CSS如何控制 2个div 的 部分 重叠在一起 并将其中一个div的内容固定显示在上层
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS如何控制 2个div 的 部分 重叠在一起 并将其中一个div的内容固定显示在上层相关的知识,希望对你有一定的参考价值。
重叠在一起需要改变默认的布局方式,将其中一个显示在上层需要设置深度顺序,这两点分别用如下样式完成
position: absolute; /*设置为绝对定位*/z-index:999; /*设置重叠的上下次序,值越大月在上方*/
示例如下
创建html元素
<div class="top"><div class="b">我是绝对定位,并且重叠在上方</div>
<div class="a">我是默认定位</div>
</div>
设置css样式
div.topmargin:50px;padding:20px;width:200px;height:200px;border:2px dashed #ebbcbe;div.top divwidth:100px;height:100px;padding:10px;color:white;
div.abackground:red;
div.bbackground:green;position:absolute;top:100px;left:100px;z-index:999;
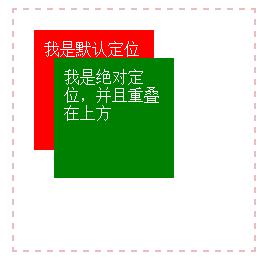
观察显示效果

重叠在一起需要改变默认的布局方式,将其中一个显示在上层需要设置深度顺序,这两点分别用如下样式完成
position: absolute; /*设置为绝对定位*/
z-index:999; /*设置重叠的上下次序,值越大月在上方*/示例如下
创建Html元素
<div class="top">
<div class="b">是绝对定位,并且重叠在上方</div>
<div class="a">是默认定位</div>
</div>2

DIV 标签
<div> 标签定义 HTML 文档中的分隔(DIVision)或部分(section)。div属于web前端的学习内容,其中<div> 标签常用于组合块级元素,以便通过样式表来对这些元素进行格式化。
<div> 可定义文档中的分区或节(division/section)。<div> 标签可以把文档分割为独立的、不同的部分。它可以用作严格的组织工具,并且不使用任何格式与其关联。如果用 id 或 class 来标记 <div>,那么该标签的作用会变得更加有效。
以上内容参考:百度百科-DIV
参考技术B 在CSS中设置一下position:absolute; z-index:10000;就行了本回答被提问者采纳 参考技术C 分别设置外部div为相对定位,内部容器为绝对定位 参考技术D 可以用定位 position以上是关于CSS如何控制 2个div 的 部分 重叠在一起 并将其中一个div的内容固定显示在上层的主要内容,如果未能解决你的问题,请参考以下文章