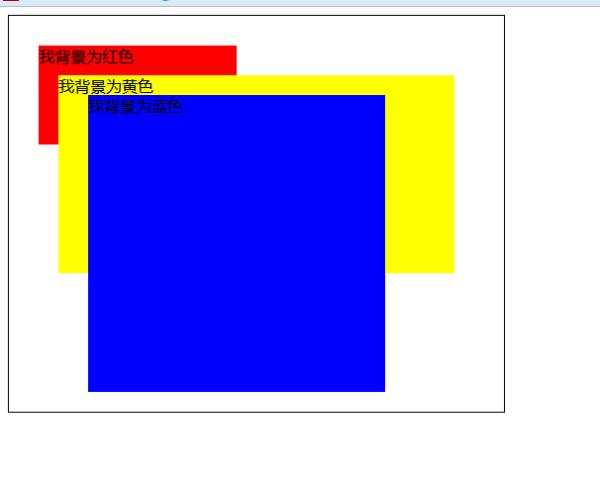
2、页面中实现的效果如下:

设置style 中 z-index:auto
auto可定义为一个值(整数数字),越大代表越置前,如可定义为: z-index:999。若定义为-1,代表为最底层。div的图层由div的style中的z-index来决定,z-index是层垂直屏幕的坐标,0最小,越大的话位置越靠上。
给div的style添加z-index:9999,数值越大,越在最上面。如果是被flash遮住的,可以把flash的wmode设置为transparent 。

如果是被flash遮住的,可以把flash的wmode设置为transparent本回答被提问者和网友采纳 参考技术D
把div设置成层,
然后给层 添加 z-index:99999
这里的数值9 最好是5位。
如何将 HTML 内容置于 Flash 影片之上?
【中文标题】如何将 HTML 内容置于 Flash 影片之上?【英文标题】:How do I place HTML content above a Flash movie? 【发布时间】:2010-09-12 12:26:46 【问题描述】:我正在处理的网站有 Flash 标头(使用 swfobject 嵌入它们)。现在我需要编写一些应该与 Flash 电影重叠的 HTML。
我尝试在 Flash 元素的容器和(绝对定位的)div 上设置 z-index,但它一直在 Flash 电影后面“消失”。
我希望有一个 CSS 解决方案,但如果有一点 JS 魔法可以解决这个问题,我愿意。
更新:谢谢,将 wmode 设置为“透明”基本上修复了它。只有 Safari/Mac 在第一次展示时仍将 div 隐藏在 flash 后面。当我切换到另一个应用程序并返回时,它会在前面。我可以通过将 div 的初始样式设置为 display: none; 并在页面加载半秒后通过 JS 使其可见来解决此问题。
【问题讨论】:
你能不能把一个工作的例子放在一起,因为我有同样的问题,不能让它工作,很高兴看看是我还是我的浏览器.. 【参考方案1】:确保 FlashVar“wmode”设置为“透明”或“不透明”,但不是默认设置,“窗口化”...然后您应该能够使用 CSS z-index
【讨论】:
wmode 就像埋在南美洲最深处丛林中的金色偶像。我记得我第一次听到这件事时欣喜若狂。 请记住,它不适用于 Linux 浏览器,除了 Flash 10 的测试版和最近的浏览器(Fx 3.0.0+、Opera 9.50+,不知道其他浏览器) 有多少 Linux 用户不让他们的浏览器和相关程序保持最新?这是一个精明的人口统计数据。 有相当大的一部分linux用户原则上也会运行flash/swf杀浏览器插件,所以我在开发时尽量不要太担心它们。 这些模式的区别:***.com/questions/886864/…【参考方案2】:后续说明:正如您在更新中发现的那样,让 HTML 显示在 Flash 之上目前是一个挑剔的命题,即使使用您发现的 JS 魔法,您也应该期望 Flash 会在某些情况下屏蔽您的 HTML使用浏览器外、旧版本等的查看器。
如果覆盖任意大量的浏览受众对您很重要(例如移动设备),那么从长远来看,重新设计您的内容以避免重叠可能会让您头疼。
【讨论】:
你当然是对的。在这种情况下,客户并不关心,但总的来说这是合理的建议。 本例中的另一个问题是,有多少移动设备支持 Flash? iPhone,我敢肯定,也许是一些 Windows Mobile 智能手机,但在那之后呢? (另外,我不精通移动网络开发,所以我真的不知道......) 史蒂夫:打那个,倒过来!大多数现代智能手机都支持 Flash,但 iPhone 不支持。具体来说,大多数现代手机(即带有网络浏览器的手机)都有 Flash Lite,通常是 2.x 或 3.x 版本。 Flash Lite 2.x 与 Flash 6 大致相似,而 Lite 3.x 与 Flash 8 相似。【参考方案3】:使用以下样式的代码,它适用于 Firefox 和 chrome
<object id='myId' width='700' height='500'>
<param name='movie' value='images/ann/$imagename' />
<param name='wmode' value='transparent' />
<!--[if !IE]>-->
<object type='application/x-shockwave-flash' data='images/ann/$imagename' width='700' height='500' wmode='transparent'>
<!--<![endif]-->
<div>
<h1>Please download flash player</h1>
<p><a href='http://www.adobe.com/go/getflashplayer'><img src='http://www.adobe.com/images/shared/download_buttons/get_flash_player.gif' alt='Get Adobe Flash player' /></a></p>
</div>
<!--[if !IE]>-->
</object>
<!--<![endif]-->
</object>
【讨论】:
【参考方案4】:我想补充一点,您必须记住在 OBJECT 和 EMBED 标签中设置 WMODE 参数(“透明”)!
点击链接了解详情: http://kb2.adobe.com/cps/142/tn_14201.html
【讨论】:
【参考方案5】:就像 Steve Paulo 所说的那样,当你的 flash 顶部的 HTML 调用更多 flash 时,有趣的部分就来了……
哦,我们玩那个很有趣,其中涉及将 z-index 设置为实际上更低,以说明 flash 认为它是蜜蜂的膝盖,因此必须始终在顶部。
【讨论】:
【参考方案6】:设置 这个flash变量是这样的
s1.addParam("wmode","transparent");
那么 在 div 标签中使用这种样式
style="z-index:inherit;
问题会解决的。
【讨论】:
以上是关于html如何将一个div置于最上层的主要内容,如果未能解决你的问题,请参考以下文章